本文实例为大家分享了Unity shader实现移动端模拟深度水的具体代码,供大家参考,具体内容如下
描述:
在网上看到很多效果很好的水,比如根据水的深度,颜色有深浅变化,能让水变得更真实,但是又会涉及到比较复杂的计算,在移动端上面还是有些吃力的。
最近研究了一下,想在移动端上面模拟这样的效果 :
1 水的深浅透明度变化
2 水的深浅颜色变化
3 水上的阴影模拟(大面积的水通过烘焙比较浪费烘焙图)
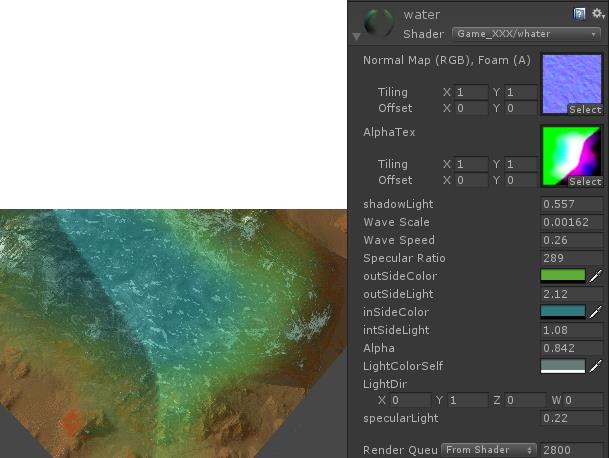
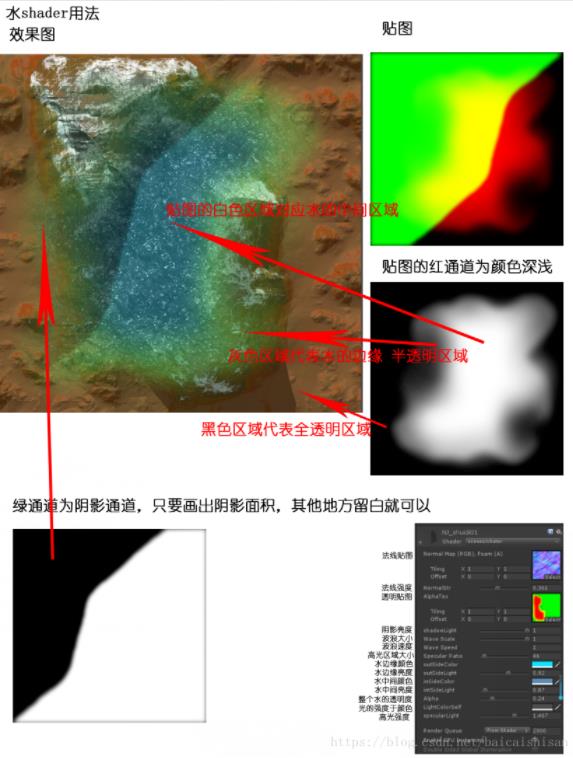
根据上面的3点,可以通过一张黑白图的rg通道来实现深浅以及阴影的模拟 效果如下

如图,浅色的偏绿,深色的偏蓝 ,颜色可以手动调节,左边为阴影位置
代码如下:
Shader "Game_XXX/whater"
{
Properties
{
_WaterTex ("Normal Map (RGB), Foam (A)", 2D) = "white" {}
_AlphaTex("AlphaTex", 2D) = "black" {}
_shadowLight ("shadowLight",range(0,1)) = 0
_Tiling ("Wave Scale", Range(0.00025, 0.007)) = 0.25
_WaveSpeed("Wave Speed", Float) = 0.4
_SpecularRatio ("Specular Ratio", Range(10,500)) = 200
_outSideColor("outSideColor",Color) = (0,0,0,0)
_outSideLight("outSideLight",Range(0,10))=1
_inSideColor("inSideColor",Color) = (0,0,0,0)
_inSideLight("intSideLight",Range(0,10))=1
_Alpha("Alpha",Range(0,1)) = 1
//模拟灯光颜色
_LightColorSelf ("LightColorSelf",Color) = (1,1,1,1)
//模拟灯光方向
_LightDir ("LightDir",vector) = (0,1,0,0)
//高光强度
_specularLight("specularLight",range(0.1,2)) =1
}
SubShader {
Tags {
"Queue"="Transparent-200"
"RenderType"="Transparent"
"IgnoreProjector" = "True"
"LightMode" = "ForwardBase"
}
LOD 250
Pass
{
ZWrite Off
Blend SrcAlpha OneMinusSrcAlpha
CGPROGRAM
#pragma vertex Vert
#pragma fragment Frag
#include "UnityCG.cginc"
float _Tiling;
float _WaveSpeed;
float _SpecularRatio;
sampler2D _WaterTex;
sampler2D _AlphaTex;
float4 _LightColorSelf;
float4 _LightDir;
float4 _outSideColor;
float _outSideLight;
float4 _inSideColor;
float _inSideLight;
float _shadowLight;
float _specularLight;
float _Alpha;
struct v2f
{
float4 position : POSITION;
float3 worldView : TEXCOORD0;
float3 tilingAndOffset:TEXCOORD2;
float3x3 tangentTransform:TEXCOORD4;
float2 alphaUV :TEXCOORD7;
};
v2f Vert(appdata_full v)
{
v2f o;
float4 worldPos = mul(unity_ObjectToWorld, v.vertex);
//视向量(世界空间)
o.worldView = -normalize(worldPos - _WorldSpaceCameraPos);
o.position = UnityObjectToClipPos(v.vertex);
//uv动画
o.tilingAndOffset.z =frac( _Time.x * _WaveSpeed);//frac :返回标量或矢量的小数
o.tilingAndOffset.xy = worldPos.xz*_Tiling;
o.alphaUV = v.texcoord;
//求世界法线三件套
float3 normal =normalize( UnityObjectToWorldNormal(v.normal));
float3 tangentDir = normalize( mul( unity_ObjectToWorld, float4( v.tangent.xyz, 0.0 ) ).xyz );//切线空间转化为世界空间
float3 bitangentDir = normalize(cross(normal, tangentDir) * v.tangent.w);//切线 法线 计算副切线
o.tangentTransform = float3x3( tangentDir, bitangentDir, normal);
return o;
}
float4 Frag(v2f i):COLOR
{
//法线采样
fixed3 BumpMap01 = UnpackNormal(tex2D(_WaterTex,i.tilingAndOffset.xy + i.tilingAndOffset.z ));
fixed3 BumpMap02 = UnpackNormal(tex2D(_WaterTex,i.tilingAndOffset.xy*1.1 - i.tilingAndOffset.z));
//两张法线相混合
//fixed3 N1 =saturate( normalize(mul( BumpMap01.rgb, i.tangentTransform )));
//fixed3 N2 =saturate( normalize(mul( BumpMap02.rgb, i.tangentTransform )));
//fixed3 worldNormal = N1 - float3(N2.x,0,N2.z);
fixed3 N1 = normalize(mul( BumpMap01.rgb, i.tangentTransform ));
fixed3 N2 = normalize(mul( BumpMap02.rgb, i.tangentTransform ));
fixed3 worldNormal = N1*0.5 +N2*0.5;
float LdotN = dot(worldNormal, _LightDir.xyz); //_LightDir为模拟灯光
//高光
float dotSpecular = dot(worldNormal, normalize( i.worldView+_LightDir.xyz));
fixed3 specularReflection = pow(saturate(dotSpecular), _SpecularRatio)*_specularLight;
//通道贴图采样
fixed4 alphaTex = tex2D (_AlphaTex,i.alphaUV);
//模拟灯光的颜色 * 漫反射系数= 基础水的颜色
fixed4 col =_LightColorSelf*2 * saturate (LdotN) ;
//用alpha贴图的r通道来模拟水的深浅的颜色,白色为深色,黑色为浅色 ,同时乘以想要的颜色
col.rgb = col.rgb * alphaTex.r *_inSideColor * _inSideLight + col.rgb * (1-alphaTex.r) * _outSideColor *_outSideLight + specularReflection;
//控制透明度,根据alpha的r通道 来控制深浅的透明度,深色的透明度小 浅色的透明度大
col.a = _Alpha * alphaTex.r;
//手动绘制阴影 用alpha贴图的g通道 跟col相乘 来模拟阴影
alphaTex.g = saturate(alphaTex.g + _shadowLight);
col.rgb *= alphaTex.g;
return col;
}
ENDCG
}
}
FallBack "Diffuse"
}

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。