C#实现文件拖放并打开文件
需要知道的ListBox的两个事件:当您在控件的边界内拖动对象时,便会发生 DragEnter 事件;该事件用于确
定当前拖动的对象是不是您要放到控件上的对象。 在将一个或多个文件拖到控件上时,需要处理此事件。 这使
得在将对象拖到控件上方时,能够根据所拖动的对象显示相应的图标。 将拖动的对象释放到控件上时,会发生
DragDrop 事件。
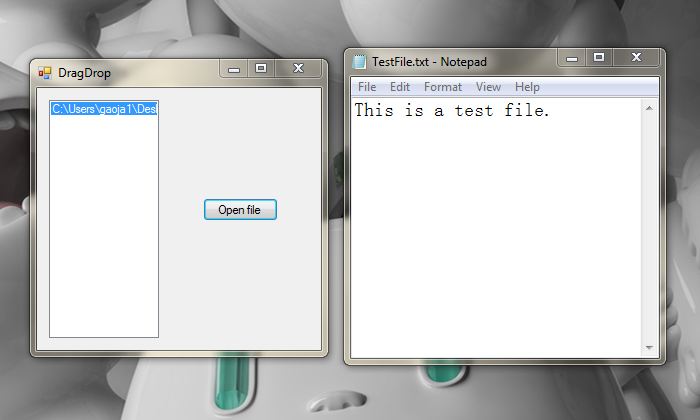
功能描述:向ListBox拖入一个文件,ListBox显示该文件的路径,然后单击该路径,点击Open按钮打开该文件。
代码实现:
需要将ListBox的AllowDrop属性改为true,并实现它的DragEnter、DragDrop这两个事件。
namespace DragDrop
{
public partial class DragDrop : Form
{
public string FilePath;
public DragDrop()
{
InitializeComponent();
}
/// <summary>
/// 获取ListBox的值。
/// </summary>
/// <returns></returns>
public string GetListBoxItem()
{
string filePath = string.Empty;
bool isSelected = IsListBoxSelected();
if (isSelected==true)
{
string listBoxItemValue = lbFilePath.SelectedItem.ToString();
filePath = listBoxItemValue;
}
else
{
MessageBox.Show("ListBox must be selected.");
}
return filePath;
}
/// <summary>
/// ListBox内的值是否被选中。
/// </summary>
/// <returns></returns>
public bool IsListBoxSelected()
{
bool selected;
if (lbFilePath.SelectedIndex == -1)//SelectedIndex==-1时,表示未选中任何项。
{
selected = false;
}
else
{
selected = true;
}
return selected;
}
private void lbFilePath_DragEnter(object sender, DragEventArgs e)
{
if (e.Data.GetDataPresent(DataFormats.FileDrop))
{
e.Effect = DragDropEffects.All;
}
else
{
e.Effect = DragDropEffects.None;
}
}
private void lbFilePath_DragDrop(object sender, DragEventArgs e)
{
string[] s=(string[])e.Data.GetData(DataFormats.FileDrop,false);
for (int i = 0; i < s.Length; i++)
{
lbFilePath.Items.Add(s[i]);
}
}
private void btnOpenFile_Click(object sender, EventArgs e)
{
string filePath=GetListBoxItem();
if (!string.IsNullOrEmpty(filePath))
{
System.Diagnostics.Process.Start(filePath);
}
}
}
}
总结:
Data 对象的 GetData 方法返回一个字符串数组,该数组包含拖到该列表框控件中的文件的完整路径名。 可以使用此文件路径信息来执行需要对文件执行的任何操作。
补充代码: