本文介绍的库中的侧滑效果借鉴自SwipeMenu,并对SipwMenu的源码做了修改与Bug修复,然后才开发出的SwipeRecyclerView。
SwipeRecyclerView将完美解决这些问题:
引用方法
AndroidStudio使用Gradle构建添加依赖(推荐)
compile 'com.yanzhenjie:recyclerview-swipe:1.0.2'
Or Maven:
<dependency> <groupId>com.yanzhenjie</groupId> <artifactId>recyclerview-swipe</artifactId> <version>1.0.2</version> <type>pom</type> </dependency>
我在开发SwipeRecyclerView时引用的RecyclerView版本如下:
compile 'com.android.support:recyclerview-v7:23.4.0'
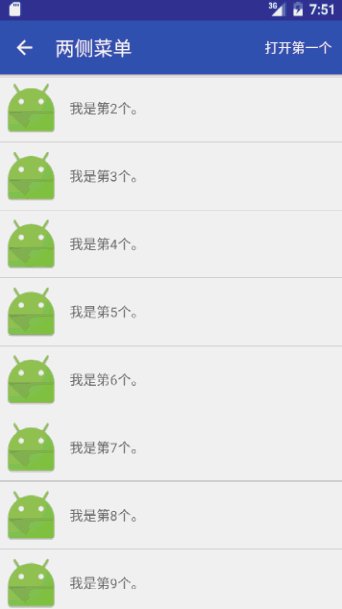
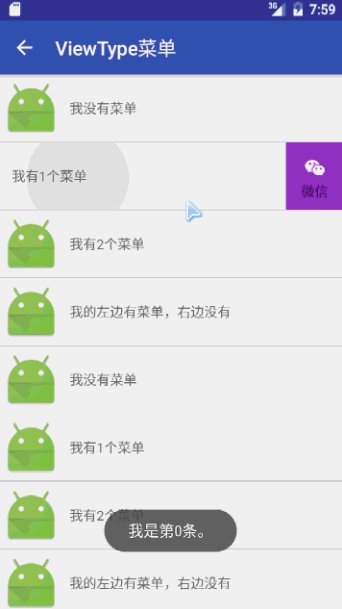
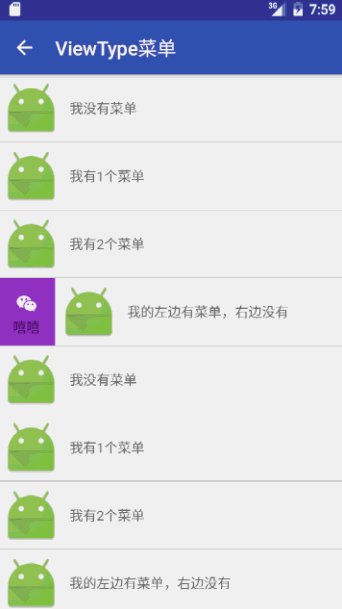
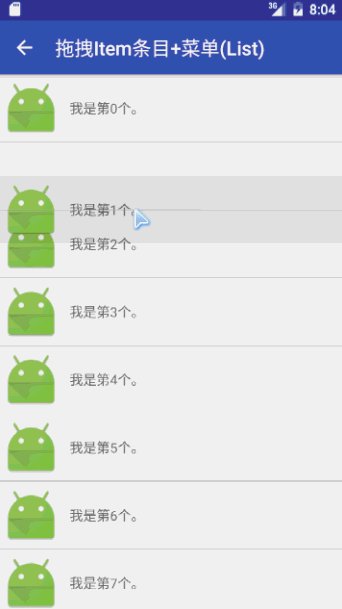
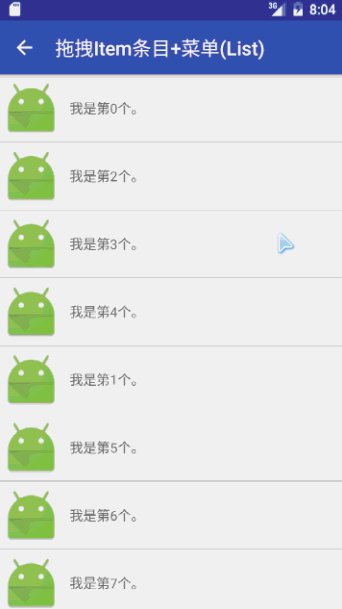
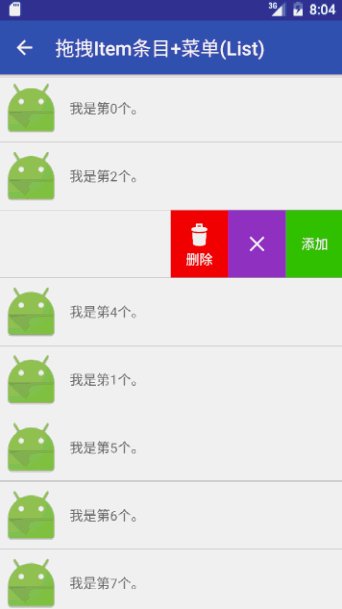
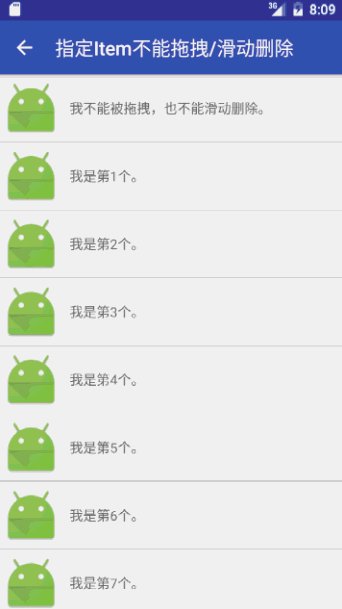
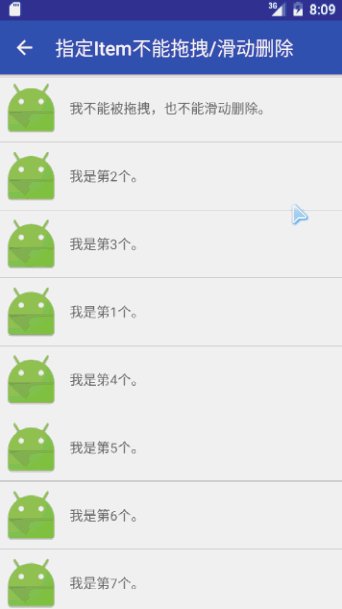
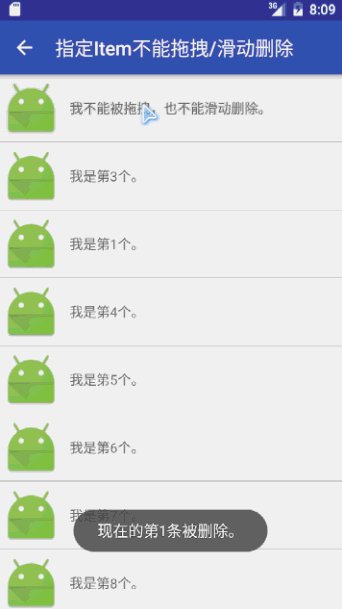
效果图
gif有一些失真,且网页加载速度慢,可以[下载demo的apk][3]看效果。
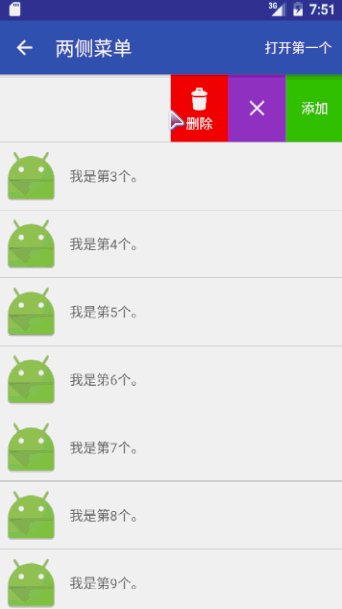
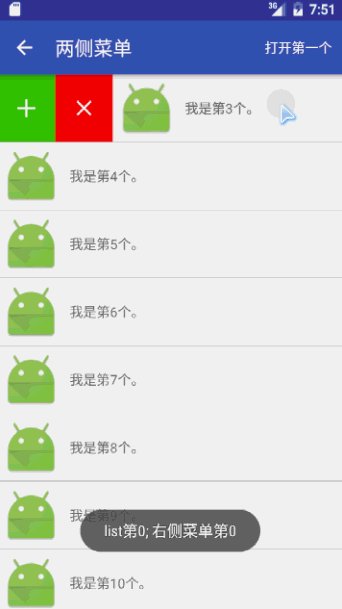
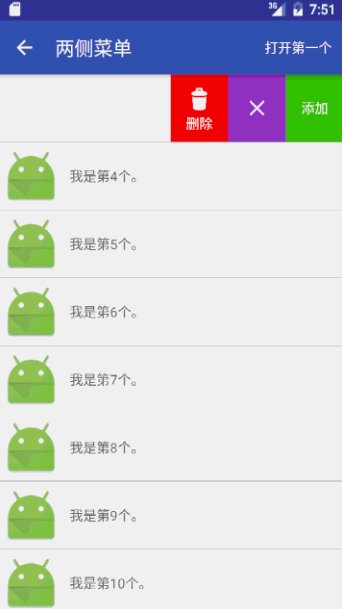
侧滑菜单


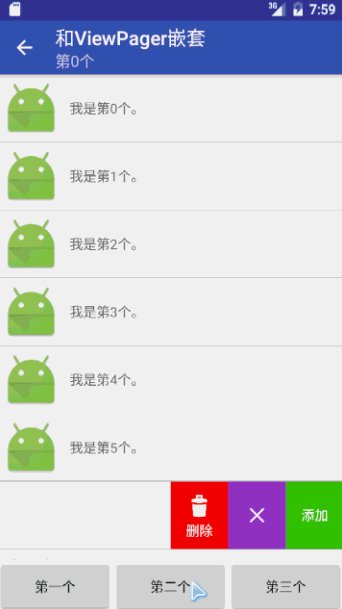
和ViewPager嵌套 下拉刷新、自动加载更多


长按拖拽 侧滑菜单结合使用


直接滑动删除 长按拖拽Item排序


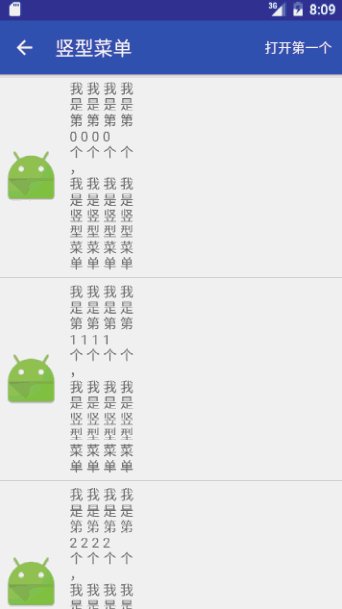
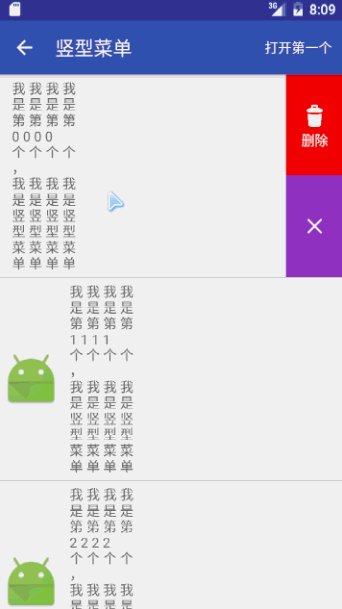
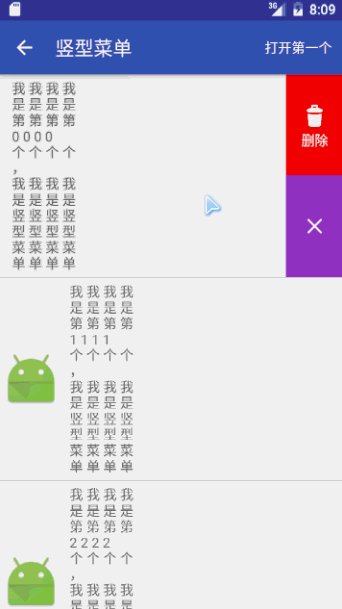
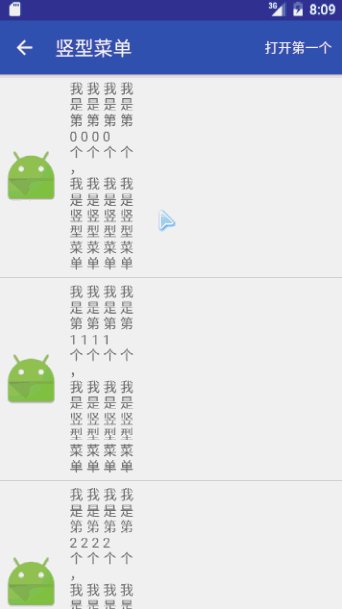
竖型菜单 用自定义布局实现自己的菜单


使用介绍
这里列出关键实现,具体请参考demo,或者加最上面的交流群一起讨论。 更多教程请进入我的博客查看。
启用SwipeReyclerView的长按Item拖拽功能和侧滑删除功能
recyclerView.setLongPressDragEnabled(true);// 开启长按拖拽 recyclerView.setItemViewSwipeEnabled(true);// 开启滑动删除。 recyclerView.setOnItemMoveListener(onItemMoveListener);// 监听拖拽和侧滑删除,更新UI和数据。
添加Item侧滑菜单
侧滑菜单支持自动打开某个Item的菜单,并可以指定是左边还是右边的:
// 打开第一个Item的左侧菜单。 recyclerView.openLeftMenu(0); // 打开第一个Item的右侧菜单。 recyclerView.openRightMenu(0);
第一步,引用自定义View:SwipeMenuReyclerView:
<com.yanzhenjie.recyclerview.swipe.SwipeMenuRecyclerView android:id="@+id/recycler_view" android:layout_width="match_parent" android:layout_height="wrap_content" app:layout_behavior="@string/appbar_scrolling_view_behavior" />
第二步,设置菜单创建器、菜单点击监听:
SwipeMenuRecyclerView swipeMenuRecyclerView = findViewById(R.id.recycler_view); // 设置菜单创建器。 swipeMenuRecyclerView.setSwipeMenuCreator(swipeMenuCreator); // 设置菜单Item点击监听。 swipeMenuRecyclerView.setSwipeMenuItemClickListener(menuItemClickListener);
第三步,菜单创建器创建菜单:
/**
* 菜单创建器。在Item要创建菜单的时候调用。
*/
private SwipeMenuCreator swipeMenuCreator = new SwipeMenuCreator() {
@Override
public void onCreateMenu(SwipeMenu swipeLeftMenu, SwipeMenu swipeRightMenu, int viewType) {
SwipeMenuItem addItem = new SwipeMenuItem(mContext)
.setBackgroundDrawable(R.drawable.selector_green)// 点击的背景。
.setImage(R.mipmap.ic_action_add) // 图标。
.setWidth(size) // 宽度。
.setHeight(size); // 高度。
swipeLeftMenu.addMenuItem(addItem); // 添加一个按钮到左侧菜单。
SwipeMenuItem deleteItem = new SwipeMenuItem(mContext)
.setBackgroundDrawable(R.drawable.selector_red)
.setImage(R.mipmap.ic_action_delete) // 图标。
.setText("删除") // 文字。
.setTextColor(Color.WHITE) // 文字颜色。
.setTextSize(16) // 文字大小。
.setWidth(size)
.setHeight(size);
swipeRightMenu.addMenuItem(deleteItem);// 添加一个按钮到右侧侧菜单。.
// 上面的菜单哪边不要菜单就不要添加。
}
};
更多使用方法请参考Demo。
第四步,继承SwipeMenuAdapter,和正常的Adapter一样使用:
public class MenuAdapter extends SwipeMenuAdapter<MenuAdapter.DefaultViewHolder> {
@Override
public int getItemCount() {
return 0;
}
@Override
public View onCreateContentView(ViewGroup parent, int viewType) {
return null;
}
@Override
public ViewHolder onCompatCreateViewHolder(View realContentView, int viewType) {
return null;
}
@Override
public void onBindViewHolder(MenuAdapter.DefaultViewHolder holder, int position) {
}
}
就到这里,更多的细节,请参考demo和源码,源码demo下载传送门。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。