Fireworks中有重置和克隆工具,这个工具和复制的功能相同,但是他又不仅仅应用于单张的复制,如果在GIF动画中,可以对动画进行再次复制,该怎么使用这个功能呢?下面我们就来详细介绍一下,请看下文简单实例。

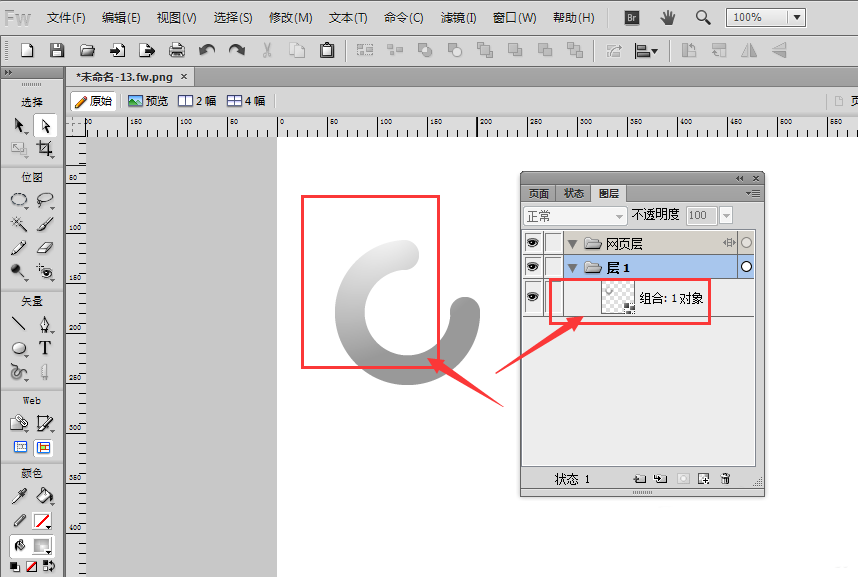
1、如图,在FW中制作好了一个动画,以复制此动画为例

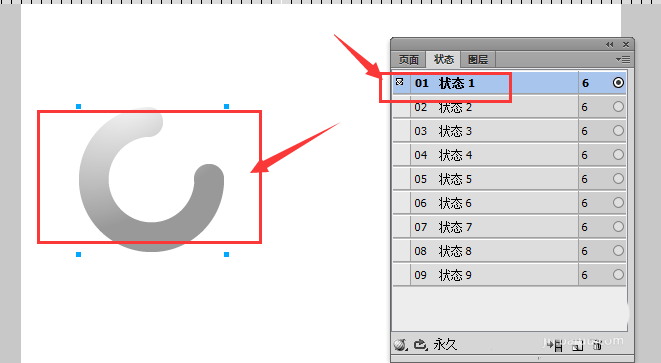
2、我们选择状态1,然后选中这个动画,如果在这里我们使用常用的粘贴复制方法,这里只会生成一个新的图层而不能复制整个动画

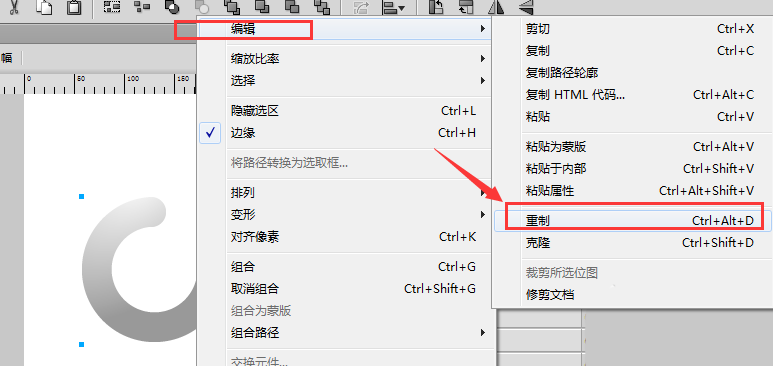
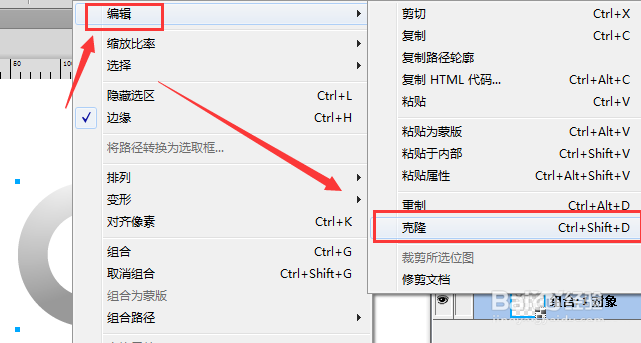
3、选中动画后,然后右键打开编辑,在里面选择重置选项

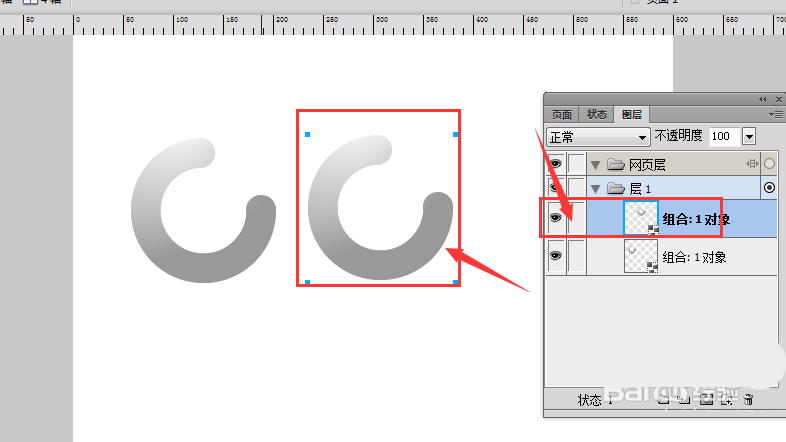
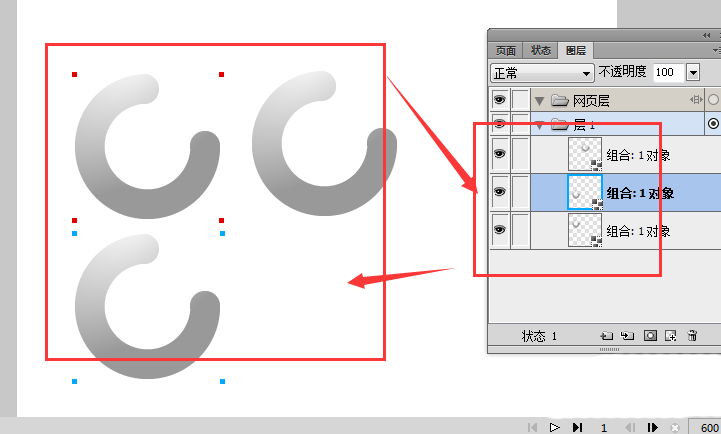
4、重置后,就将这个动画又复制出来一个,在图层中可以看到又多出来一个动画图层,两个动画之间没有关联

5、选中动画后,也可以选择编辑中的克隆选项设置,ctrl+shift+d

6、同样可以对整个动画进行复制,如图所示

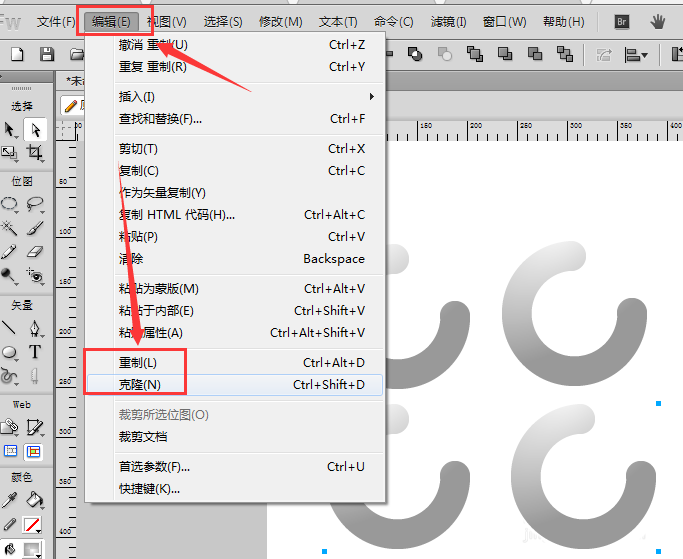
7、另外在菜单栏中的编辑菜单中,同样可以找到重置和克隆选项设置。

以上就是Fireworks复制动画的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐: