项目中页面长度大概在2000px以上,再加上背景图是带纹理和渐变的,所以加载起来会很大很耗费时间,所以就改用css实现了。
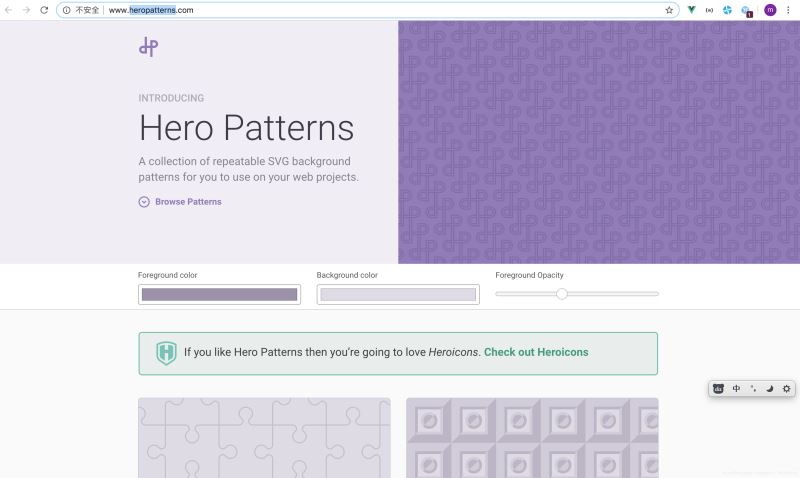
这次我们主要用到的网站是Hero Patterns——免费在线纹理素材库

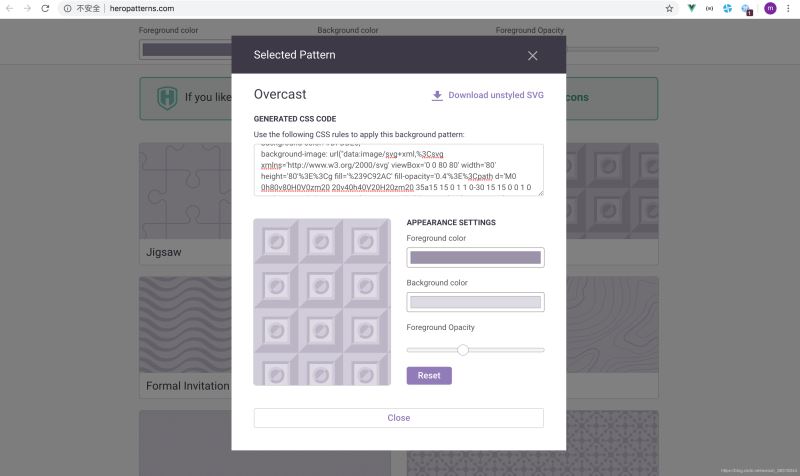
这个网站中有很多现成的背景,也可以自定义背景色,纹样的颜色和透明度。

网站中背景色是纯色,如果我们需要渐变背景,就可以把纹理的背景色设置为透明色,然后把父元素的背景图设置为渐变效果~
html,body{
background: #000;
min-width: 1024px;
background-image: linear-gradient(to right, #000 -6%, #703ccc, #000 110%);
}
.Diffuse{
min-width: 1024px;
height: auto;
position: relative;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: transparent;
background-image: url("data:image/svg+xml,%3Csvg width='6' height='6' viewBox='0 0 6 6' xmlns='http://www.w3.org/2000/svg'%3E%3Cg fill='%23000000' fill-opacity='0.61' fill-rule='evenodd'%3E%3Cpath d='M5 0h1L0 6V5zM6 5v1H5z'/%3E%3C/g%3E%3C/svg%3E");
}
好了,接下来就大功告成啦~

到此这篇关于使用css写带纹理渐变背景图的示例代码的文章就介绍到这了,更多相关css纹理渐变背景图内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!