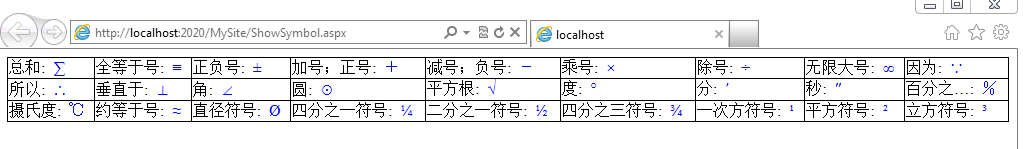
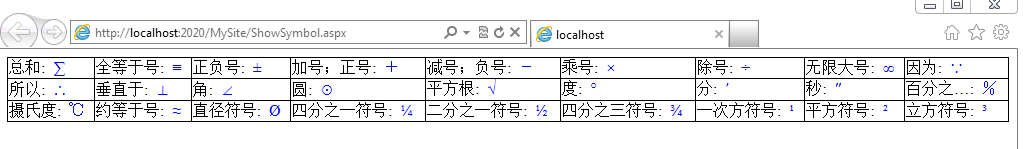
效果图:

前提条件是你的网页是支持utf-8,如在web.config设置如下:
<configuration>
<system.web>
<globalization fileEncoding="utf-8" requestEncoding="utf-8" responseEncoding="utf-8" />
</system.web>
</configuration>
.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="ShowSymbol.aspx.cs" Inherits="ShowSymbol" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DataList ID="DataListSymbol" runat="server" RepeatColumns="9" RepeatDirection="Horizontal" Width="100%">
<ItemStyle BorderStyle="Solid" BorderWidth="1px" />
<ItemTemplate>
<%# Eval("key") %>: <asp:Label ID="Label1" runat="server" Text='<%# Eval("value") %>' ForeColor="Blue"></asp:Label>
</ItemTemplate>
</asp:DataList>
</div>
</form>
</body>
</html>
.aspx.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class ShowSymbol : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Data_Binding();
}
}
private void Data_Binding()
{
this.DataListSymbol.DataSource = Symbol();
this.DataListSymbol.DataBind();
}
private Dictionary<string, string> Symbol()
{
Dictionary<string, string> sym = new Dictionary<string, string>();
sym.Add("总和", "∑");
sym.Add("全等于号", "≡");
sym.Add("正负号", "±");
sym.Add("加号;正号", "+");
sym.Add("减号;负号", "-");
sym.Add("乘号", "×");
sym.Add("除号", "÷");
sym.Add("无限大号", "∞");
sym.Add("因为", "∵");
sym.Add("所以", "∴");
sym.Add("垂直于", "⊥");
sym.Add("角", "∠");
sym.Add("圆", "⊙");
sym.Add("平方根", "√");
sym.Add("度", "°");
sym.Add("分", "′");
sym.Add("秒", "″");
sym.Add("百分之…", "%");
sym.Add("摄氏度", "℃");
sym.Add("约等于号", "≈");
sym.Add("直径符号", "Ø");
sym.Add("四分之一符号", "¼");
sym.Add("二分之一符号", "½");
sym.Add("四分之三符号", "¾");
sym.Add("一次方符号", "¹");
sym.Add("平方符号", "²");
sym.Add("立方符号", "³");
return sym;
}
}