Vista已经越来越近,它的自然风景墙纸相信你一定叹为观止吧,现在我们来做一个Vista风格的风景,把它放在桌面上一定很一错。大雨过后,在碧绿的叶子上,散落着晶莹的水滴,一只蝴蝶张开翅膀落在上面。是不是很美的影像,那么现在我们就来制做这样一个效果。
Step 1:启动Fireworks 8,打开需要一幅蝴蝶的图像,然后选择“编辑”>“克隆”,将图像克隆两次,如图1所示。

提示:可以使用克隆的快捷键Ctrl+Shift+D。
Step 2 – 现在我们需要做一个水珠遮罩,在层面板中选择最上面的一层,然后选择“滤镜”>“调整颜色”>“色相和饱和度”,调整饱和度参数为-100。
Step 3 -选择“滤镜”>“杂点”>“新增杂点”,在弹出的杂点窗口中设置参数如图2所示。提示:

Step 4 -选择“滤镜”>“模糊”>“运动模糊”,参数设置如下:角度 = 127; 距离 = 5。
提示:可以通过设置运动模糊来改变水滴出来的位置。
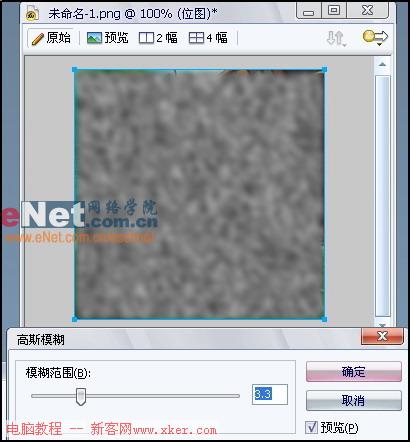
Step 5 -选择“滤镜”>“模糊”>“高斯模糊”,参数设置为:模糊范围 = 3.3,效果如图3所示。

提示:可以通过设置高斯模糊来改变水滴的大小。
Step 6 -选择“滤镜”>“颜色调整”>“亮度/对比度”,参数设置如下:亮度 = -16;对比度 = 100。这个效果是为了得了一个纯黑白对象。
Step 7 – 现在为了使水滴看上去更圆润一些,我们选择“滤镜”>“模糊”>“模糊”,为其添加一个模糊效果。
Step 8 – 在层面板上,选择刚才处理的那一层,然后按 Ctrl+Alt+Shift+Z,平面化所选择层。
Step 9 –按住Shift 选择刚才处理的那一层和下面的那一层,执行“修改”>“蒙版”>“组合为蒙版”。
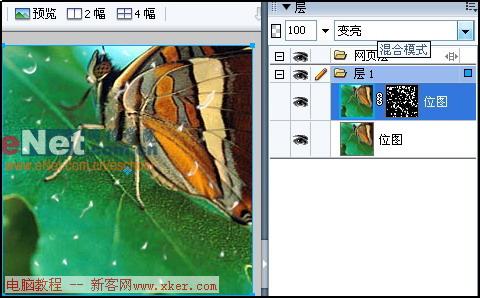
Step 10 -选择“滤镜”>“Eye candy 4000 LE”>“Bevel Boss”,使用如下参数设置:Bevel Width = 9.45, Bevel Height Scale = 45, Smoothness = 38。接下来,在层面板中,选择混合模式为“变亮”,如图4所示。

Step 11 – 克隆上面处理的对象,把属性检查器中把Bevel Boss效果删除,然后执行“滤镜”>“阴影和光晕”>“投影”。 参数设置为:距离 = 2;不透明度 = 40;柔化= 3; 角度= 340。勾选“去底色”。
Step 12 -接下来,在层面板中,选择混合模式为“变暗”,最终效果如图5所示。
