box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。box-sizing是CSS3的box属性之一。一说到CSS的盒模型(Box model)我想很多人都会比较烦,特别是对于新手,然而这个Box model又是我们CSS运用中比较重要的一个属性。那么CSS3的Box-sizing跟盒模型有什么关系呢?第一句话就说了,Box-sizing是CSS3的Box属性之一,那他当然也遵循CSS的Box model原理,为了能更好的学习和理解这个Box-sizing属性,我们有必要先了解一下CSS中Box model的原理。
例如,假如您需要并排放置两个带边框的框,可通过将 box-sizing 设置为 "border-box"。这可令浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中。
如果你写过CSS或者你接触过CSS,相信你一定对盒子模型一点都不陌生。CSS其中一个让人比较困惑的地方就在于它的盒子模型中关于高度和宽度的计算,别说那些初学者了,就是写过很久CSS的人也一样会有如此的感觉。CSS中的高度和宽度总是不那么直观,让你总是很困惑,不能一眼就能分辨出其高度和宽度。有的时候你希望它的宽度是100px,但实际情况却总不是这样。然而,设置正确的box-sizing的属性,盒子的高度和宽度会的确就是你设置的100px。是否有点晕了呢,好了,下面我详细介绍下。
1、盒子模型
关于CSS重要的一个概念就是CSS盒子模型。它控制着页面这些元素的高度和宽度。盒子模型多少会让人产生一些困惑,尤其当涉及到高度和宽度计算的时候。真正盒子的宽度(在页面呈现出来的宽度)和高度,需要加上一些其它的属性,例如:
padding + border + width = 盒子的宽度
padding + border + height = 盒子的高度
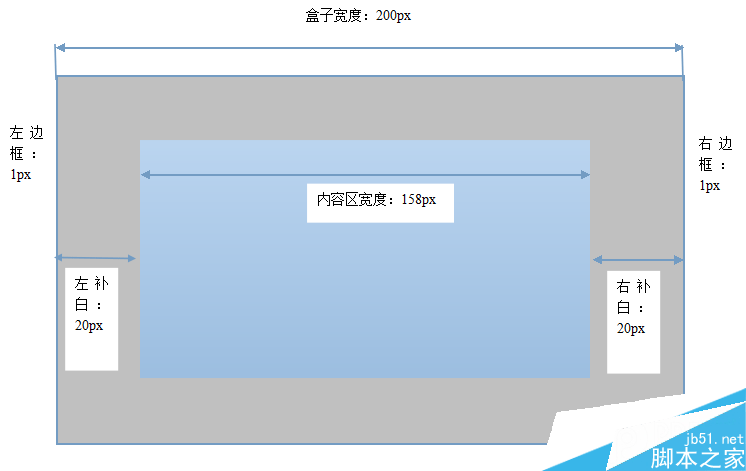
这看起来并不是那么直观,那么我们看一个图:

这意味着,如果我们设置一个宽度为200px,而实际呈现的盒子的宽度可能会大于200px(除非没有左右边框和左右补白)。这可能看起来比较怪,CSS设置的宽度仅仅是内容区的宽度,而非盒子的宽度。同样,高度类似。
这导致的直接结果是当我们希望页面呈现的盒子的宽度是200px的时候,我们需要减去它的左右边框和左右补白,然后设置为对应的CSS宽度。例如上图,我们设置希望盒子宽度为200px,则需要先减去左右补白各20px,左右边框各1px,然后设置对应的CSS宽度158px。这让代码看起来有点匪夷所思,尤其是对新手来说(我就在这个问题上困惑了很久)。我明明设置的宽度是158px,它却呈现了200px。这多少有点不那么直观和一目了然。
幸运的是,我们有更好的方法达到我们想要的目的。
2、box-sizing
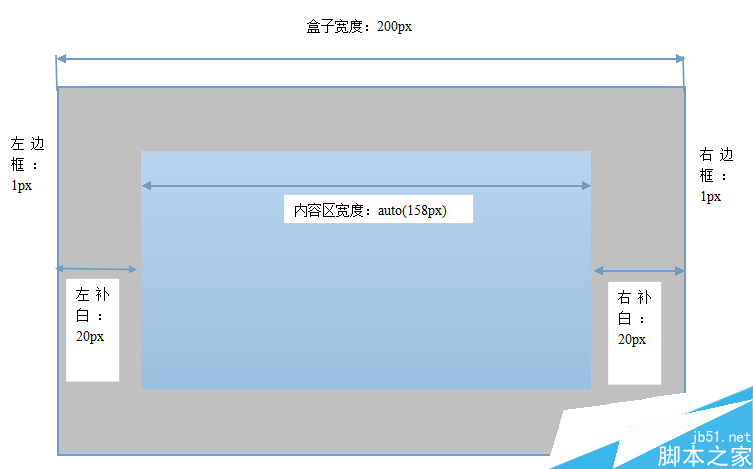
与上面不同的是,当你设置box-sizing:border-box以后,这就能达到你想要的目的。例如,上面我们想要一个宽度为200px的盒子,那么我们直接设置宽度为200px。是不是看起来清晰多了。当再设置它的左右边框和左右补白后,它的内容区会自动调整。这可能更直接和一目了然。CSS代码如下:
div {
box-sizing: border-box;
width: 200px;
padding: 20px;
border: 1px solid #DDD;
}
如下图:

实际上,这更被设计者和开发者推崇。
3、box-sizing其它的值
box-sizing同样可以设置为content-box,这样设置CSS的宽度的时候仅仅是设置的它的内容区的宽度,浏览器默认都是如此。如我们1中举得例子。
box-sizing也可以设置为inherit,也就是说从父级元素中继承该属性。
4、浏览器兼容性
IE8及以上版本支持该属性,Firefox 需要加上浏览器厂商前缀-moz-,对于低版本的IOS和Android浏览器也需要加上-webkit-。实际上,很多reset.css或者normal.css里都包含如下CSS语句,也是比较赞成的用法:
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
结束语
看到这儿,相信你肯定明白了box-sizing的含义。那么同样告诉你的是,这是很多前端面试题常见的知识点之一。面试官通常会问你,CSS设置如下语句后*{box-sizing:border-box;},其作用是什么?相信你看到现在肯定会清楚的回答这个问题了。