Fireworks提供了丰富的工具来修饰位图,我们可以通过这些工具,微调图片的效果,比如仿制图章、涂抹、减淡和加深等,和PS中的位图修改工具都差不多。
用“ 橡皮图章” 工具可以把图像的一个区域复制或克隆到另一个区域。
“ 模糊” 工具用于减弱图像中所选区域的焦点。
“ 涂抹” 工具用于拾取颜色并在图像中沿您拖动的方向涂抹该颜色。
“ 锐化” 工具用于锐化图像中的区域。
“ 减淡” 工具用于淡化图像中的部分区域。
“ 加深” 工具用于加深图像中的部分区域。
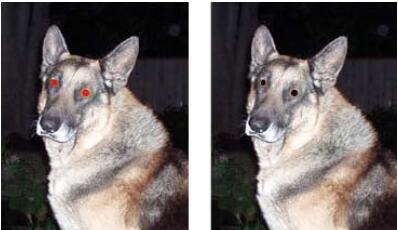
“ 红眼消除” 工具用于去除照片中出现的红眼。
“ 替换颜色” 工具用一种颜色覆盖另一种颜色。
克隆像素
当您要修复有划痕的照片或去除图像上的灰尘时,克隆像素很有用。您可以复制照片的某一像素区域,然后用克隆的区域替代划痕或灰尘点。
1、选择“ 橡皮图章” 工具。
2、单击某一区域将其指定为源(也就是要克隆的区域),取样指针即会变成十字型指针。
注: 若要指定另一个要克隆的像素区域,请按住 Alt(在 Windows 中)或按住 Option(在 Mac OS 中)并单击另一个像素区域。
3、移到图像的其它部分并拖动指针,此时将出现两个指针。
第一个指针是十字型,它是克隆源。
第二个指针可能是橡皮图章、十字型或蓝色圆圈形状,这取决于您选择的刷子首选参数。拖动第二个指针时,第一个指针下的像素会被复制并应用于第二个指针下的区域。
为“ 橡皮图章” 工具设置选项
1、选择“ 橡皮图章” 工具。
2、在“ 属性” 检查器中,设置“ 橡皮图章” 选项:
字号 – 确定图章的大小。
边缘 – 确定笔触的柔和度(100% 为硬; 0% 为软)。
按源对齐 – 确定取样操作。选择“ 按源对齐” 后,取样指针会垂直和水平移动以与第二个指针对齐。取消选择“ 按源对齐”后,不管将第二个指针移到何处以及在何处单击它,取样区域都是固定的。
使用整个文档 – 从各个层上的所有对象中取样。取消选择此选项后, “ 橡皮图章” 工具只从活动对象中取样。
不透明度 – 确定透过笔触可以看到多少背景。
混合模式 – 确定克隆图像对背景的影响。
重制像素选区
使用“ 部分选定” 工具拖动像素选区。
按住 Alt (在 Windows 中)或按住 Option (在 Mac OS 中)并使用“ 指针” 工具拖动像素选区。
对图像进行模糊、锐化和涂抹处理
“ 模糊” 工具和“ 锐化” 工具影响像素的焦点。使用“ 模糊” 工具,可以通过有选择地模糊元素的焦点来强化图像的某些部分。“ 锐化” 工具对于修复扫描问题或聚焦不准的照片很有用。使用“ 涂抹” 工具可以将颜色逐渐混合起来。
1、选择“ 模糊”、“ 锐化” 或“ 涂抹” 工具。
2、在“ 属性” 检查器中设置刷子选项:
字号 – 设置刷子尖端的大小。
边缘 – 指定刷子尖端的柔和度。
形状 – 将刷子尖端的形状设置为圆形或方形。
强度 – 设置模糊量或锐化量。
“ 涂抹” 选项
压力 – 设置笔触的强度。
涂抹色 – 允许在每个笔触的开始处用指定的颜色涂抹。如果取消选择此选项,该工具将使用工具指针下的颜色。
使用整个文档 – 使用各个层上所有对象的颜色数据进行涂抹。取消选择此选项后,涂抹工具仅使用活动对象的颜色。
3、在要锐化、模糊或涂抹的像素上拖动工具。
按 Alt (在 Windows 中)或 Option (在 Mac OS 中)可以从一种工具行为切换到另一种工具行为。
淡化和加深图像的某些部分
使用“ 减淡” 或“ 加深” 工具可分别淡化或加深图像中的像素。使用这些工具与在洗印照片时增加或减少曝光量相似。
1、选择“ 减淡” 工具减淡图像的局部或选择“ 加深” 工具加深图像的局部。
2、在“ 属性” 检查器中设置刷子选项和曝光量,曝光范围为 0% 到 100%。值越大,效果越明显。
3、在“ 属性” 检查器中设置范围:
阴影 – 主要更改图像的深色部分
高亮 – 主要更改图像的浅色部分
中间色调 – 主要更改图像中每个通道的中间范围
4、在图像中要减淡或加深的部分上拖动。
注: 若要临时在“ 减淡” 工具和“ 加深” 工具之间切换,请按住 Alt (在 Windows 中)。
从照片中消除红眼
“ 红眼消除” 工具仅对照片的红色区域进行快速绘画处理,用灰色和黑色替换红色。

消除红眼
1、在“工具”面板的“位图”部分中,选择“红眼消除”工具。(如果该工具不可见,请按住“橡皮图章”工具,直到出现一个弹出菜单。)
2、在“ 属性” 检查器中,设置下列选项:
容差 – 确定要替换的色相的范围(0 表示只替换红色; 100 表示替换包含红色的所有色相)。
强度 – 设置用于替换红色的灰色暗度。
3、在照片中的红色瞳孔上拖动十字型指针,如果仍有红眼,请选择“ 编辑”>“ 撤消”,并使用不同的“ 容差” 和“ 强度” 设置重复步骤 2 和步骤 3。
替换位图对象中的颜色

tihuan
使用颜色样本替换颜色
1、在“工具”面板的“位图”部分中,选择“替换颜色”工具。(如果该工具不可见,请按住“橡皮图章”工具,直到出现一个弹出菜单。)
2、在“ 属性” 检查器的“ 源色” 框中,单击“ 样本”。
3、单击“ 源色” 颜色框选择颜色样,并从弹出菜单中选择一种颜色以指定要替换的颜色。
4、在“ 属性” 检查器中单击“ 替换色” 颜色框,并从弹出菜单中选择一种颜色。
5、在“ 属性” 检查器中设置其它笔触属性:
容差 – 确定要替换的颜色范围(0 表示只替换“ 源色” 颜色; 100 表示替换所有与“ 源色” 颜色相似的颜色)。
强度 – 确定将替换多少“ 源色” 颜色。
彩色化 – 用“ 替换色” 颜色替换“ 源色” 颜色。取消选择“ 彩色化” 可以用“ 替换色” 颜色对“ 源色” 颜色进行涂染,并保持一部分“ 源色” 颜色不变。
6、将该工具拖动到您要替换的颜色上。
用图像中的选定颜色替换所需的颜色
1、在“工具”面板的“位图”部分中,选择“替换颜色”工具。(如果该工具不可见,请按住“橡皮图章”工具,直到出现一个弹出菜单。)
2、在“ 属性” 检查器的“ 源色” 框中,单击“ 图像”。
3、在“ 属性” 检查器中单击“ 替换色” 颜色框以选择颜色样,然后从弹出菜单中选择一种颜色。
4、在“ 属性” 检查器中设置其它笔触属性。
5、使用该工具在包含您要替换的颜色的位图图像部分上单击。按住鼠标按扭,继续使用该工具在图像中刷涂。
通过羽化对边缘进行模糊处理
羽化可使像素选区的边缘变得模糊,有助于所选区域与周围的像素混合。当复制选区并将其粘贴到另一个背景中时,羽化很有用。

通过羽化对边缘进行模糊处理
1、使用“ 文件”>“ 导入” 导入要在画布上羽化的图像。
2、使用任何选择工具选择要羽化的图像部分。
3、选择“ 选择”>“ 反向”。
4、选择“ 选择”>“ 羽化”。也可以从“ 属性” 面板的“ 边缘” 菜单中选择选项。
5、在“ 羽化所选” 对话框中,键入一个羽化半径值。对于大多数实际用途来说,最好使用默认值 10。还可以在“ 边缘” 菜单中为羽化半径选择一个值。
6、按“ 删除”。
以上就是在fireworks中简单的修饰位图教程的全部内容,希望大家喜欢!更多Fireworks教程,尽在脚本之家网站。