iOS9正式发布之后,对于新字体的争议就没有停止过。最早出现在Apple Watch 上的苹果字体San Francisco ,替换了之前的Helvetica Neue成为了iPhone/iPad系列设备的默认字体。而目前还处于测试阶段的Mac新系统El Capitan 也同样讲它设为默认字体。下面小编就为大家解密苹果IOS9系统的新字体,一起来看看吧!

坦率的讲,苹果从来都是有自主开发字体的传统,iOS7/8作为一个新的系统,研发周期上捉襟见肘,选择已有的Helvetica Neue 也是非常符合逻辑的事儿,为开发更为现代、更加贴合自身风格的字体而留出空间并不出奇。

Helvetica

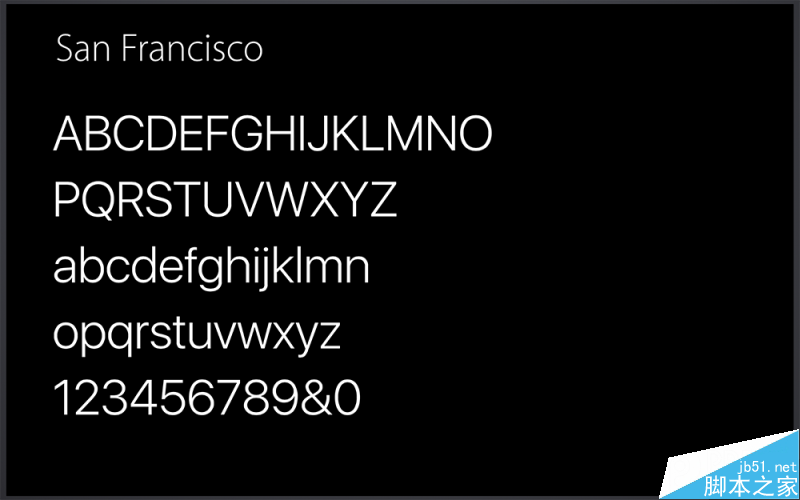
San Francisco
San Francisco 和之前的Helvetica Neue在风格上有着明显的差异,更为现代也更加清晰的棱角使得它极为匹配Apple Watch的显示状况和需求,因此它随着Apple Watch而发布也算是合理之选。

Apple Watch
实际上,Helvetica Neue 这套字体早在初代iPhone发布的时候就已经成为内置字体了,不过并非默认的系统字体,直到iOS7 的时候,Helvetica Neue才正是上位。而Mac OS X 10.10 发布的时候,也将之前的默认字体Lucida Grande 替换成了Helventica Neue,可见这套充满现代感又足够经典的字体在苹果的设计师眼中的地位。然而,又是什么促使苹果将这套集万千宠爱于一身的字体换下来呢?
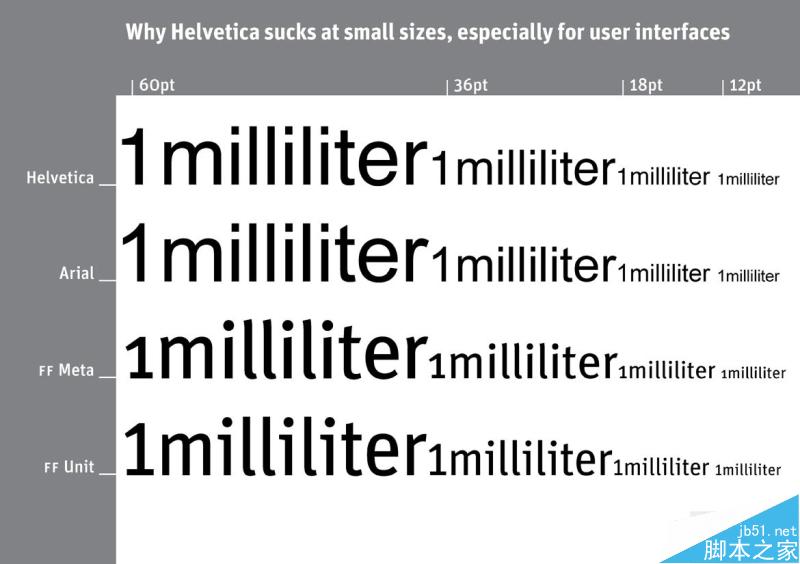
Helvetica在小尺寸显示上较弱
答案并不复杂,实际上在Apple Watch 研发阶段这个问题就已经很明显了,这是促使San Francisco成为默认字体的重要原因之一。而随着Yosemite 默认字体更换为Helvetica,不少设计师站出来指责新字体在较小字号时难以辨认,并强调Helvetica 并是合理的选择。

"Helvetica sucks" by Erik Spiekermann
当你选择Helvetica字体在低清晰度的情况下以较小的字号输入文本之时,稍加模糊,文字就难以识别。但是新开发的San Francisco 在这种情况下会好很多,如此一来想必你也能理解Apple Watch的默认字体的选择。

但是话又说回来,今天智能设备的屏幕PPI已经达到超越印刷效果的程度,不论是iPhone、iPad还是Mac都已经是视网膜屏幕了,那么苹果公司为何还要耗费如此之大的精力来开发这套字体,并且将各个平台的默认字体都换成San Francisco呢?
San Francisco 并非单一字体
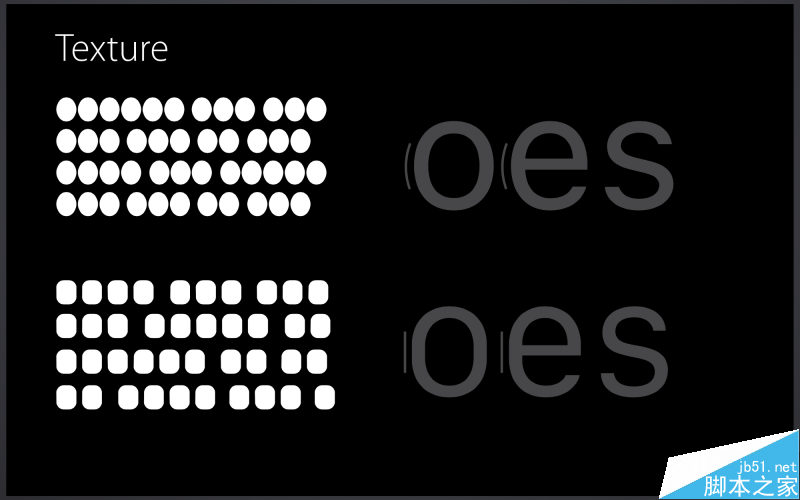
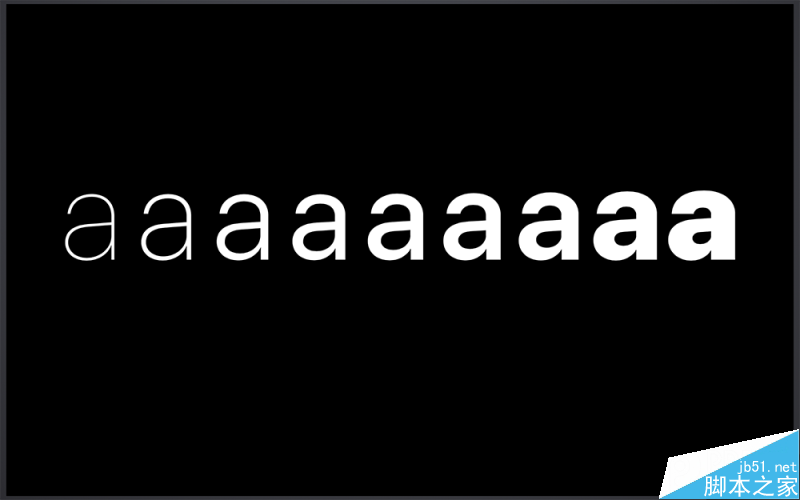
作为一套系统的字体族,San Francisco 并非是单个字体,为了保持在不同平台上的清晰度,San Francisco字体拥有许多特别的设计和功能,如果你仔细观察,在iOS和OS X上显示的San Francisco字体有着微妙的差异。


SF(姑且将San Francisco字体简称为SF)和SF Compact
更为紧凑的SF Compact 字母相对更窄,边距更小,在Apple Watch这样的小屏幕设备上有着更清晰的显示效果。
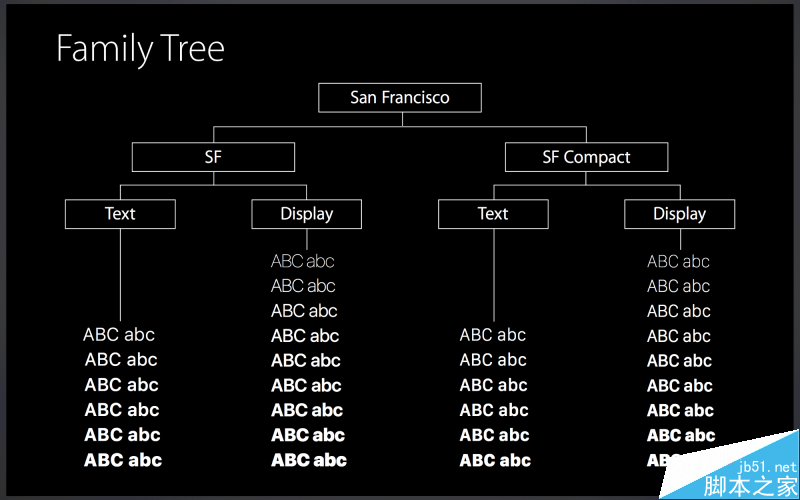
此外,SF和SF Compact 两套字体分布为命名为Text和Display两个子字体系列。而这也就是苹果所说的"视觉尺寸"。Text 系列字体用于小文本显示,而Display 系列字体用于较大的字体显示。

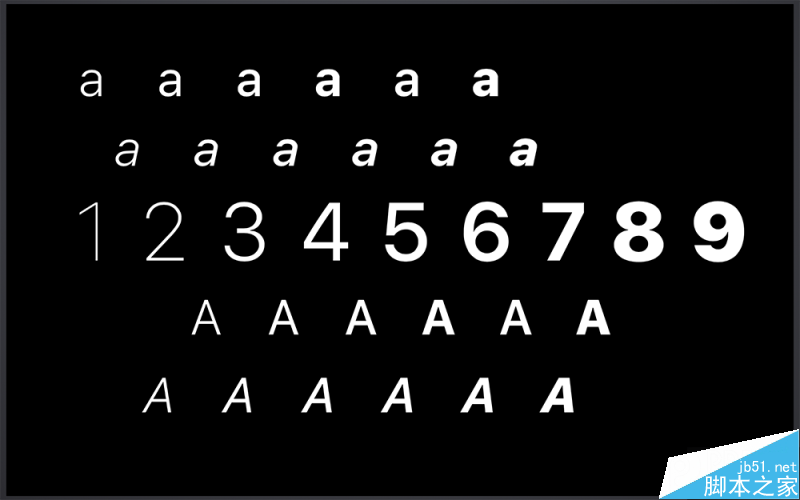
San Francisco 字体家族
正如同我上面所说的,诸如Helvetica 这样的字体在小尺寸下诸如 a、e、s这样的字母很容易被混淆。


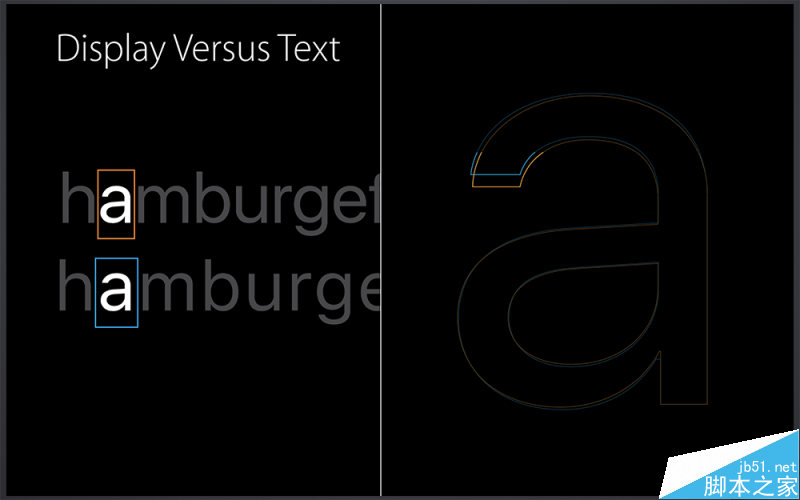
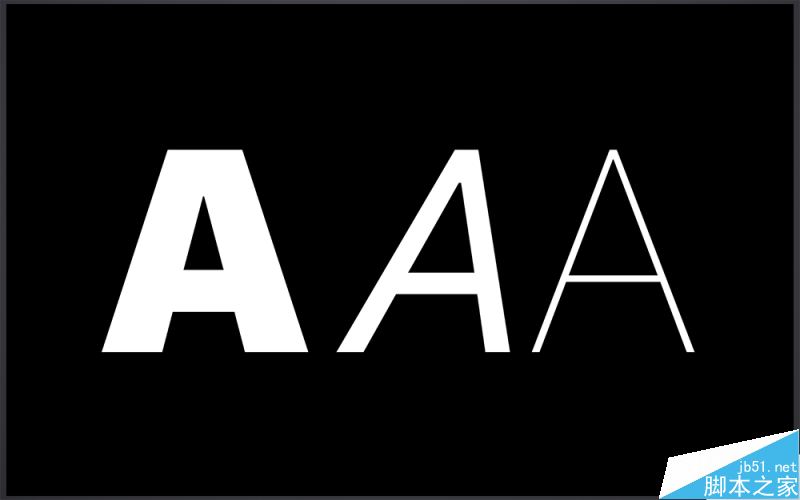
Display 和 Text 子字体族
San Francisco Text 系列字体用于小屏幕,相比于 San Francisco Display 更款,确保了小尺寸屏幕上显示的效果。
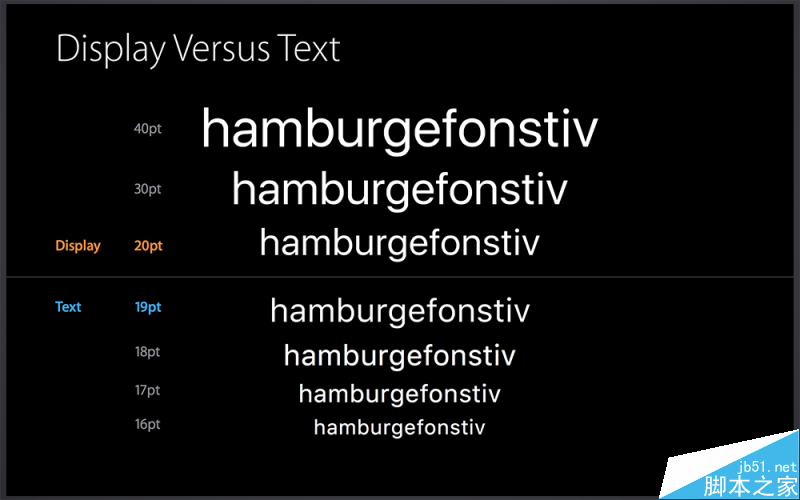
San Francisco 是动态字体
作为系统默认字体,San Francisco 字体是经过动态优化的,系统会随着字体尺寸的变化而自动切换Display/Text两个子字体族,通常 20pt 是一个切换的边界尺寸。

在这种设定下,设计师和工程师不再需要为字体使用而费神,只需要在UILabel 中设定为习题字体即可,随后系统会自动帮你匹配合适的字体。

这套字体中,许多细节令人印象深刻,而令我最难以忘怀的是其中的冒号(:)的显示。当冒号处于文字中的时候,冒号下方的点会紧靠文字的基线(英文字母底部对齐的基准线),但是当同一个冒号出现在两个数字中间的时候,它则会在高度上自动居中显示。
为数字时代而设计
正如你所看到的,San Francisco 是一套为今天的数字显示而进行设计的字体,不论是大屏幕还是小屏幕,不论是大字体还是小字体,都可以准确而清晰地显示。Helvetica 系列字体最早诞生于1957年,随后的变体也多是非数字时代的产物。不过Helvetica 至今仍被广泛地运用在各个领域,作为经典和拥有持久生命力的泛用型字体,它无疑会继续经典下去。
但是San Francisco 并不一定会弱于Helvetica,它的独特之处在于它是一套系统而完善的数字时代字体,它智能的设定和对屏幕显示的友好性决定了这个数字时代的"原住民"有着独一无二的优势。
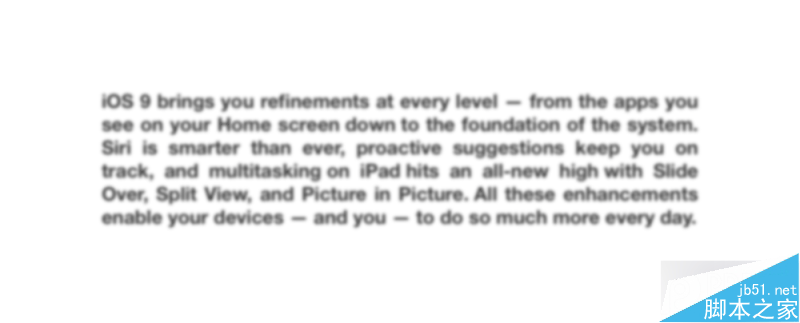
看看下面的字体细节,深入体会一下~





以上就是苹果IOS9系统的新字体解密,大家觉得怎么样呢?