使用FluorineFx.Net开发及时通信应用,我们可以通过ASP.NET网站来宿主,一个ASP.NET网站可以承载多个实时通讯应用程序。这些应用程序都存储ASP.NET网站的根目录下指定文件夹的根目录中。如下图示:

在开发FluorineFx的及时通信应用的时候,按照FluorineFx的目录结构配置ASP.NET的站点目录是非常简单的,只需要在ASP.NET站点下面建立一个名为apps的目录,那么FluorineFx就会认为此目录下的每一个文件夹就表示一个FluorineFx应用。
我们可以通过FluorineFx来开发及时文字聊天、视频聊天、视频录制、媒体播放程序以及WebGame等类似及时应用程序。比如我们需要开发一个视频聊天系统,OK,那便在ASP.NET站点目录下建立一个apps目录,然后在apps下建立一个名为VideoChat的目录,如下目录结构:

在Flash或是Flex客户端,我们就可以使用下面的代码来连到这个基于FluorineFx的视频聊天应用。
每个应用程序都有其自己的应用范围和层次的根源,这和FMS、Red5是一样的规律。无论是范围还是层次,他都有一个唯一的名字(应用名、实例名等)来区分,我们也可以叫他们为应用程序的实例。这些实例可以是聊天室房间、视频流以及共享对象等。

这些其实是非常容易理解的,如上图示的聊天室房间分配,分别有Room1,Room2,Room3三个聊天房间,那么对于VideoChat这个聊天应用来说要进行视频聊天就有三条连接线路,分别是:
1、http://localhost:1974/VideoChat/Room1
2、http://localhost:1974/VideoChat/Room2
3、http://localhost:1974/VideoChat/Room3
除了聊天室和应用的层次外,应用程序里还有诸入视频流、共享对象等。他们可以共同应用,也可以为不同的房间分别建立不同的共享对象,如果你要想实现不同房间里的用户可以相互聊天不想让别的房间的人看到,OK,此时你就可以为该房间独立创建一个共享对象来实现。
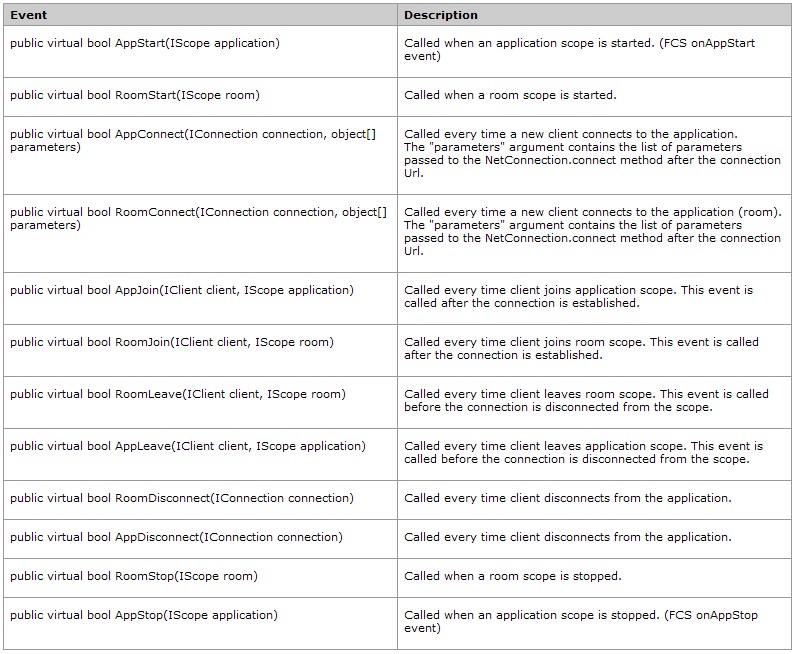
当开发程序需要去连接客户端,处理服务端事件、调用客户端方法等,就需要自定义一个应用程序适配器(ApplicationAdapter),此适配器必须继承并实现 FluorineFx.Messaging.Adapter.ApplicationAdapter。 FluorineFx.Messaging.Adapter.ApplicationAdapter做为一个新的应用程序的基类,提供了客户端与应用程序之间通信的接口方法、数据流以及共享对象等。它能够时时处理应用程序的启动、停止、客户端的连接和断开。
在Flash或是Flex客户端,我们可以通过NetConnectin.call()调用应用程序适配器的方法。如下示例代码块:
服务器端应用适配器所定义的代码:
Flash/Flex客户端可以通过以下代码块调用服务器端的方法:
本文就先介绍到这里,下篇将接着本篇介绍FluorineFx.NET中客户端调用服务器端方法和服务器端呼叫客户端的方法。