我们在FW绘制图形时,有时候经常需要用到立体的效果。该怎么回执箭头并添加立体效果呢?下面我们就来看看详细的教程。

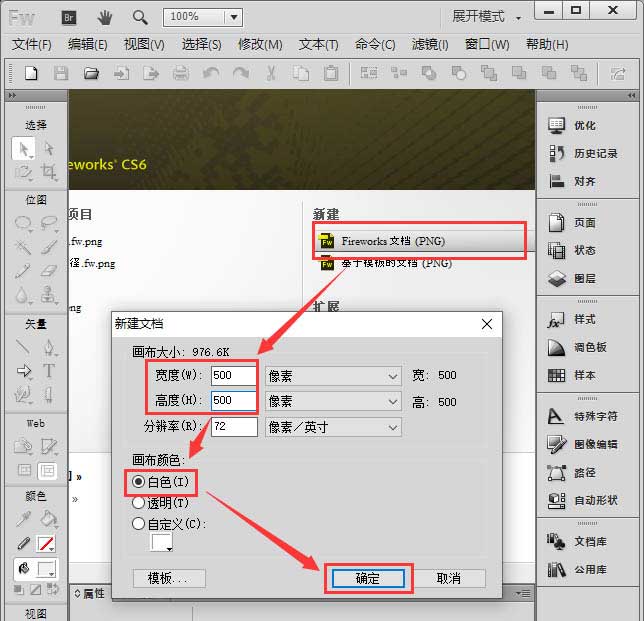
1、打开FW,新建一个500*500的白色画布,点击【确定】,如图所示。

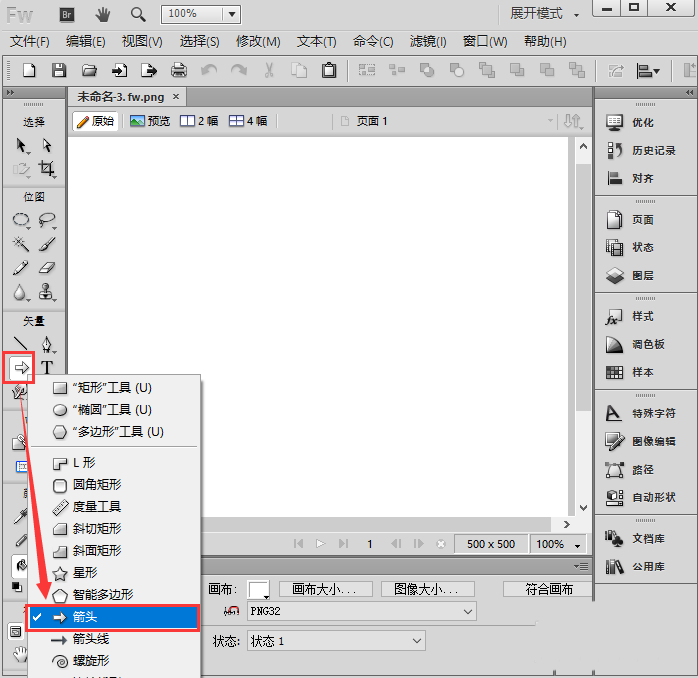
2、我们在左侧矢量图形里,找到【箭头】如图所示。

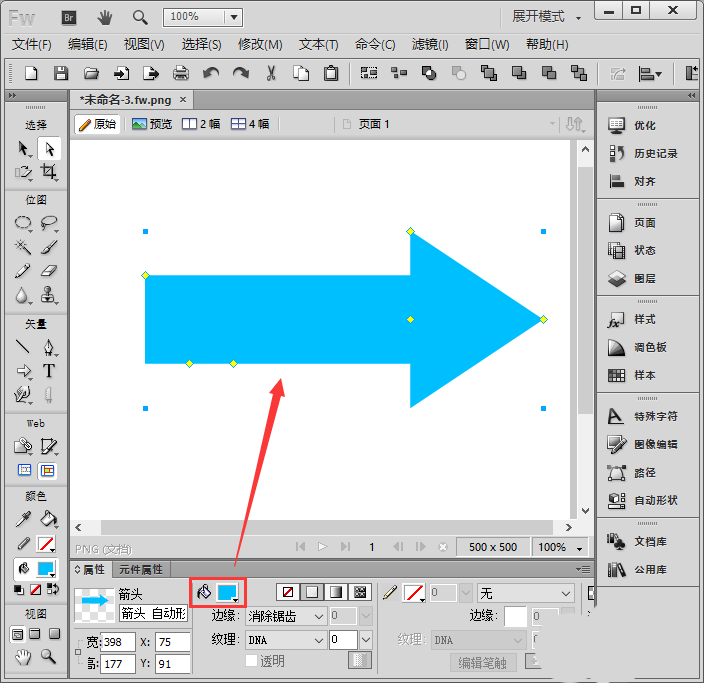
3、我们在画布上面画出一个合适大小的箭头,填充为蓝色,如图所示。

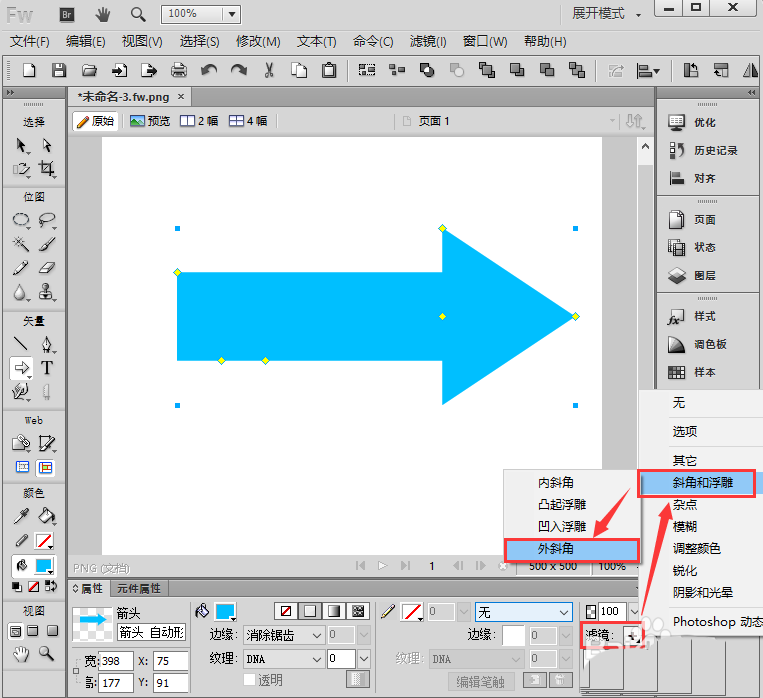
4、接着,我们点击【滤镜】向上找到【斜角和浮雕】选择【外斜角】,如图所示。

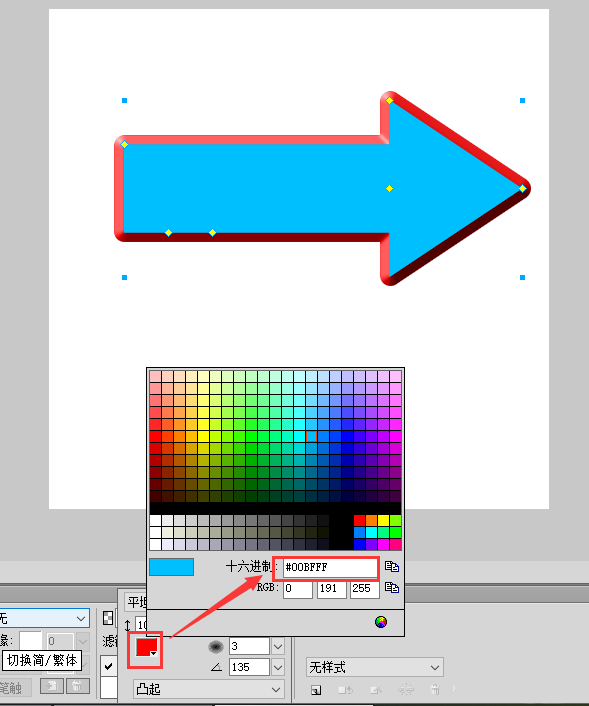
5、外斜角的红颜色是默认上一次操作的,我们点击【颜色】修改为【#00BFFF】和箭头的蓝色相近即可。

6、外斜角的颜色设置好了之后,我们可根据自己的需要调整相应的参数,如图所示。

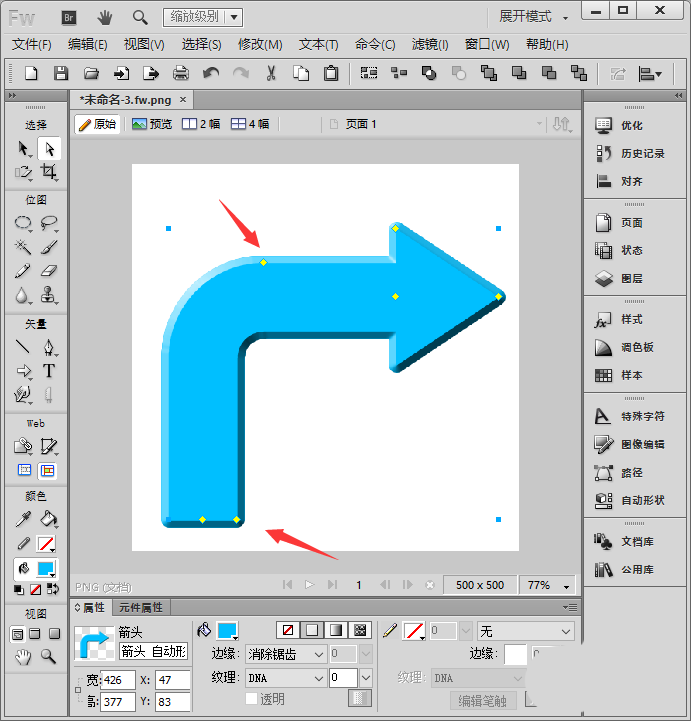
7、 接下来,我们拖动图形中的控制点,可改变箭头的样式,如图所示。

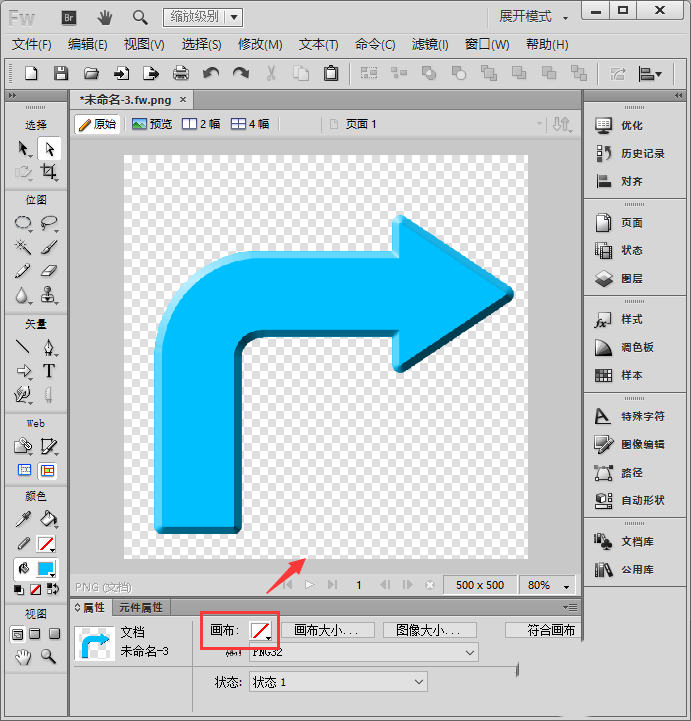
8、最后,我们关闭画布的颜色,透明底的箭头就制作就完成了。

以上就是fireworks三维立体箭头的制作方法,希望大家喜欢,请继续关注脚本之家。
相关推荐: