使用VScode的用户代码片段功能,来生成自己习惯的代码模板,提升开发效率
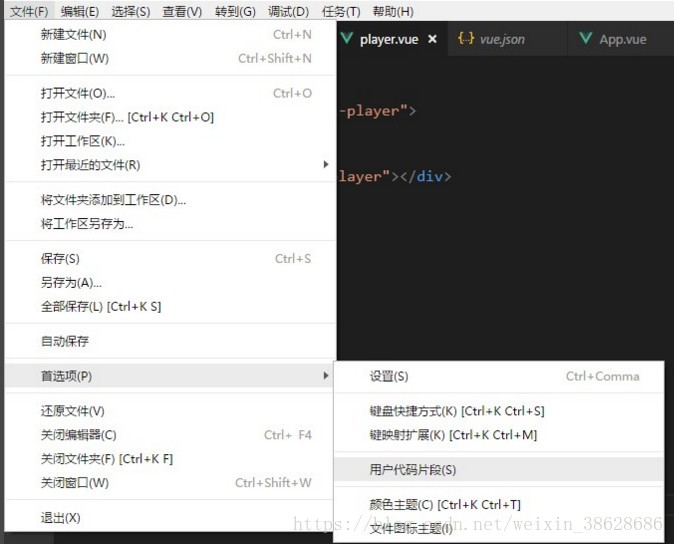
1.选择菜单里的 文件 > 首选项 > 用户代码片段

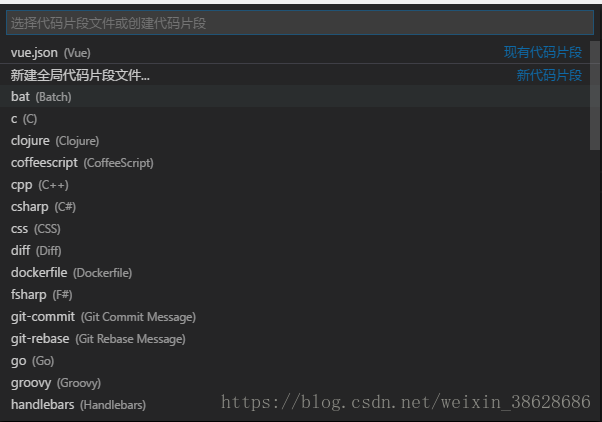
2.选择你需要自定义模板的文件,以vue为例

3. 配置对应文件json
把代码片段写在json里。每个代码段都是在一个代码片段名称下定义的,并且有prefix、body和description。prefix是用来触发代码片段的。使用 $1,$2 等指定光标位置,这些数字指定了光标跳转的顺序,$0表示最终光标位置。
{
"vue-template": {
"prefix": "vue",
"body": [
"<template>",
" <div class=\"$1\">",
"",
" </div>",
"</template>",
"",
"<script>",
"export default {",
" name: '$1',",
" data() { ",
" return {",
"",
" }",
" }",
" }",
"</script>",
"",
"<style lang=\"\" scoped>",
" .$1{",
"",
" }",
"</style>"
],
"description": "my vue template"
}
}
还有更复杂的用法…一般也用不到,我就不在这里写了。