我们知道,卢松松博客是通过多个zblog博客程序使用不同类目建站的,而首页所展示的列表得以随意调用不同类目,而我们大多数站长的毅力往往都比不上松哥,总觉得管理一个站点都有些力不从心,更何况一个站点来回几个程序不断地切换登录。但是呢,往往就是有一些自己觉得不重要的文章或者为了堆积搜索引擎收录量的文章不想在首页显示,所以,这个时候我们就需要来玩一玩技术了,让首页得以展现最精华的文章。
好了,前戏我已经铺垫完毕,下面我们直接进入高潮部分:
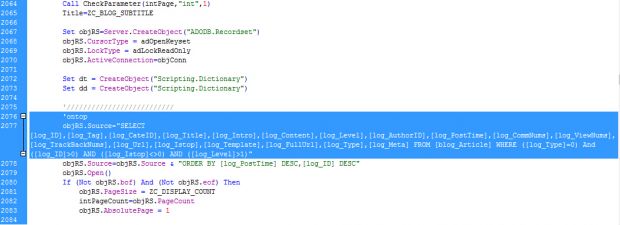
第一步:用Dw打开zb_system\function\c_system_lib.asp这个文件,找到2077行:
objRS.Source="SELECT [log_ID],[log_Tag],[log_CateID],[log_Title],[log_Intro],[log_Content],[log_Level],[log_AuthorID],[log_PostTime],[log_CommNums],[log_ViewNums],[log_TrackBackNums],[log_Url],[log_Istop],[log_Template],[log_FullUrl],[log_Type],[log_Meta] FROM [blog_Article] WHERE ([log_Type]=0) And ([log_ID]>0) AND ([log_Istop]<>0) AND ([log_Level]>1)"
如图:


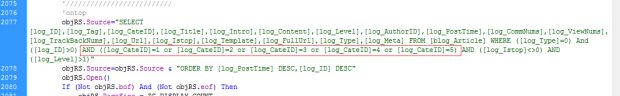
第二步:在And ([log_ID]>0)后面加上AND ([log_CateID]=1 or ([log_CateID]=2) ,其中数字是你的分类ID,比如我要展示我的ID1~5,那么就加上
AND ([log_CateID]=1 or ([log_CateID]=2 or ([log_CateID]=3 or ([log_CateID]=4 or ([log_CateID]=5)
如图:

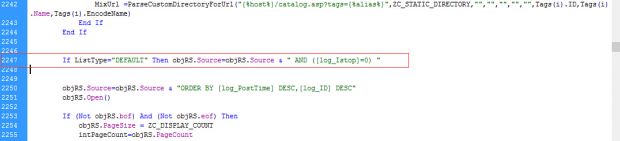
第三步:找到2247行:
If ListType="DEFAULT" Then objRS.Source=objRS.Source & " AND ([log_Istop]=0) "
如图:

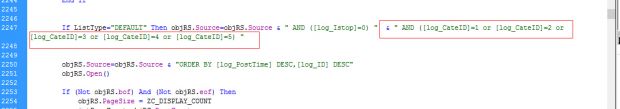
第四部:在这段代码后面加上 & " AND ([log_CateID]=1) ",同样,其中的数字代表你的分类ID,例如我的就要加上
& " AND ([log_CateID]=1 or [log_CateID]=2 or [log_CateID]=3 or [log_CateID]=4 or [log_CateID]=5) "
如图:

第五步:保存,上传代码;然后开始享受那短暂的瞬间吧!~ 嘿嘿
攻略思路:我想要显示哪个分类,就显示哪个分类(指哪里,打哪里,子弹要射的准!)
注意带套:此攻略仅适用asp的zblog2.2版本!
以上就是整理互联网内容给大家带来的分析介绍,如果大家想了解更多相关内容,请持续关注本站,本站小编将在第一时间为大家带来更好的经典内容。更多精彩内容,尽在jb51.net