在学习fireworkscs6中发现了一个自己都整不明白的事情,根据网上教程,利用魔术棒工具选取颜色相近的范围区域时居然看不到所选区域的边界,那就尴尬了,看不到边界我都不知道自己选取的范围,必须用ctrl+左键移开过后才能确定。网上搜相关问题,竟然没有相关问题,不会只有我遇到了这种问题吧,难道我只能卸了重装,无语。
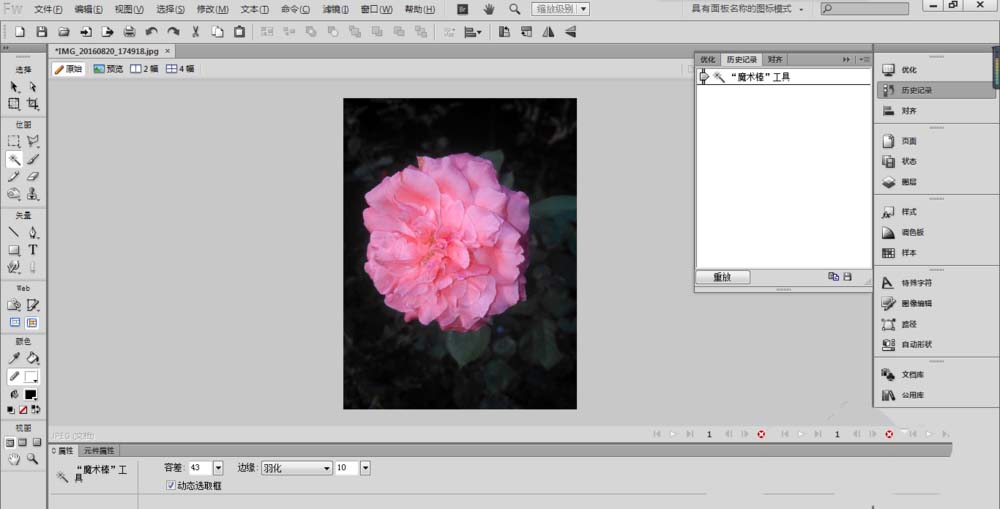
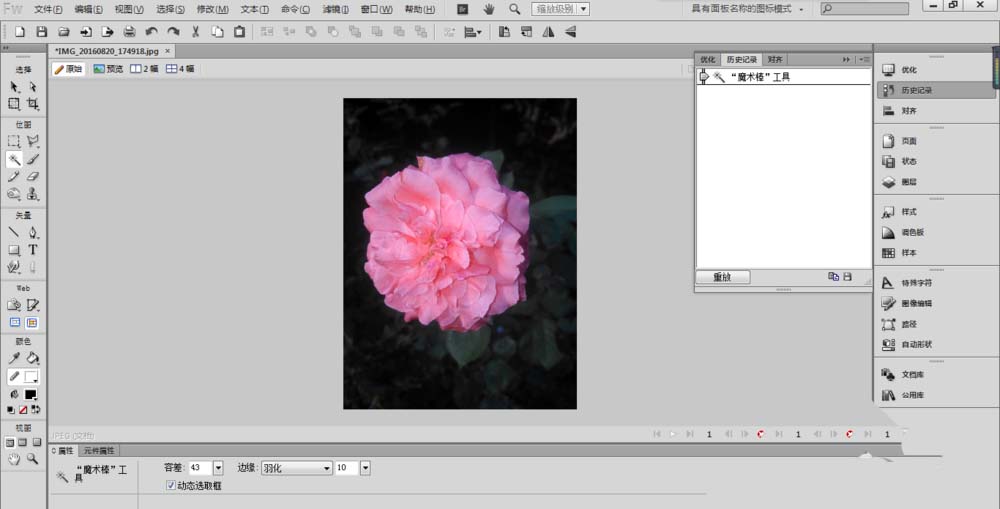
1、按照第一教程老师所讲的1-8魔术棒进行操作,导入图片,点击魔术棒按键与边缘黑色区域图片如下。未出现向日葵图片中的虚化边框。此时根本分不清你选取的颜色相近的区域以及你是否进行了此项操作,仅能从历史记录中查看。


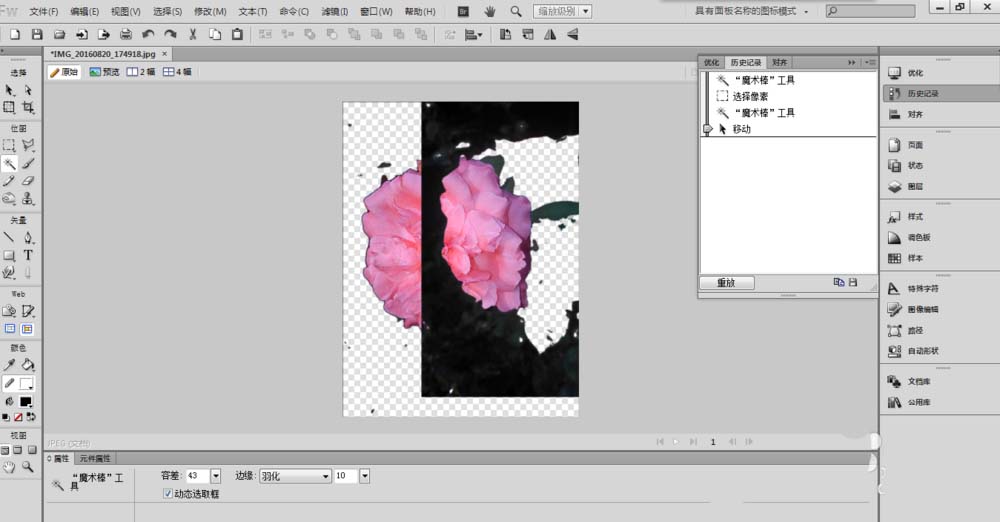
2、重复了选取黑色区域,依然没有虚化边框,按住ctrl+左键,拖动,成以下图,原来已经选取了,但是看不到边界,难免会让人看不到自己选取的区域不易后续操作


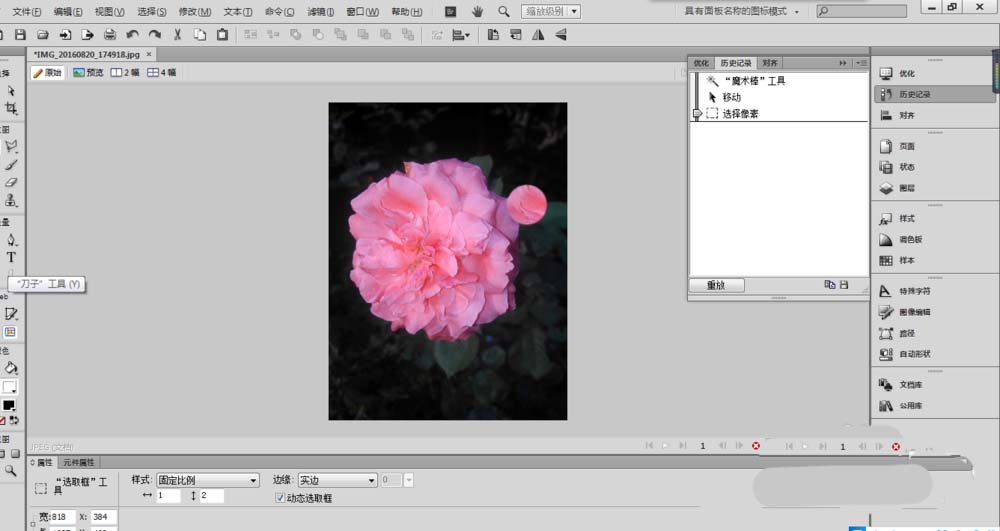
3、同样的在选取框及多边形套索两个按键中同样看不到你前一个 或几个步骤中所框选的区域,

相关推荐: