只要学习或者使用过HTML的人,我想对于<a>标签应该都是不陌生的。今天对<a>做一个简单的说明,将自己的理解简单描述出来。
<a>是超链接标签,什么是超链接呢?就是将当前内容与网络上的另一个资源进行连接起来,点击该连接就可以实现跳转到被链接的另一个资源上。
个人觉得,超链接可以想象成是一种能力,能力必须附着在某个具体的实物上,才能真正发挥该能力,比方说,隐身能力,它本身并不能隐身,只有当它附着在人身上,看到人隐身了,才能证明该能力的存在。<a>超链接也一样,它也已附着在很多内容上面,最简单的莫过于就是文本,当然也可以使其他东西,如图片等等。如下所示:
<a href="/index.html">本文本</a>
或者
<a href="****.html"> <img border="0" src="buttonnext.gif" /> </a>
对于超链接<a>来说,我们前面说了,作用就是当点击时能够跳转到另一个网络资源上,那么我们就需要重点关注两个点:(1)跳到什么地方?(2)跳转到的资源在什么地方打开显示?。
这时我们就需要关注<a>标签的两个重要的属性了,分别是href和target属性。
href属性用于表明被连接的另一个网络资源的地址,可以使绝对地址,也可以是相对地址,也可以是该页面内容内某个元素的位置;
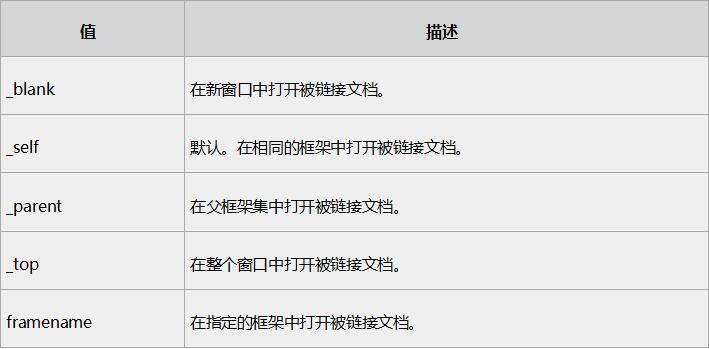
target属性用于表明在什么地方打开被连接资源,其取值有五种:
属性值

简单说明下,
_blank就是在点击后会新开一个浏览器页面然后载入被链接的资源; _top 就是在当前页面打开被连接的资源,原先页面上显示的内容会被覆盖;如果<a>标签没有设置target标签,那么被链接的资源将会在原来显示<a>标签的地方显示出来。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。