
分析执行流程 鼠标移入节点 检测是该节点是否存在开启实现 tooltip 实现的标识(类名,属性等) 检测主题、位置(类名,属性等) 生成 / 显示气泡 借鉴他人
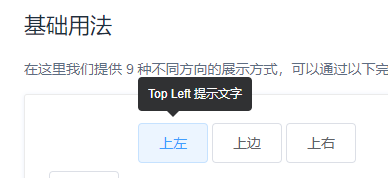
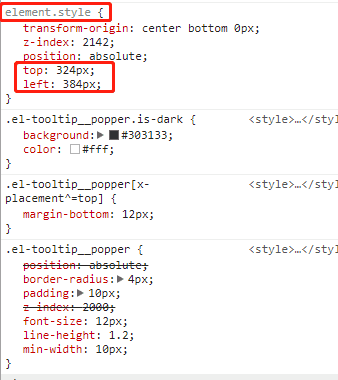
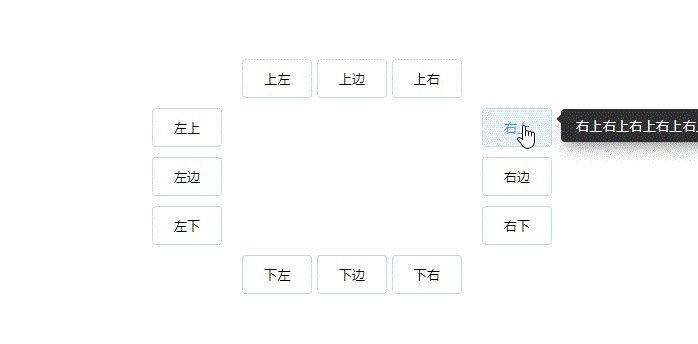
让我们先来看看 element-ui的tooltip 样式

很明显, 气泡的位置 是通过 javascript脚本 加上去的

不多逼逼,让我们来定几个期望 不用javascript脚本, 纯css 实现 不用添加新元素**(用after、before伪元素)** 不用类名匹配,直接用属性选择器**([attr])** 支持默认样式**(标签没定义主题、位置的时候)** 指令式**(直接在标签定义即可,接下来交给css匹配)** 实现气泡的 主题、位置 用 sass 预处理器开发(看不懂的同学可以转换成 css ) html定义指令规范
指令式声明
<button tooltip='我是内容鸭' effect='light' placement='top-left'>上左</button>
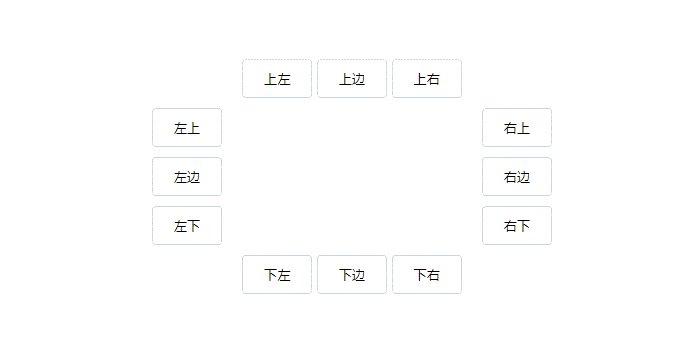
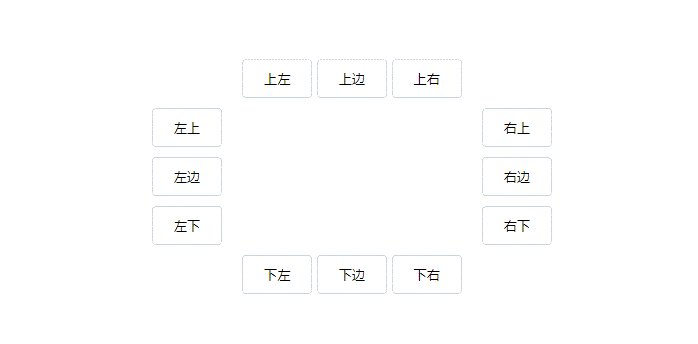
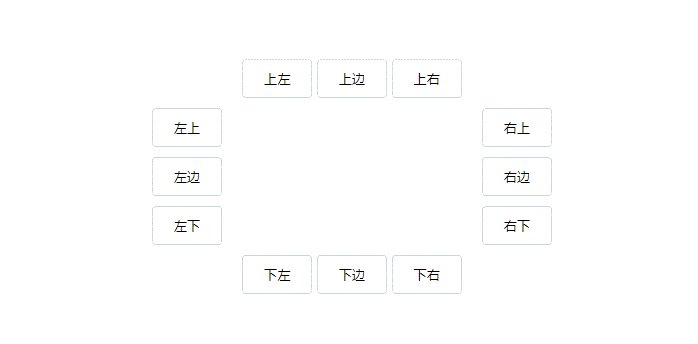
先写几个按钮
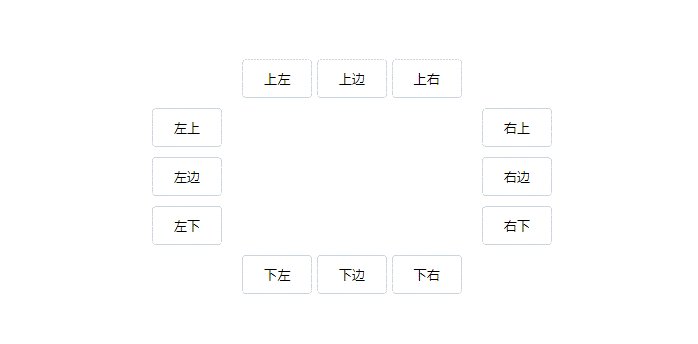
样式借鉴element-ui

<div class="container">
<div class="top">
<button tooltip="上边" placement="top-left" effect="light">上左</button>
<button tooltip="上左上左" placement="top">上边</button>
<button tooltip="上右" placement="top-right">上右</button>
</div>
<div class="left">
<button tooltip="左上左上左上左上左上左上左上左上左上左上" placement="left-top">左上</button>
<button tooltip="左边" placement="left" effect="light">左边</button>
<button tooltip="左右" placement="left-bottom">左下</button>
</div>
<div class="right">
<button tooltip="右上右上右上右上右上右上右上右上" placement="right-top">右上</button>
<button tooltip="右边" placement="right" effect="light">右边</button>
<button tooltip="右下" placement="right-bottom">右下</button>
</div>
<div class="bottom">
<button tooltip="下左下左" placement="bottom-left">下左</button>
<button tooltip="下边" placement="bottom" effect="light">下边</button>
<button tooltip="下右" placement="bottom-right">下右</button>
</div>
</div>
css核心代码逻辑实现
hover监听鼠标移入、移出,**[tooltip]**匹配有该属性的标签, after 为气泡, before 为三角形
/* 匹配有tooltip属性的元素 */
[tooltip] {
position: relative;
/* 气泡默认样式 */
&::after {
display: none;
content: attr(tooltip);
}
/* 三角形默认样式 */
&::before {
display: none;
content: '';
}
/* 鼠标移入该元素,显示气泡、三角形 */
&:hover {
&::after {
display: block;
}
&::before {
display: block;
}
}
}
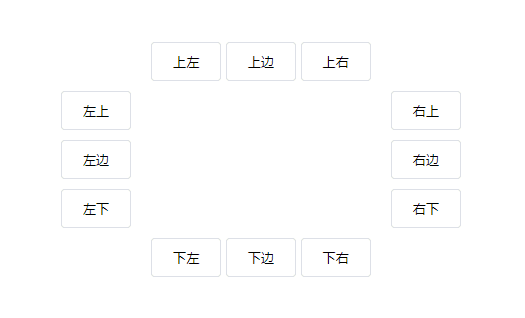
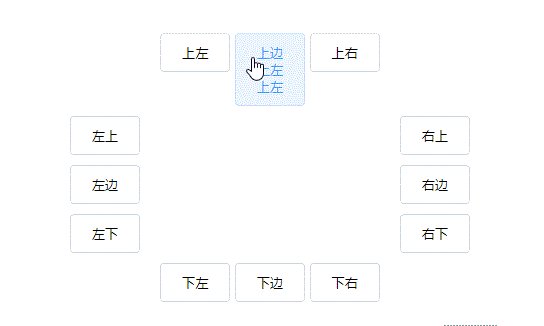
现在鼠标移入之后便有效果

为了方便看到效果,测试可以把气泡、三角形默认为block
/* 气泡默认样式 */
&::after {
display: block;
content: attr(tooltip);
}
/* 三角形默认样式 */
&::before {
display: block;
content: '';
}
目前效果如下

设置气泡、三角形的默认样式
核心显示当然是设置绝对定位了
/* 气泡默认样式 */
&::after {
display: block;
content: attr(tooltip);
position: absolute;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
padding: 8px 15px;
max-width: 200px;
border-radius: 4px;
box-shadow: 0 10px 20px -5px rgba(0, 0, 0, 0.4);
z-index: 100;
@extend .tooltip-theme-dark; /* 继承默认主题(黑底白字) */
}
/* 三角形默认样式 */
&::before {
display: block;
content: '';
position: absolute;
border: 5px solid transparent;
z-index: 100;
@extend .triangle-theme-dark; /* 继承默认主题(黑底) */
}
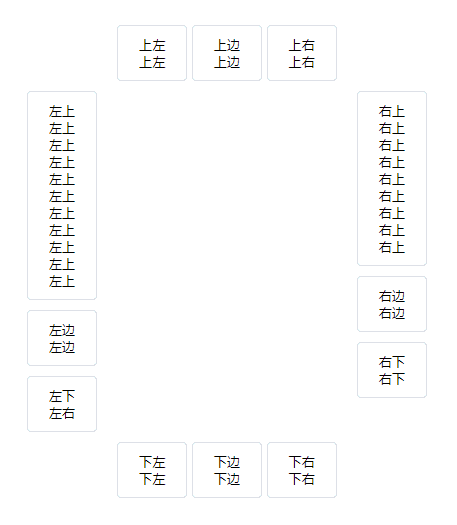
目前效果如下

定制气泡、三角形主题色
定义好各两种主题
$white: #fff;
$black: #313131;
/* 气泡主题 */
.tooltip-theme-dark {
color: $white;
background-color: $black;
}
.tooltip-theme-light {
color: $black;
background-color: $white;
border: 1px solid $black;
}
/* 三角形主题 */
.triangle-theme-dark {
border-top-color: $black;
}
.triangle-theme-light {
border-top-color: $black; /* 暂时跟dark一样 */
}
定制气泡、三角形位置(只示例一个方向)
/* 气泡位置 */
/*----上----*/
.tooltip-placement-top {
bottom: calc(100% + 10px);
left: 50%;
transform: translate(-50%, 0);
}
.tooltip-placement-top-right {
bottom: calc(100% + 10px);
left: 100%;
transform: translate(-100%, 0)
}
.tooltip-placement-top-left {
bottom: calc(100% + 10px);
left: 0;
transform: translate(0, 0)
}
/* 三角形位置 */
/*----上----*/
.triangle-placement-top {
bottom: calc(100% + 5px);
left: 50%;
transform: translate(-50%, 0);
}
.triangle-placement-top-left {
bottom: calc(100% + 5px);
left: 10px;
}
.triangle-placement-top-right {
bottom: calc(100% + 5px);
right: 10px;
}
捕捉位置、主题
这里也算最核心的代码了,用属性选择器来匹配标签上的值,然后设置不同的样式
匹配气泡、三角形主题
&[effect="light"] {
&::after {
@extend .tooltip-theme-light;
}
&::before {
@extend .triangle-theme-light;
}
}
匹配气泡、三角形位置,12种位置
@each $placement in top,top-right,top-left,
right,right-top,right-bottom,
bottom,bottom-right,bottom-left,
left,left-top,left-bottom {
&[placement="#{$placement}"] {
&::after {
@extend .tooltip-placement-#{$placement};
}
&::before {
@extend .triangle-placement-#{$placement};
}
}
}
标签不存在placement 属性 / 为空的时候,默认继承top位置
&:not([placement]),
&[placement=""] {
&::after {
@extend .tooltip-placement-top;
}
&::before {
@extend .triangle-placement-top;
}
}
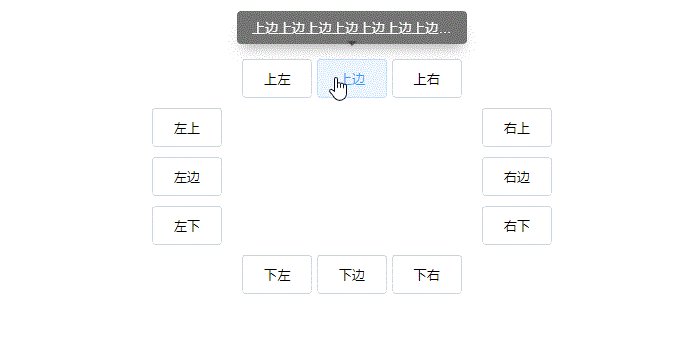
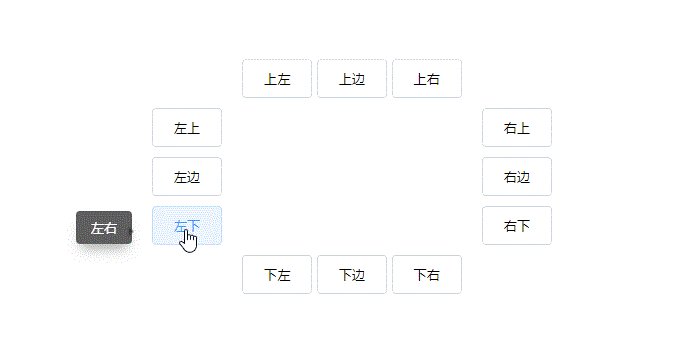
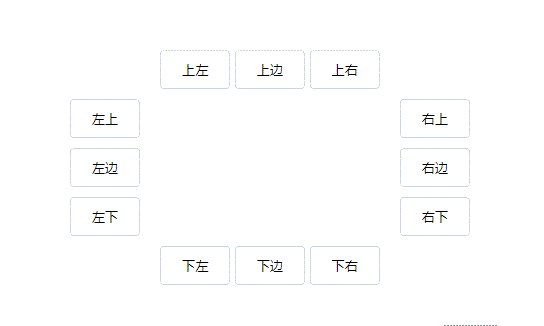
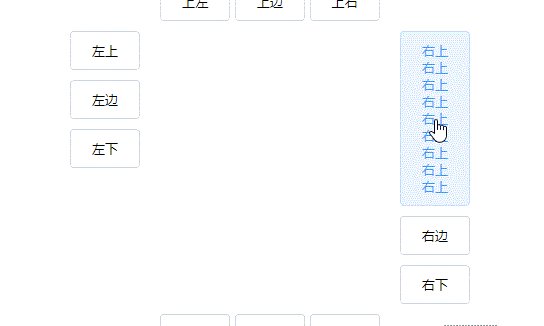
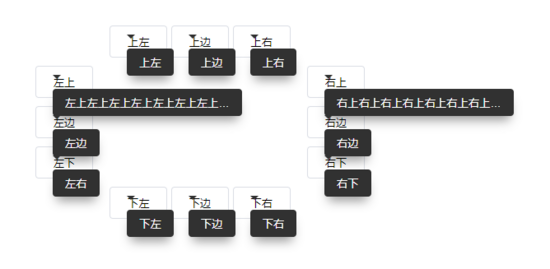
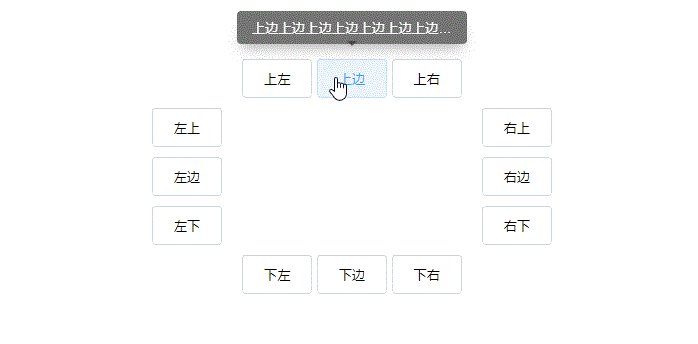
目前效果如下

让我们把文字放长,把气泡、三角形的默认样式加上display:none看看
 加个动画
加个动画
分四个方向,上下左右,四个动画
@keyframes anime-top {
from {
opacity: .5;
bottom: 150%;
}
}
@keyframes anime-bottom {
from {
opacity: .5;
top: 150%;
}
}
@keyframes anime-left {
from {
opacity: .5;
right: 150%;
}
}
@keyframes anime-right {
from {
opacity: .5;
left: 150%;
}
}
匹配气泡位置从而来确定执行哪个动画,用**[attr^=]**选择,如 上左、上右也能匹配到
/* 设置动画 */
@each $placement in top,
right,
bottom,
left {
&[placement^="#{$placement}"] {
&::after,
&::before {
animation: anime-#{$placement} 300ms ease-out forwards;
}
}
}
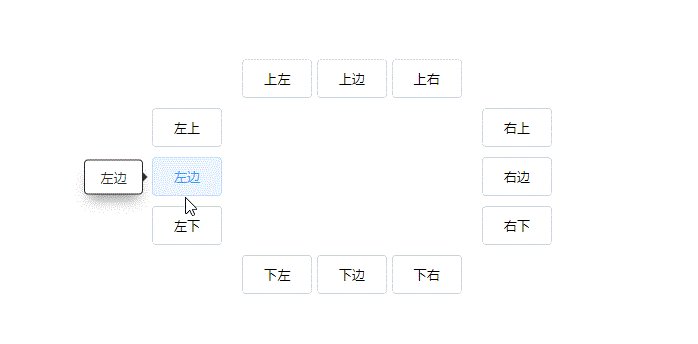
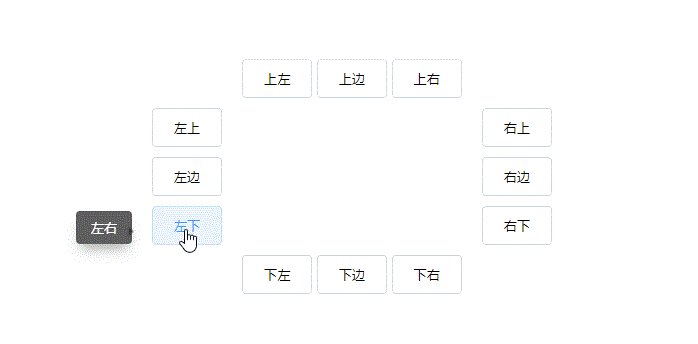
最终效果如下

附上codepen地址 codepen.io/anon/pen/yR …
以上所述是小编给大家介绍的纯css实现(无脚本)Html指令式tooltip文字提示效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!