Fireworks中的一个图形想要设计居中对齐,这里有两种选择方式,一个是与画板对齐,另一个是与其他图形对齐,该怎么设置呢?下面我们就来看看详细的教程。
1、如图,在文档中随便建立一个图形形状,

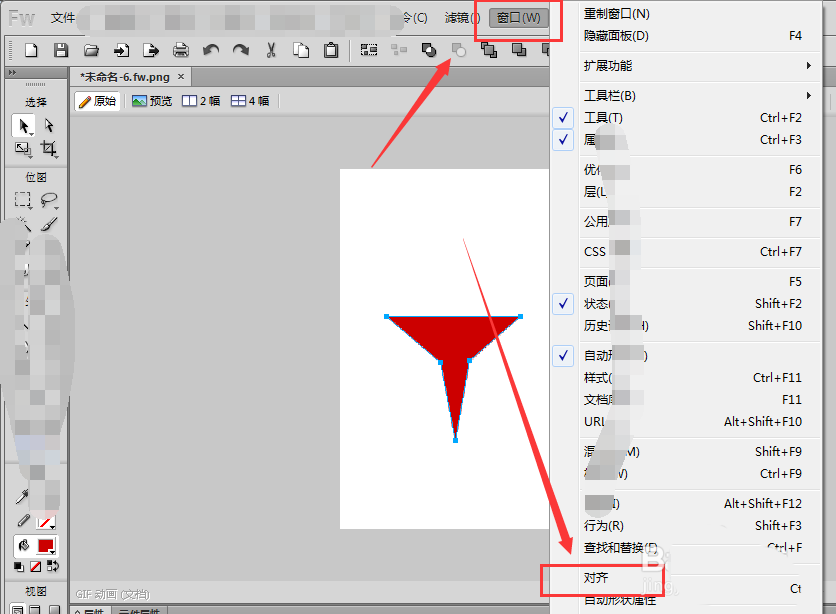
2、然后打开窗口菜单栏,在里面靠下位置,找到一个对齐面板,如图所示选项

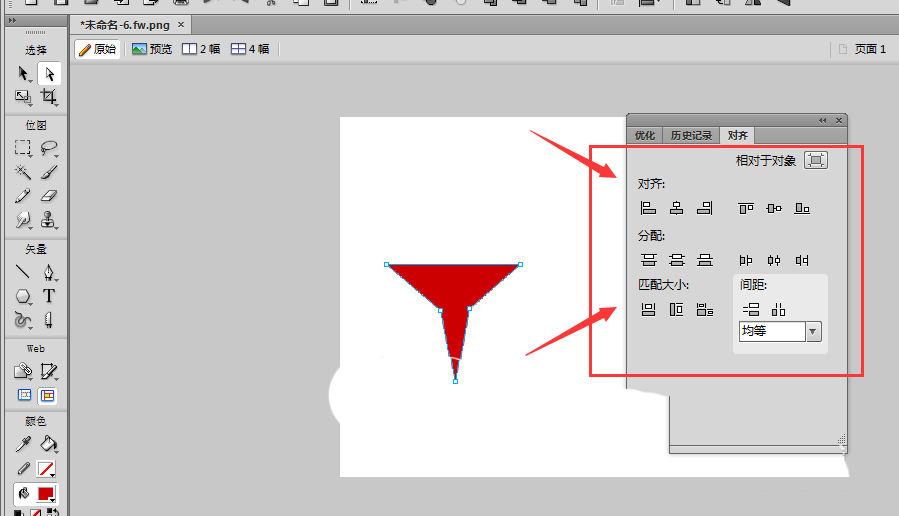
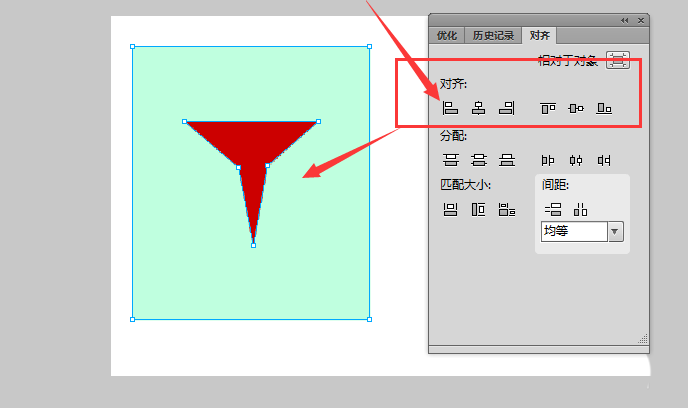
3、打开对齐面板后,这里有对齐属性、分配属性,一般我们选择第一栏的对齐属性即可

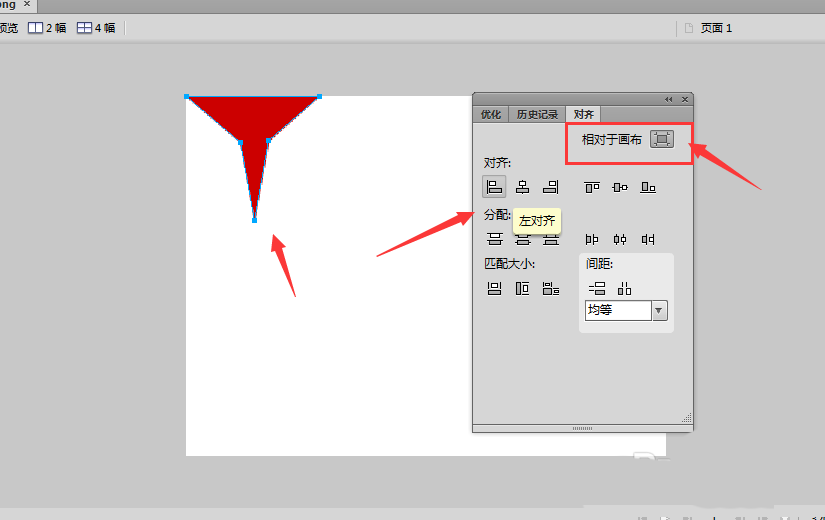
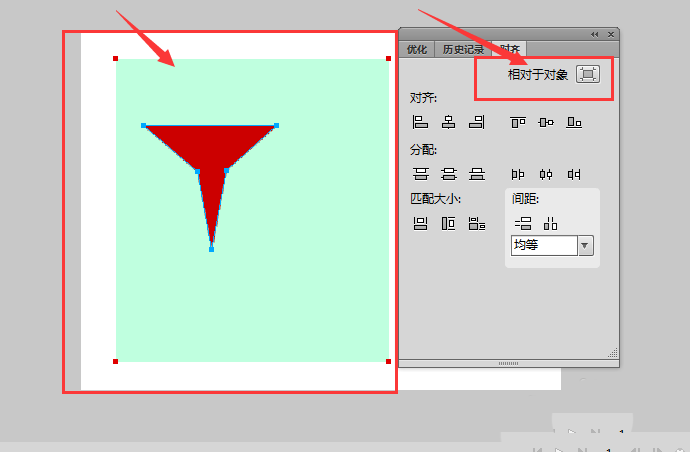
4、右上角如图红色选区这里,可以选择需要对齐的对象,点击一下切换,如图现在选择对齐的对象是画布;然后再点击对齐属性中的按钮,就可以将图形在画布中随意设置了

5、点击一下设置为相对于对象;这就需要我们再两个图形的前提下设置了,如图,将两个图形选中

6、这样就默认其中一个位对齐对象了,这时候再设置对齐面板中的命令就可以了。

以上就是Fireworks设置图形居中对齐的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐: