在 Adobe® Fireworks® 中,可以使用通常只有复杂的桌面排版应用程序才提供的许多功能,其中包括使用不同的字体和字号以及调整字距、间距、颜色、字顶距和基线。您可以随时编辑文本(即使在应用动态滤镜之后也是如此),而且可以从 Adobe Photoshop® 文档中导入可编辑的文本。
输入文本
使用“ 属性” 检查器中的“ 文本” 工具 和选项可以在图形中输入文本、设置文本格式和编辑文本。
注: 如果“ 属性” 检查器已最小化,双击检查器栏可查看所有文本属性。
文本对象会自动以与您键入的文本匹配的名称保存。可以在“ 属性” 检查器的“ 文本” 框中或者在“ 层” 面板中的对象面板缩略图中更改所指定的名称。
可以使用 T 图标识别层面板中的文本对象。
创建和移动文本块
Fireworks 文档中的文本均显示在一个文本块(带有手柄的矩形)内。文本块可以是自动调整大小的块,也可以是固定宽度的块。
1、自动调整大小的文本块在您键入时沿水平方向扩展,在您删除文本时沿水平方向收缩。当使用“ 文本” 工具在画布上单击并开始键入时,默认情况下会创建自动调整大小文本块。
2、固定宽度文本块使您可以控制折行文本的宽度。当使用“ 文本” 工具拖动以绘制文本块时,默认情况下会创建固定宽度文本块。
3、当文本块中的文本指针处于活动状态时,文本块的右上角会显示一个空心圆或空心正方形。圆形表示自动调整大小文本块;正方形表示固定宽度文本块。双击右上角可在两种文本块之间切换。
选择“ 文本” 工具。
选择文本特性。
创建文本块。
4、若要创建自动调整大小的文本块,请在文档中单击要从其处开始创建自动调整大小文本块的位置。
5、若要创建固定宽度的文本块,请通过拖动来创建文本块。若要在拖动鼠标创建文本块时移动文本块,请在按住鼠标按钮的同时,按住空格键,然后将文本块拖到另一个位置。
键入文本。
(可选)高亮显示文本块中的文本并重新设置其格式。
(可选)若要移动文本块,请将其拖到新的位置。
执行下列操作之一:
在文本块外部单击。
选择“ 工具” 面板中的另一个工具。
按 Esc。
更改自动调整大小文本块和固定宽度文本块

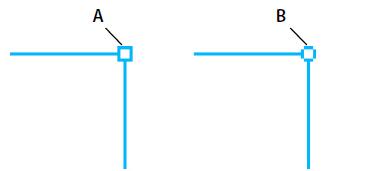
固定宽度文本块和自动调整大小文本块
A. “ 固定宽度” 指示器,B. “ 自动调整大小” 指示器。
若要将某个文本块更改为固定宽度文本块或自动调整大小文本块,请在该文本块内双击,然后双击该文本块右上角的圆形或正方形。
若要通过调整大小将所选文本块更改为固定宽度文本块,请拖动调整大小手柄。
若要将多个文本块更改为固定宽度,请选中这些文本块,然后选择“ 命令”>“ 文本”>“ 设置宽度”。
若要将固定宽度的文本块更改为自动调整大小,请选中这些文本块,然后选择“ 命令”>“ 文本”>“ 切换固定宽度”。
文本溢出指示符
当文本超过文本块或路径的可容纳空间时,将显示文本溢出指示符。
选择文本
选择单词或段落
❖ 在某个单词内双击可选择该单词,单击三次可选择整个段落。
选择某个段落中的一部分文本
❖ 若要选择某个段落中的一部分文本,请按 Shift 并多次选择文本部分。
选择具有相似属性的文本
❖ 若要选择具有相似属性的文本,请按 Alt (Win)/Option (Mac OS) 并双击具有指定属性的单词。会自动选择文本块中与属性匹配的所有单词。
例如,如果想选择具有粗体字体的所有单词,请按 Alt (Win)/Option (Mac OS) 并双击一个具有粗体字体的单词。会自动选择文本块中具有粗体字体的所有单词。
向上一个选取范围中添加具有不同属性的文本
❖ 可以向以前选择的文本中添加包含不同属性集的文本。选定具有粗体字体的文本之后,按 Alt+Shift/Option+Shift 并双击一个斜体单词。现在选择了具有粗体字体的单词以及具有斜体字体的单词。
向现有选取范围中添加文本
❖ 若要向现有选取范围中逐个添加单词,请先在该文本内单击,然后按 Alt+Shift/Option+Shift 并单击进行添加。
从多次选择的文本中取消选择文本
❖ 若要从多个选中的文本中取消选择个别文本,请按 Alt/Option 并单击特定的已选文本。