GridView,ASP.NET中很常用的数据显示控件,这里,我将用这个控件来实现课程表的显示。首先说说课程表的显示与普通记录的显示有何不同?这里所说的普通记录是指直接从数据库中查询出来的、没有经过任何处理的记录。通常,我们用GridView显示这些普通记录,只需直接将这些记录表绑定到GridView中即可。但是,课程表的显示可不是这么简单,它需要将普通记录继续加工,需要根据记录中具体的数据来确定数据需要显示在哪一行、哪一列,而且需要根据课程开始时间和结束时间动态合并单元格,最后才是数据的显示。这就是课程表显示的难点之所在。好了,下面就看看我是如何实现的吧。
.aspx文件中代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="test.aspx.cs" Inherits="DataBind.test" %>
<%@ Register assembly="Microsoft.ReportViewer.WebForms, Version=10.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" namespace="Microsoft.Reporting.WebForms" tagprefix="rsweb" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server"
onrowdatabound="GridView1_RowDataBound1" BorderWidth="1">
<HeaderStyle Wrap="False" />
<RowStyle HorizontalAlign="Center" VerticalAlign="Middle" />
</asp:GridView>
</div>
</form>
</body>
</html>
.aspx.cs文件中代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Data;
using System.Text.RegularExpressions;
namespace DataBind
{
public partial class test : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
SqlConnection con = DB.createCon();//创建连接对象
SqlDataAdapter sda = new SqlDataAdapter();
sda.SelectCommand = new SqlCommand("Select * from Schedule ", con);
DataSet ds = new DataSet();
sda.Fill(ds);
DataTable table = new DataTable();
table = ds.Tables[0];
DataTable dtSchedule = new DataTable();//此表用于存放转换后的课程表(格式与日常见到的一样)
//添加八列
dtSchedule.Columns.Add("课程表");
for (int i = 1; i < 8; i++)
{
dtSchedule.Columns.Add("星期" + WeekConvertToChinese(i));
}
//添加八行
for (int i = 0; i < 8; i++)
{
dtSchedule.Rows.Add();
}
//添加左侧固定信息(第几节课)
for (int i = 0; i < 8; i++)
{
dtSchedule.Rows[i][0] = "第" + ConvertToChinese(i+1) + "节";
}
//此数组用于存放需要合并的单元格信息。如:需要合并第一列的一、二单元格
//那么,数组中一行的三个数分别为1,1,2
int[][] tempArray = new int[table.Rows.Count][];
//数组初始化
for (int i = 0; i < table.Rows.Count; i++)
{
tempArray[i] = new int[3];
for (int j = 0; j < 3; j++)
{
tempArray[i][j] = 0;
}
}
//遍历table,将每条课表信息填在tab中适当的位置。
for (int i = 0; i < table.Rows.Count; i++)
{
//课是周几的课
string week = Convert.ToString(table.Rows[i]["Week"]);
//课开始时间
string startTime =Convert.ToString( table.Rows[i]["StartTime"]);
//课结束时间
string endTime = Convert.ToString(table.Rows[i]["EndTime"]);
for (int weekCount = 1; weekCount < 8; weekCount++)//确定本条数据将来显示在哪一列
{
if (week == Convert.ToString(dtSchedule.Columns[weekCount].ColumnName))//跟星期做比较,确定数据应该写在那一列
{
tempArray[i][0] = weekCount;//记录星期(确定将来的数据显示在哪一列)
break;
}
}
for (int j = 0; j < dtSchedule.Rows.Count; j++)//确定课程的开始时间和结束时间,并填写数据
{
string section =Convert.ToString( dtSchedule.Rows[j][0]);//当前行是第几节课
if (section == startTime)//判断课程开始时间,确定位置,填写数据
{
tempArray[i][1] = j;//记录上课开始时间(确定数据数据显示在哪一行)
dtSchedule.Rows[j][tempArray[i][0]] = Convert.ToString(table.Rows[i]["CourseName"]) + "<br />" +
Convert.ToString(table.Rows[i]["TeacherName"]);
}
if (section == endTime)//判断课程结束时间,记录位置
{
tempArray[i][2] = j;//记录课结束时间
break;
}
}
}
GridView1.DataSource = dtSchedule;
GridView1.DataBind();
//合并单元格
for (int i = 0; i < table.Rows.Count; i++)
GroupCol(GridView1, tempArray[i][0], tempArray[i][1], tempArray[i][2]);
}
/// <summary>
/// 合并某列中的多个单元格
/// </summary>
/// <param name="GridView1"></param>
/// <param name="cols">要合并的那一列</param>
/// <param name="sRow">开始行</param>
/// <param name="eRow">结束行</param>
public static void GroupCol(GridView GridView1, int cols, int sRow, int eRow)
{
//if (GridView1.Rows.Count < 1 || cols > GridView1.Columns.Count - 1)
//{
// return;
//}
//if (GridView1.Rows.Count < 1 || cols > GridView1.Rows[0].Cells.Count - 1)
//{
// return;
//}
TableCell oldTc = GridView1.Rows[sRow].Cells[cols];
for (int i = 1; i <= eRow - sRow; i++)
{
TableCell tc = GridView1.Rows[sRow + i].Cells[cols];
tc.Visible = false;
if (oldTc.RowSpan == 0)
{
oldTc.RowSpan = 1;
}
oldTc.RowSpan++;
oldTc.VerticalAlign = VerticalAlign.Middle;
}
}
string ConvertToChinese(int x)
{
string cstr = "";
switch (x)
{
case 0: cstr = "零"; break;
case 1: cstr = "一"; break;
case 2: cstr = "二"; break;
case 3: cstr = "三"; break;
case 4: cstr = "四"; break;
case 5: cstr = "五"; break;
case 6: cstr = "六"; break;
case 7: cstr = "七"; break;
case 8: cstr = "八"; break;
case 9: cstr = "九"; break;
}
return (cstr);
}
//转换星期几
string WeekConvertToChinese(int x)
{
string cstr = "";
switch (x)
{
case 1: cstr = "一"; break;
case 2: cstr = "二"; break;
case 3: cstr = "三"; break;
case 4: cstr = "四"; break;
case 5: cstr = "五"; break;
case 6: cstr = "六"; break;
case 7: cstr = "日"; break;
}
return (cstr);
}
/// <summary>
/// 使得GridView中的内容可以换行
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void GridView1_RowDataBound1(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
TableCellCollection cells = e.Row.Cells;
foreach (TableCell cell in cells)
{
cell.Text = Server.HtmlDecode(cell.Text); //注意:此处所有的列所有的html代码都会按照html格式输出,如果只需要其中的哪一列的数据需要转换,此处需要小的修改即可。
}
}
}
}
}
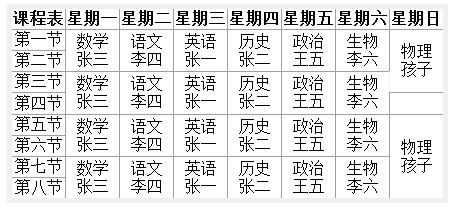
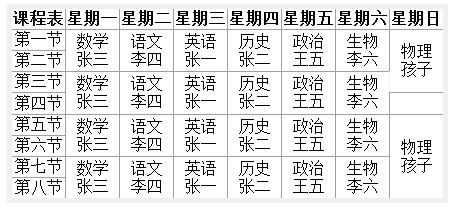
最终显示效果: