高并发网站架构的核心原则其实就一句话“把所有的用户访问请求都尽量往前推“,即:能缓存在用户电脑本地的,就不要让他去访问CDN。 能缓存CDN服务器上的,就不要让CDN去访问源(静态服务器)了。能访问静态服务器的,就不要去访问动态服务器。以此类推:能不访问数据库和存储就一定不要去访问数据库和存储。
WordPress最好的优化方式就是尽量不安装插件,Wordpress是典型的PHP-MySQL应用,去做数据库缓存,倒不如让轻量级的Nginx直接去缓存WordPress内容。
Nginx内置FastCgi缓存,但是不支持自动清除缓存。当你在Wordpress里面新建/修改一篇文章,或者访客提交评论的时候,自动清空相关的缓存是必要的!Nginx需要安装ngx_cache_purg+量身定做的WordPress缓存清理插件:Nginx Helper。
1. 安装Nginx ngx_cache_purge模块
1)查看ngx_cache_purge是否安装
nginx -V 2>&1 | grep -o ngx_cache_purge
显示ngx_cache_purge表示已经安装
2)安装ngx_cache_purge模块
《OneinStack》和《lnmp一键安装包》下安装ngx_cache_purge模块
cd /root/oneinstack/src
wget http://labs.frickle.com/files/ngx_cache_purge-2.3.tar.gz
wget http://nginx.org/download/nginx-1.9.10.tar.gz
tar xzf ngx_cache_purge-2.3.tar.gz
tar xzf nginx-1.9.10.tar.gz
cd nginx-1.9.10
nginx -V #查看nginx编译参数,最后加上--add-module=../ngx_cache_purge-2.3
./configure --prefix=/usr/local/nginx --user=www --group=www \
--with-http_stub_status_module --with-http_v2_module --with-http_ssl_module \
--with-ipv6 --with-http_gzip_static_module --with-http_realip_module \
--with-http_flv_module --with-ld-opt=-ljemalloc \
--add-module=../ngx_cache_purge-2.3
make #编译
mv /usr/local/nginx/sbin/nginx{,_`date +%F`} #备份nginx
cp objs/nginx /usr/local/nginx/sbin
nginx -V 2>&1 | grep -o ngx_cache_purge
# 显示ngx_cache_purge表示已经安装成功
2. Nginx配置建议将fastcgi_cache_path设置tmpfs内存中,操作系统不同tmpfs路径也不同,如下:
CentOS:/dev/shm
Ubuntu和Debian:/run/shm
修改nginx虚拟主机配置文件/usr/local/nginx/conf/vhost/blog.linuxeye.com.conf:
fastcgi_cache_path /dev/shm/nginx-cache levels=1:2 keys_zone=WORDPRESS:100m inactive=60m;
fastcgi_cache_key "$scheme$request_method$host$request_uri";
fastcgi_cache_use_stale error timeout invalid_header http_500;
fastcgi_ignore_headers Cache-Control Expires Set-Cookie;
server {
listen 443 ssl http2;
ssl_certificate /usr/local/nginx/conf/vhost/linuxeye_blog.crt;
ssl_certificate_key /usr/local/nginx/conf/vhost/linuxeye_blog.key;
ssl_ciphers "CHACHA20:GCM:HIGH:!DH:!RC4:!aNULL:!eNULL:!LOW:!3DES:!MD5:!EXP:!PSK:!SRP:!DSS";
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
#ssl_stapling on;
#ssl_stapling_verify on;
resolver 8.8.8.8 8.8.4.4 valid=300s;
resolver_timeout 5s;
server_name blog.linuxeye.com;
access_log /home/wwwlogs/blog_nginx.log combined;
index index.html index.htm index.php;
include wordpress.conf;
root /home/wwwroot/blog;
set $skip_cache 0;
if ($request_method = POST) {
set $skip_cache 1;
}
if ($query_string != "") {
set $skip_cache 1;
}
if ($request_uri ~* "/wp-admin/|/xmlrpc.php|wp-.*.php|/feed/|index.php|sitemap(_index)?.xml") {
set $skip_cache 1;
}
if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_no_cache|wordpress_logged_in") {
set $skip_cache 1;
}
location ~ [^/]\.php(/|$) {
#fastcgi_pass remote_php_ip:9000;
fastcgi_pass unix:/dev/shm/php-cgi.sock;
fastcgi_index index.php;
include fastcgi.conf;
fastcgi_cache_bypass $skip_cache;
fastcgi_no_cache $skip_cache;
fastcgi_cache WORDPRESS;
fastcgi_cache_valid 60m;
}
location ~ /purge(/.*) {
allow 127.0.0.1;
deny all;
fastcgi_cache_purge WORDPRESS "$scheme$request_method$host$1";
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|flv|ico)$ {
expires 30d;
access_log off;
}
location ~ .*\.(js|css)?$ {
expires 7d;
access_log off;
}
}
使nginx配置生效
service nginx reload
重启系统后shm内存中nginx-cache文件夹会丢失,为了使重启生效(自动创建文件夹),修改/etc/init.d/nginx的make_dirs下一行添加:
[ ! -d '/dev/shm/nginx-cache' ] && { mkdir /dev/shm/nginx-cache; chown -R ${user}.$user /dev/shm/nginx-cache; }
3. WordPress安装Nginx Helper插件
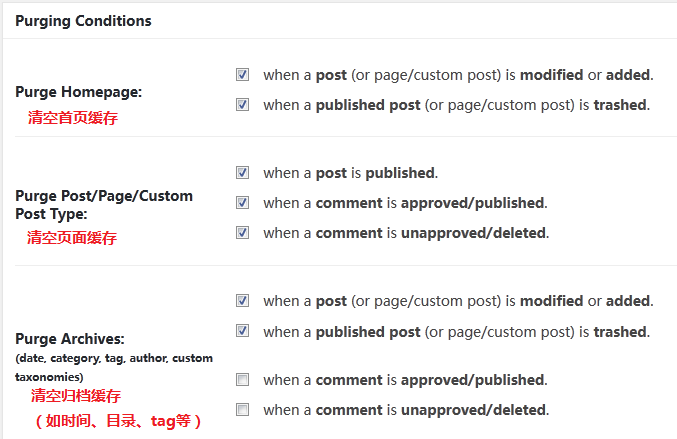
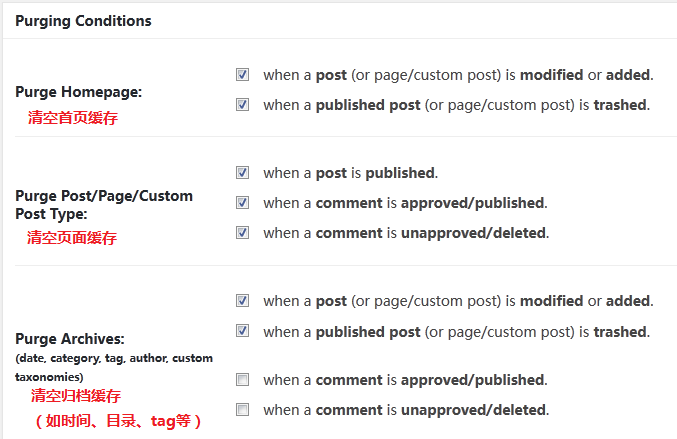
WordPress后台【插件】—【安装插件】搜索【Nginx Helper】安装即可。如下设置:

修改wordpress网站根目录wp-config.php添加如下行:
define('RT_WP_NGINX_HELPER_CACHE_PATH','/dev/shm/nginx-cache');
4. 测试
测试时候勾选Enable Logging(记录日志)、Enable Nginx Timestamp in HTML(插入缓存信息)
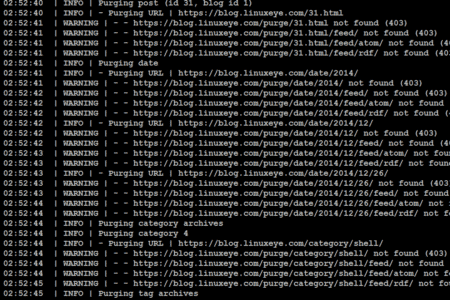
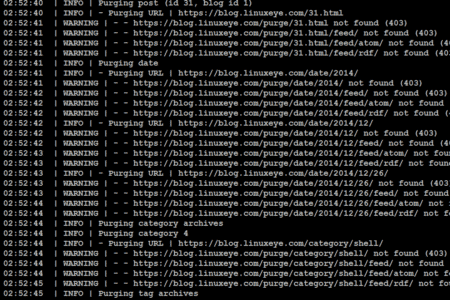
查看Nginx Helper是否刷新日志: