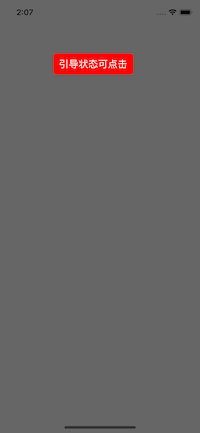
往往项目中经常出现此类需求

用户通过点击引导按钮可响应页面附带按钮的点击事件。
// // gzhGuideView.h // GuideView // // Created by 郭志贺 on 2020/5/29. // Copyright © 2020 郭志贺. All rights reserved. // #import <UIKit/UIKit.h> NS_ASSUME_NONNULL_BEGIN @interface gzhGuideView : UIView -(void)showGuide:(UIView*)view;//显示引导 -(void)dismissGuide;//移除 @end NS_ASSUME_NONNULL_END
//
// gzhGuideView.m
// GuideView
//
// Created by 郭志贺 on 2020/5/29.
// Copyright © 2020 郭志贺. All rights reserved.
//
#import "gzhGuideView.h"
@implementation gzhGuideView
-(instancetype)initWithFrame:(CGRect)frame{
if (self = [super initWithFrame:frame]) {
self.backgroundColor = [UIColor colorWithRed:0 green:0 blue:0 alpha:0.6];
//主要代码 添加路径
UIBezierPath *path = [UIBezierPath bezierPathWithRect:frame];
// 这里添加第二个路径 需要扣除的部分
[path appendPath:[[UIBezierPath bezierPathWithRoundedRect:CGRectMake(100, 100, 150, 40) cornerRadius:5] bezierPathByReversingPath]];
//渲染
CAShapeLayer *shapeLayer = [CAShapeLayer layer];
shapeLayer.path = path.CGPath;
[self.layer setMask:shapeLayer];
//根据需求添加按钮 实现点击事件
UIButton * button = [UIButton buttonWithType:UIButtonTypeCustom];
button.frame = CGRectMake(100, 100, 150, 40);
[button addTarget:self action:@selector(buttonClick) forControlEvents:UIControlEventTouchUpInside];
button.layer.cornerRadius = 5.0f;
button.layer.masksToBounds = YES;
[self addSubview:button];
}
return self;
}
-(void)showGuide:(UIView *)view{//添加
[view.window addSubview:self];
[view.window bringSubviewToFront:self];
self.alpha = 1;
}
-(void)dismissGuide{//移除
[self removeFromSuperview];
}
-(void)buttonClick{
[self dismissGuide];
NSLog(@"引导状态可点击");
}
@end
相应页面直接添加
gzhGuideView * guide = [[gzhGuideView alloc]initWithFrame:CGRectMake(0, 0, kScreenWidth, kScreenHeight)];
dispatch_async(dispatch_get_main_queue(), ^{
[guide showGuide: self .view];
});
可根据不同需求进行不同的布局,核心代码就是添加路径