项目开发阶段和生产环境可能不一样
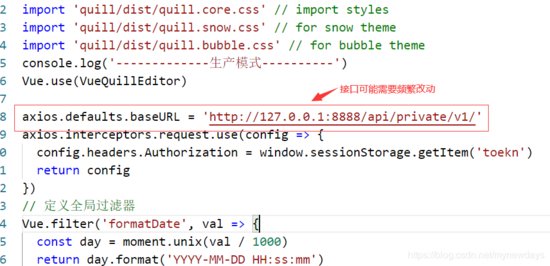
如前端在开发阶段,接口可能是自己使用 node.js 搭建的服务器,API 返回的也都是假数据,等后台接口开发好后,再切换成后台提供的接口,等测试没有问题,服务端上线后,又要改成正式的接口

手动改动接口,既繁琐又容易出错(当然,区别还不止这些)
优雅的解决方案是,分别使用两个入口文件,一个用于开发环境打包,一个用于生产环境打包
具体来说,分为下面几个步骤
1、创建入口文件
在 src 目录下新建 prod_env.js 和 dev.env.js
将main.js 中代码分别拷贝到这两个文件中,并删除 main.js
2、配置打包时的入口文件
项目根目录下新建 vue.config.js
编写如下代码
module.exports={
chainWebpack:config=>{
config.when(process.env.NODE_ENV === 'production',config=>{
config.entry('app').clear().add('./src/prod_env.js')
})
config.when(process.env.NODE_ENV === 'development',config=>{
config.entry('app').clear().add('./src/dev_env.js')
})
}
}
说明
开发时,使用 npm run serve 命令,NODE_ENV 的值就是 developmnent ,所以会将 dev.env.js 作为入口文件
部署时,使用 npm run build 命令,NODE_ENV 的值就是 production,所以会将 prod_evn.js 作为入口文件
3、测试
故意在两个入口文件中搞点错误,如注释1行下面需要用到的代码,然后运行打包命令,就可以看到错误信息