前言
最近在项目中用到 :first-child 很容易的就想到了,嗯嗯。这不就是选择第一个元素吗?
好像很好用,平时使用中也没有遇到什么问题,理所当然的就以为它只会选中父元素下的第一个元素,对孙元素和曾孙元素没有影响。事实证明,我的理所当然是错的。
E:first-child的第一个误区(只会选中我规定的区域中的一个,不会遍历其下有多少个孙或曾孙元素)
<!DOCTYPE html>
<html>
<head>
<style>
body p:first-child
{
background-color:yellow;
}
</style>
</head>
<body>
<p>这个段落是其父元素(body)的首个子元素。</p>
<h1>欢迎访问我的主页</h1>
<p>这个段落不是其父元素的首个子元素。</p>
<div>
<p>这个段落是其父元素(div)的首个子元素。</p>
<p>这个段落不是其父元素的首个子元素。</p>
</div>
<p><b>注释:</b>对于 IE8 及更早版本的浏览器中的 :first-child,必须声明 <!DOCTYPE>。</p>
</body>
</html>
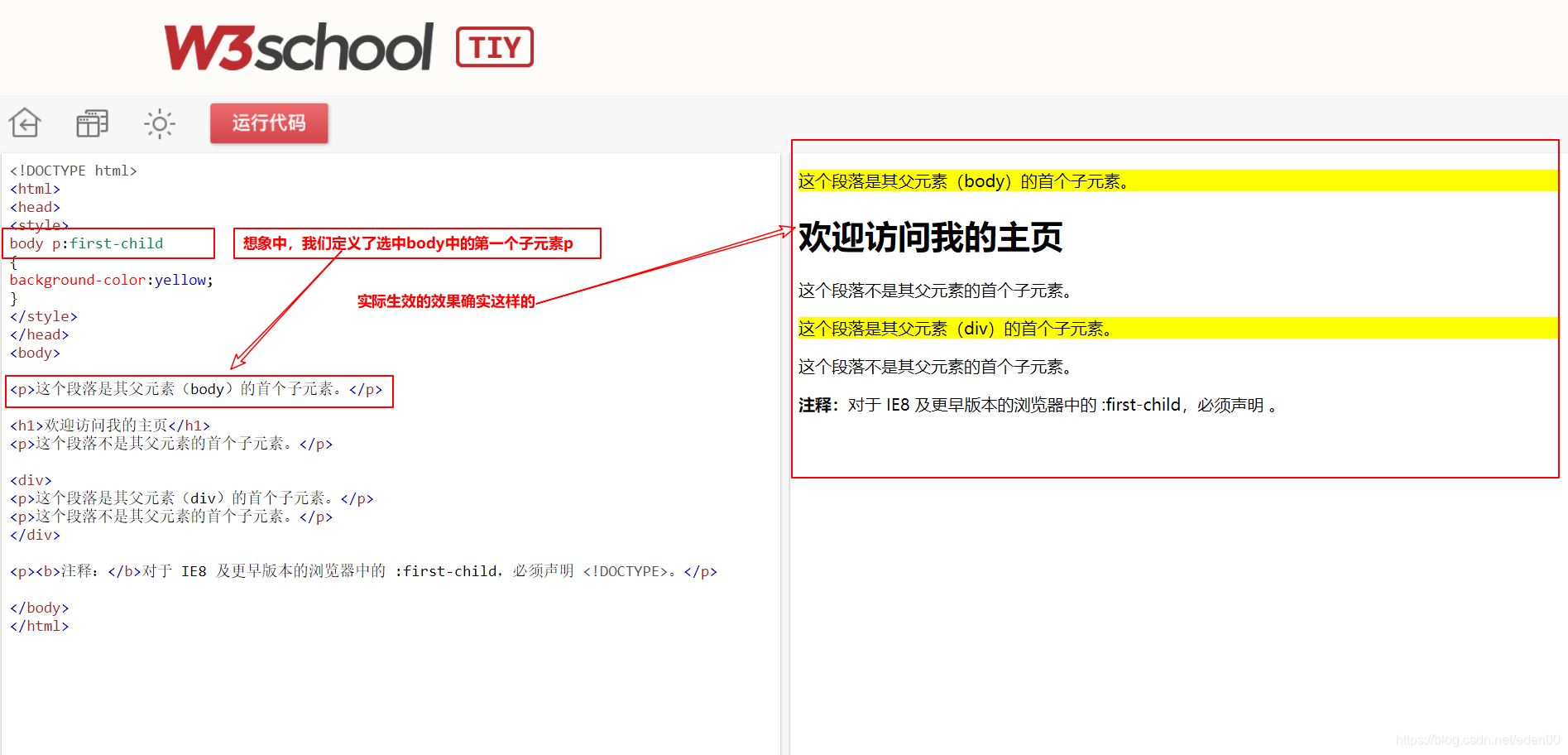
上面的代码真的是只会有一个p标签生效吗?

这是后就已经犯了我们常见的第一个误区,认为body p:first-child选中的就是第一个元素。
其实,只要在我们选中的body这一块中,如果这个p在其父元素中属于第一个,那它就被选中。
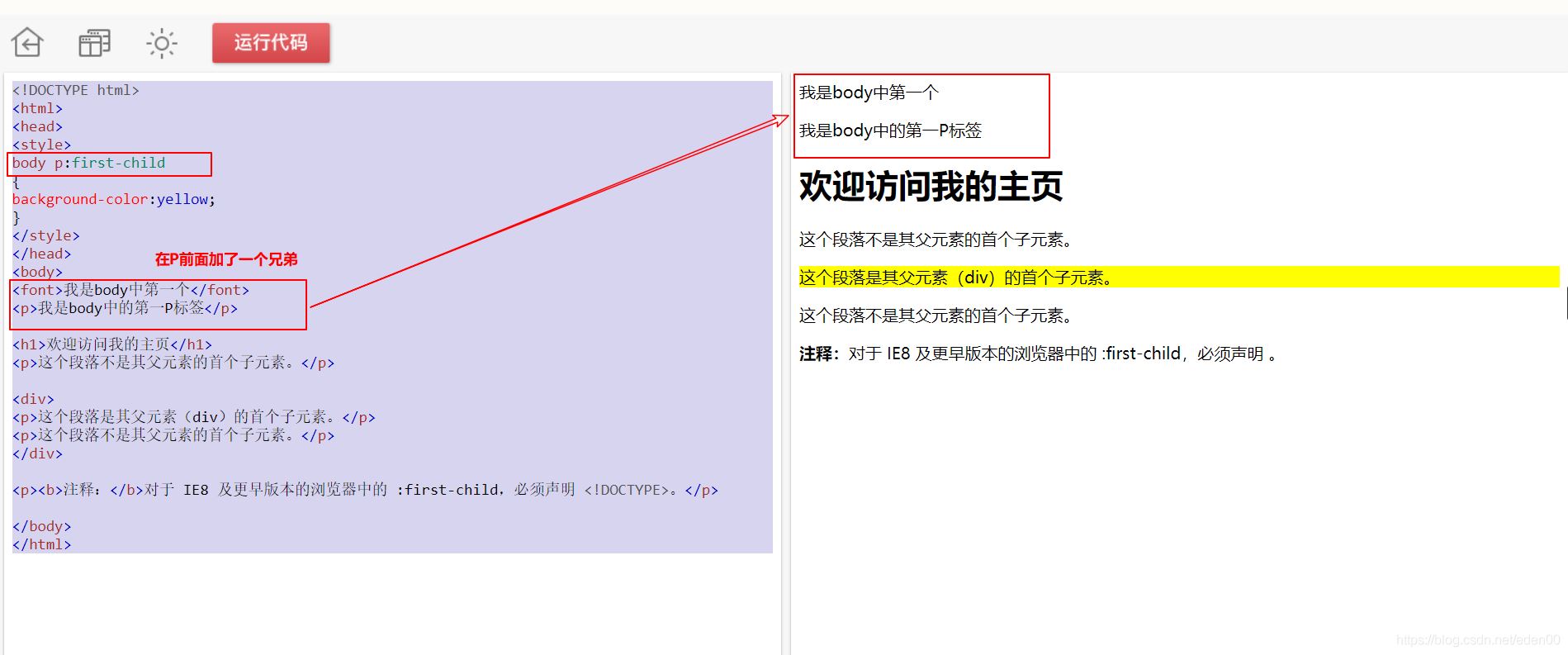
E:first-child的第二个误区(不管这个E元素前面有几个兄弟,只要我是第一个E元素,那我就会生效)

还是上面的代码,但是我们在body中的p标签前加了一个font标签,发现p已经失效了。
上面的两个例子已经很清楚的告诉我们了这个选择器到底应该怎么用
:first-child 用于选取属于其父元素的首个子元素的指定选择器
如何只选择指定元素中子元素呢?不考虑膝下有多少个孙子和曾孙呢。
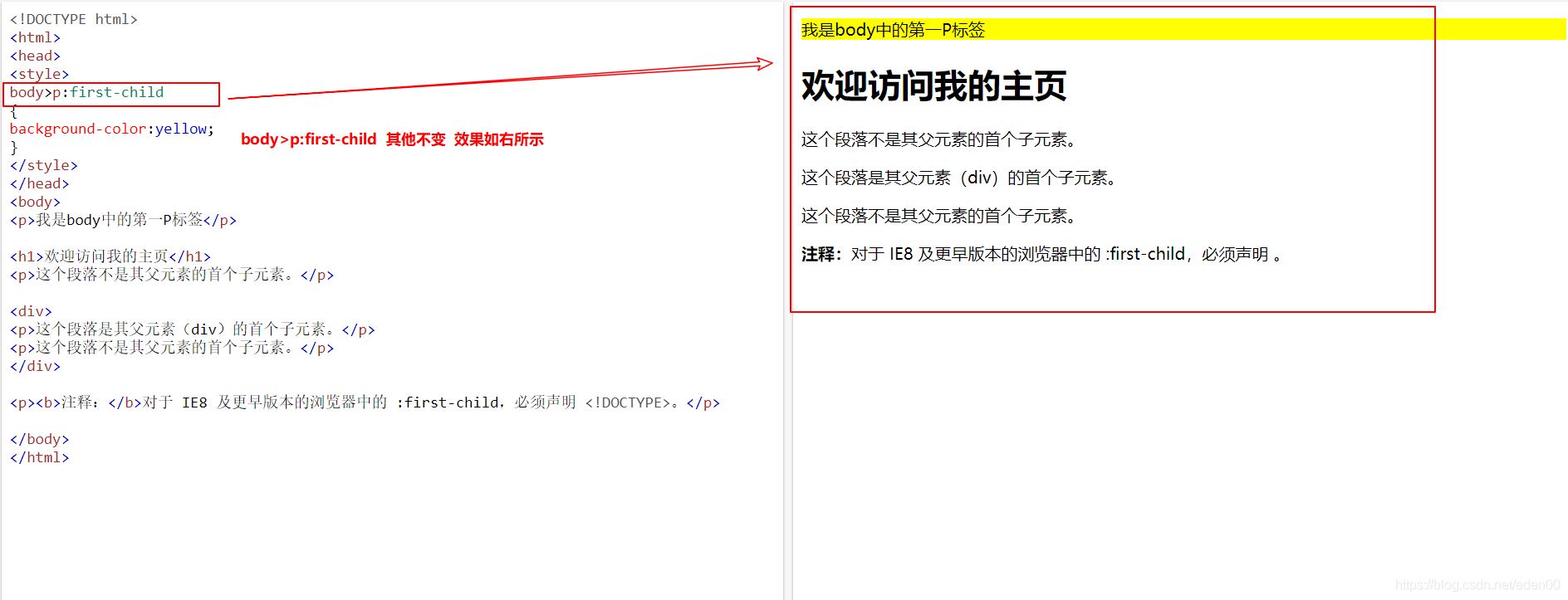
子选择器(>) :只能选择作为某元素儿子元素的元素(直接子元素),不包括孙元素、曾孙元素等等等
还拿上面的代码举例,将>添上试一下效果

有时候使用错误的选择器,却没有报错。但错了就是错了。总有被发现的时候。
很庆幸这次的错误让我学到了知识。
到此这篇关于css选中父元素下的第一个子元素(:first-child)的文章就介绍到这了,更多相关css父元素下的第一个子元素内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!