六十甲子是中国人民一个古老的发明创造,又称六十花甲子,其最古老的用途是纪年、纪月、纪日、纪时。纪年为60年一个周期。
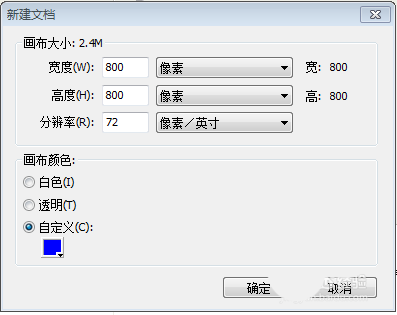
1、打开Fireworks软件,新建一个Fireworks文档(PNG格式),宽度800像素,高度800像素,分辨率72像素/英寸,颜色为:“0000FF” 点击确定。如图所示

2、点击左侧工具栏-“椭圆”工具(u)。在画布上画一个无填充、笔触为3像素的圆,宽为:500px高为500px,填充颜色无。


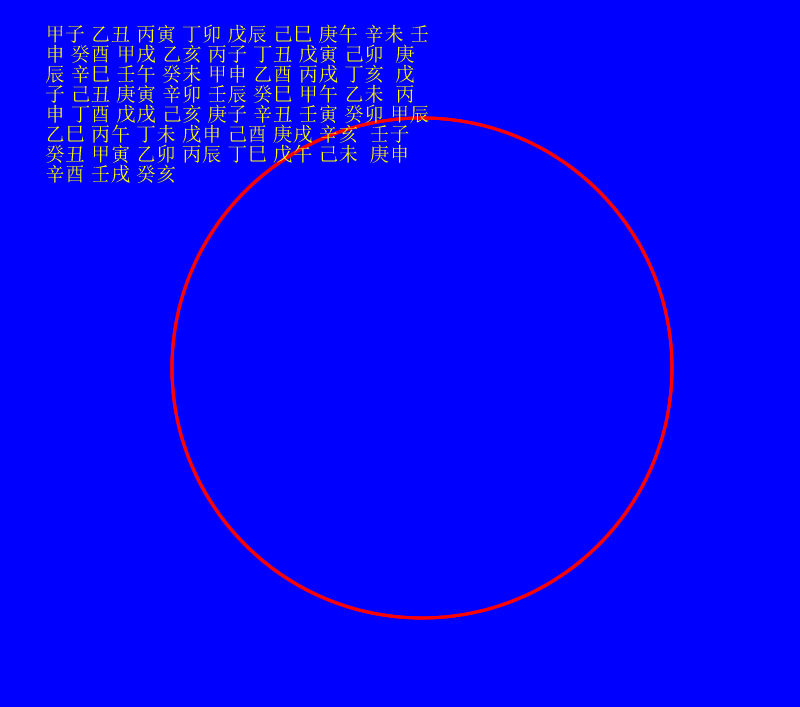
3、按60甲子顺序添加60甲子文字,文字大小设为16,颜色为黄色。

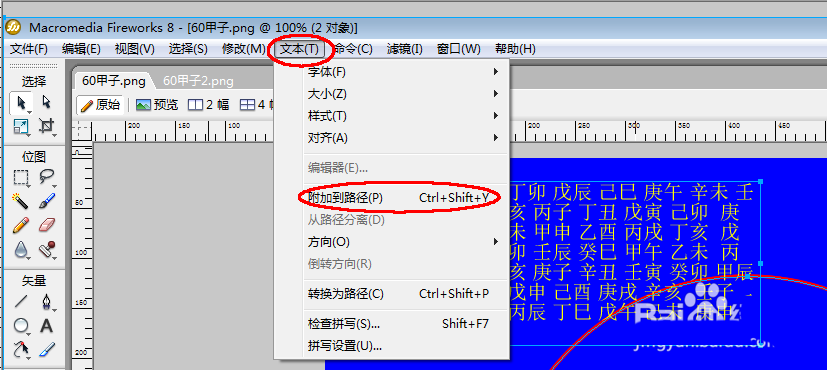
4、选中图片和文字 ,然后点菜单栏“文本(T)”下拉菜单“附加到路径(p)”

5、调整图片与文子颜色等相关设置,达到你想要的效果。我制作的效果如下。


以上就是fw绘制矢量的六十甲子圆图的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐: