本例为Flash AS3.0实例教程,在教程中我们将学习运用SoundMixer.computeSpectrum() 方法来构建简单的声音可视化程序(即波形图),希望能给朋友们带来帮助~~
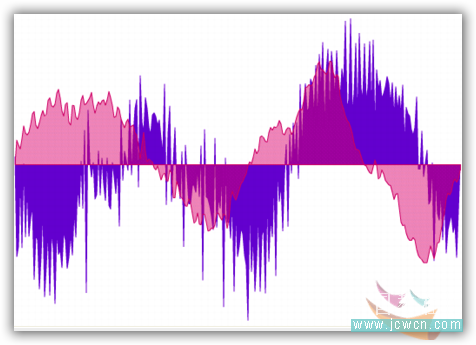
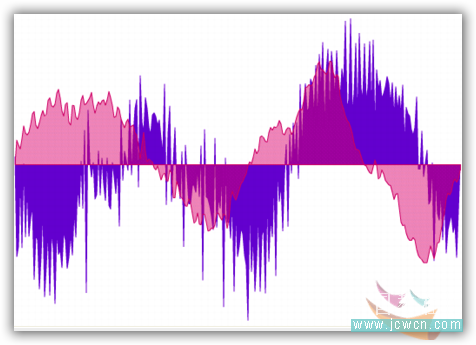
AS3.0构建简单的声音可视化程序(波型图)

使用 SoundMixer.computeSpectrum() 方法来显示声音波形图
import flash.display.Graphics;
import flash.events.Event;
import flash.media.Sound;
import flash.media.SoundChannel;
import flash.media.SoundMixer;
import flash.net.URLRequest;
const PLOT_HEIGHT:int = 200;
const CHANNEL_LENGTH:int = 256;
var snd:Sound = new Sound();
var req:URLRequest = new URLRequest("月亮之上.mp3"); //配置声音源文件地址(此为本地,可配置远程)
snd.load(req);
var channel:SoundChannel;
channel = snd.play();
addEventListener(Event.ENTER_FRAME, onEnterFrame);
snd.addEventListener(Event.SOUND_COMPLETE, onPlaybackComplete);
var bytes:ByteArray = new ByteArray();
function onEnterFrame(event:Event):void
{
SoundMixer.computeSpectrum(bytes, false, 0);
var g:Graphics = this.graphics;
g.clear();
g.lineStyle(0, 0x6600CC);
g.beginFill(0x6600CC);
g.moveTo(0, PLOT_HEIGHT);
var n:Number = 0;
// left channel
for (var i:int = 0; i < CHANNEL_LENGTH; i++)
{
n = (bytes.readFloat() * PLOT_HEIGHT);
g.lineTo(i * 2, PLOT_HEIGHT - n);
}
g.lineTo(CHANNEL_LENGTH * 2, PLOT_HEIGHT);
g.endFill();
// right channel
g.lineStyle(0, 0xCC0066);
g.beginFill(0xCC0066, 0.5);
g.moveTo(CHANNEL_LENGTH * 2, PLOT_HEIGHT);
for (i = CHANNEL_LENGTH; i > 0; i--)
{
n = (bytes.readFloat() * PLOT_HEIGHT);
g.lineTo(i * 2, PLOT_HEIGHT - n);
}
g.lineTo(0, PLOT_HEIGHT);
g.endFill();
}
function onPlaybackComplete(event:Event)
{
removeEventListener(Event.ENTER_FRAME, onEnterFrame);
}
先加载并播放一个声音文件,然后在播放声音的同时侦听将触发 onEnterFrame() 方法的 Event.ENTER_FRAME 事件。onEnterFrame() 方法先调用 SoundMixer.computeSpectrum() 方法,后者将声音波形数据存储在 bytes ByteArray 对象中。
声音波形是使用矢量绘图 API 绘制的。 for 循环将循环访问第一批 256 个数据值(表示左立体声声道),然后使用 Graphics.lineTo() 方法绘制一条从每个点到下一个点的直线。第二个 for 循环将循环访问下一批 256 个值,此时按相反的顺序(从右到左)对它们进行绘制。生成的波形图可能会产生有趣的镜像图像效果。
以上就是Flash AS3.0构建声音可视化程序(波形图)教程,希望大家喜欢!