fireworks软件受到许多网页制作者的喜爱,它的切图功能是最方便简单快捷的,下面和小编一起来看看如何切图,不会的朋友可以参考本文,来看看吧!
步骤:
1、首先打开fireworks软件

2、导入素材,快捷键ctrl+O,这里我导入的是psd格式的。

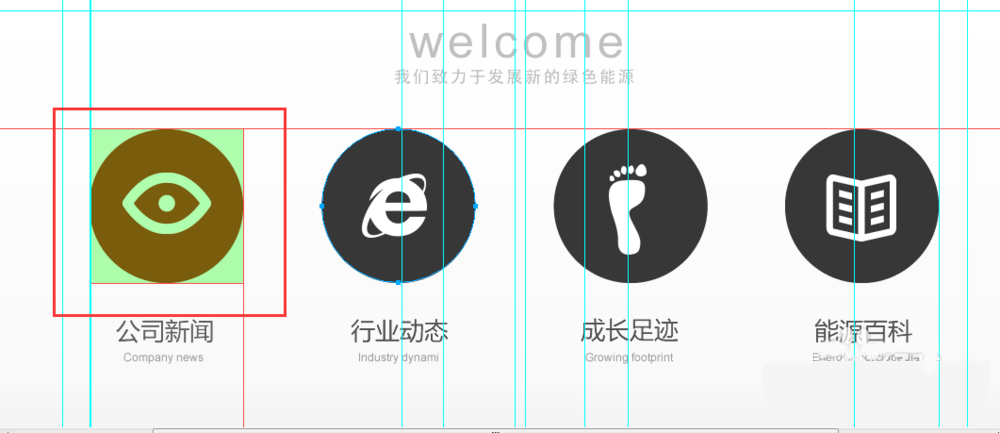
3、点击图片——右键——插入矩形切片(alt+shift+U)

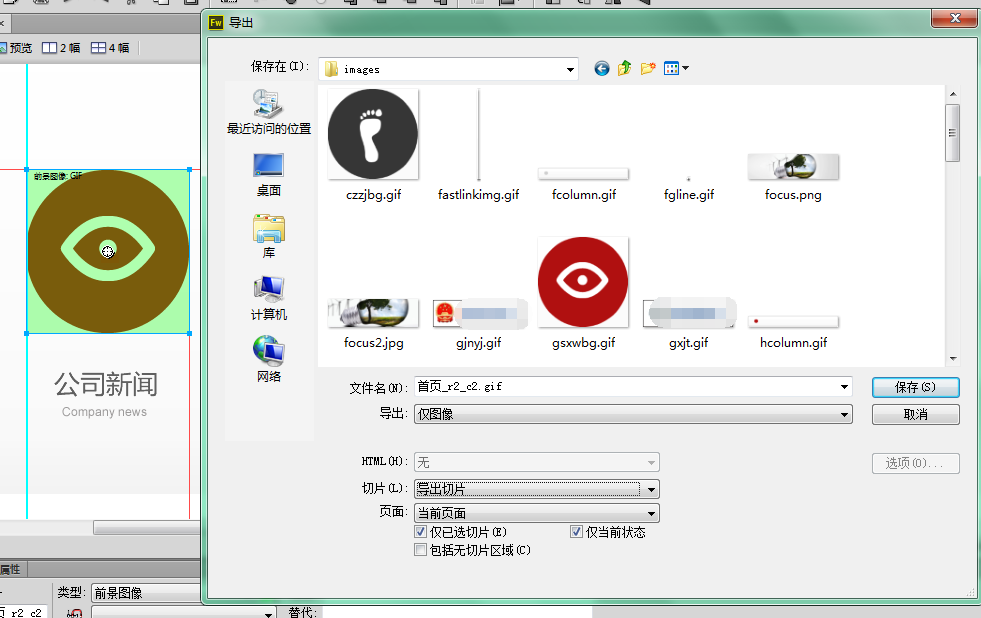
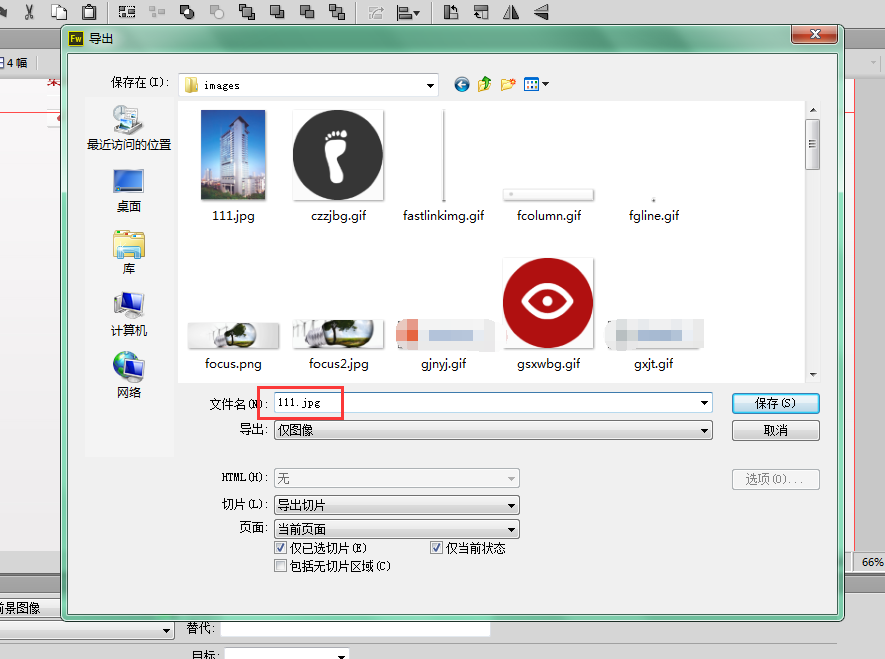
4、点击图片——右键——导出所选切片——保存到所选文件夹

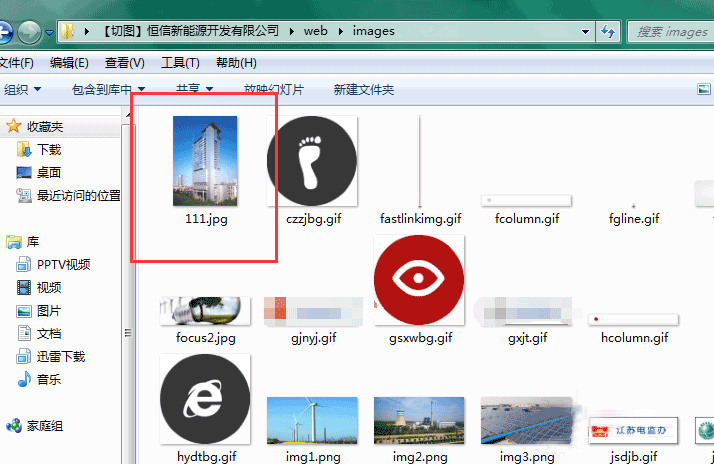
5、现在看看文件夹,是不是有了。。。。

这里是切单独图片的方法
打开软件,导入图片(ctrl+O),ctrl+-是缩小图片,ctrl++是放大。

找到切片工具,快捷键K

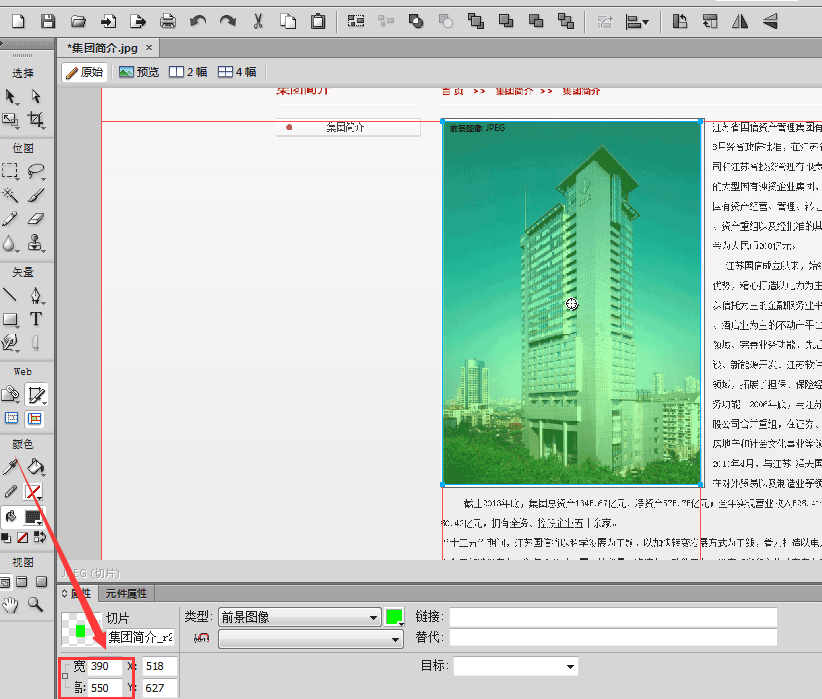
然后选择要切的图片,红色框中是图片的高和宽,里面的值是可以进行修改的,一般用来进行微调。

右键——导出所选切图——保存到所选文件夹

这样即可。

以上就是FW切图方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
相关阅读: