VG 表示可伸缩矢量图形,这是一门用于描述 2D 图形的语言,图形应用使用 XML 编写,然后 XML 由 SVG 阅读器程序呈现。
SVG 主要用于矢量类型的图表,比如饼图,X,Y 坐标系统中的二维图等等。
SVG 在 2003 年 1 月 14 日成为 W3C 推荐标准,你可以在 SVG 规范 页面中查看最新版本的 SVG 规范。
查看 SVG 文件
大多数 Web 浏览器都可以显示 SVG,就像它们可以显示 PNG,GIF 以及 JPG 图形。IE 用户可能需要安装 Adobe SVG 阅读器 以便能够在浏览器中查看 SVG。
在 HTML5 中嵌入 SVG
HTML5 允许我们直接使用 __<svg>...</svg> 标签嵌入 SVG,下面是简单的语法:
XML/HTML Code复制内容到剪贴板
- <svg xmlns="http://www.w3.org/2000/svg">
- ...
- </svg>
HTML5 - SVG 圆
下面是一个 SVG 示例的 HTML5 版本,用 <circle> 标签绘制一个圆:
XML/HTML Code复制内容到剪贴板
- <!DOCTYPE html>
- <head>
- <title>SVG</title>
- <meta charset="utf-8" />
- </head>
- <body>
- <h2>HTML5 SVG Circle</h2>
- <svg id="svgelem" height="200" xmlns="http://www.w3.org/2000/svg">
- <circle id="redcircle" cx="50" cy="50" r="50" fill="red" />
- </svg>
- </body>
- </html>
在启用 HTML5 的最新版 FireFox 中会生成如下结果:

HTML5 - SVG 矩形
下面是一个 SVG 示例的 HTML5 版本,用 <rect> 标签绘制一个矩形:
XML/HTML Code复制内容到剪贴板
- <!DOCTYPE html>
- <head>
- <title>SVG</title>
- <meta charset="utf-8" />
- </head>
- <body>
- <h2>HTML5 SVG Rectangle</h2>
- <svg id="svgelem" height="200" xmlns="http://www.w3.org/2000/svg">
- <rect id="redrect" width="300" height="100" fill="red" />
- </svg>
- </body>
- </html>
在启用 HTML5 的最新版 FireFox 中会生成如下结果:

HTML5 - SVG 线条
下面是一个 SVG 示例的 HTML5 版本,用 <line> 标签绘制一个线条:
XML/HTML Code复制内容到剪贴板
- <!DOCTYPE html>
- <head>
- <title>SVG</title>
- <meta charset="utf-8" />
- </head>
- <body>
- <h2>HTML5 SVG Line</h2>
- <svg id="svgelem" height="200" xmlns="http://www.w3.org/2000/svg">
- <line x1="0" y1="0" x2="200" y2="100"
- style="stroke:red;stroke-width:2"/>
- </svg>
- </body>
- </html>
你可以使用 style 属性给它设置额外的样式信息,比如笔画,填充色,笔画宽度等等。
在启用 HTML5 的最新版 FireFox 中会生成如下结果:

HTML5 - SVG 椭圆
下面是一个 SVG 示例的 HTML5 版本,用 <ellipse> 标签绘制一个椭圆:
XML/HTML Code复制内容到剪贴板
- <!DOCTYPE html>
- <head>
- <title>SVG</title>
- <meta charset="utf-8" />
- </head>
- <body>
- <h2>HTML5 SVG Ellipse</h2>
- <svg id="svgelem" height="200" xmlns="http://www.w3.org/2000/svg">
- <ellipse cx="100" cy="50" rx="100" ry="50" fill="red" />
- </svg>
- </body>
- </html>
在启用 HTML5 的最新版 FireFox 中会生成如下结果:

HTML5 - SVG 多边形
下面是一个 SVG 示例的 HTML5 版本,用 <polygon> 标签绘制一个多边形:
XML/HTML Code复制内容到剪贴板
- <!DOCTYPE html>
- <head>
- <title>SVG</title>
- <meta charset="utf-8" />
- </head>
- <body>
- <h2>HTML5 SVG Polygon</h2>
- <svg id="svgelem" height="200" xmlns="http://www.w3.org/2000/svg">
- <polygon points="20,10 300,20, 170,50" fill="red" />
- </svg>
- </body>
- </html>
在启用 HTML5 的最新版 FireFox 中会生成如下结果:

HTML5 - SVG 折线
下面是一个 SVG 示例的 HTML5 版本,用 <polyline> 标签绘制一个折线图:
XML/HTML Code复制内容到剪贴板
- <!DOCTYPE html>
- <head>
- <title>SVG</title>
- <meta charset="utf-8" />
- </head>
- <body>
- <h2>HTML5 SVG Polyline</h2>
- <svg id="svgelem" height="200" xmlns="http://www.w3.org/2000/svg">
- <polyline points="0,0 0,20 20,20 20,40 40,40 40,60" fill="red" />
- </svg>
- </body>
- </html>
在启用 HTML5 的最新版 FireFox 中会生成如下结果:

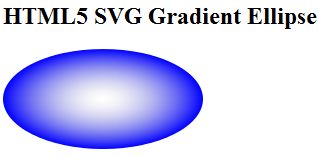
HTML5 - SVG 渐变
下面是一个 SVG 示例的 HTML5 版本,用 <ellipse> 标签绘制一个椭圆,使用 <radialGradient> 标签定义一个 SVG 径向渐变。
我们可以以类似的方式用 <linearGradient> 标签创建 SVG 线性渐变。
XML/HTML Code复制内容到剪贴板
- <!DOCTYPE html>
- <head>
- <title>SVG</title>
- <meta charset="utf-8" />
- </head>
- <body>
- <h2>HTML5 SVG Gradient Ellipse</h2>
- <svg id="svgelem" height="200" xmlns="http://www.w3.org/2000/svg">
- <defs>
- <radialGradient id="gradient" cx="50%" cy="50%" r="50%"
- fx="50%" fy="50%">
- <stop offset="0%" style="stop-color:rgb(200,200,200);
- stop-opacity:0"/>
- <stop offset="100%" style="stop-color:rgb(0,0,255);
- stop-opacity:1"/>
- </radialGradient>
- </defs>
- <ellipse cx="100" cy="50" rx="100" ry="50"
- style="fill:url(#gradient)" />
- </svg>
- </body>
- </html>
在启用 HTML5 的最新版 FireFox 中会生成如下结果: