ActionScript 3.0提供了通过Socket连接的方式与服务器端通信。这点是超越传统B/S结构的重要特征。这样使得网络通信可以即时连接,避免了HTTP协议无状态连接的弊病。ActionScript 3.0使用XMLSocket类进行连接。需要注意的是使用XMLSocket类进行Socket连接时,不能自动穿过防火墙。要想穿过防火墙连接,则需要使用基于HTTP协议的RTMP协议。
通过查阅Adobe提供的API文档可以了解到,XMLSocket提供了四个公开方法:
、XMLSocket(host:String=null,port:int=0)--创建一个新的XMLSocket对象。
、close():void--关闭一个XMLSocket。
、connect(host:String,port:int):void--连接到指定的TCP端口。
、send(object:*):void--将数据发送到连接服务端。
OK,了解这些后我们就可以用XMLSocket来开发基于Socket的网络及时通信应用。下面通过C#提供一个Socket的服务端,并监听8888端口。示例程序如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Net.Sockets;
using System.IO;
namespace FlashFlexDotNet
{
class Program
{
static void Main(string[] args)
{
TcpListener listener;
try
{
listener = new TcpListener(8888);
}
catch (Exception ex)
{
Console.WriteLine(ex.Message);
return;
}
listener.Start();
Console.WriteLine("服务器启动,等待客户端连接.");
bool loop = true;
while (loop)
{
Socket s = listener.AcceptSocket();
NetworkStream ns = new NetworkStream(s);
StreamReader reader = new StreamReader(ns);
string result = string.Empty;
try
{
result = reader.ReadLine();
Console.WriteLine(result);
}
catch (Exception ex)
{
Console.WriteLine(ex.Message);
}
}
}
}
}
服务器端Socket已经准备完毕,下面看看客户端的ActionScript的XMLSocket怎么来建立Socket连接与.net的Socket服务端进行通信。
如本文前介绍,ActionScript 3.0提供了基于Socket的网络连接类XMLSocket,我们可以直接使用它来开发基于Socket的网络通信。如下建立一个基与ActionScript 3.0提供的XMLSocket的网络连接:
private function connectionServer():void
{
xmlConn = new XMLSocket();
xmlConn.connect("127.0.0.1",8888);
}
随后,便可以通过XMLSocket的实例方法send()向Socket服务端发送消息了。如下代码定义:
private function onSend():void
{
xmlConn.send(txtData.text + "\n");
}
客户端完整代码:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"
backgroundGradientAlphas="[1.0, 1.0]"
backgroundGradientColors="[#CDCAE6, #FFFFFF]">
<mx:Script>
<![CDATA[
import mx.controls.Alert;
private var xmlConn:XMLSocket;
private function connectionServer():void
{
xmlConn = new XMLSocket();
xmlConn.connect("127.0.0.1",8888);
}
private function onSend():void
{
xmlConn.send(txtData.text + "\n");
}
]]>
</mx:Script>
<mx:TextArea x="43" y="34" height="120" width="263" id="txtData"/>
<mx:Button x="93" y="180" label="连 接" fontSize="12" click="connectionServer()"/>
<mx:Button x="190" y="180" label="发 送" fontSize="12" click="onSend()"/>
</mx:Application>
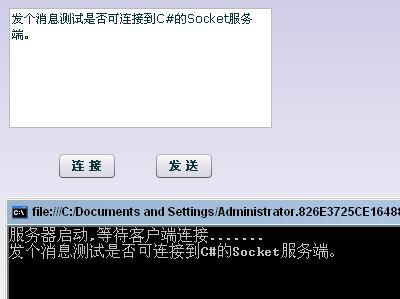
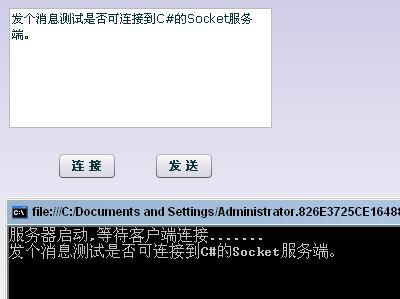
如下为本文示例程序测试结果图: