今天为大家分享用fireworks给淘宝店铺店招添加链接方法,方法很简单,推荐过来,一起来学习吧!
淘宝店铺店招是950尺寸的,首先用ps做一个尺寸合适的图。

步骤:
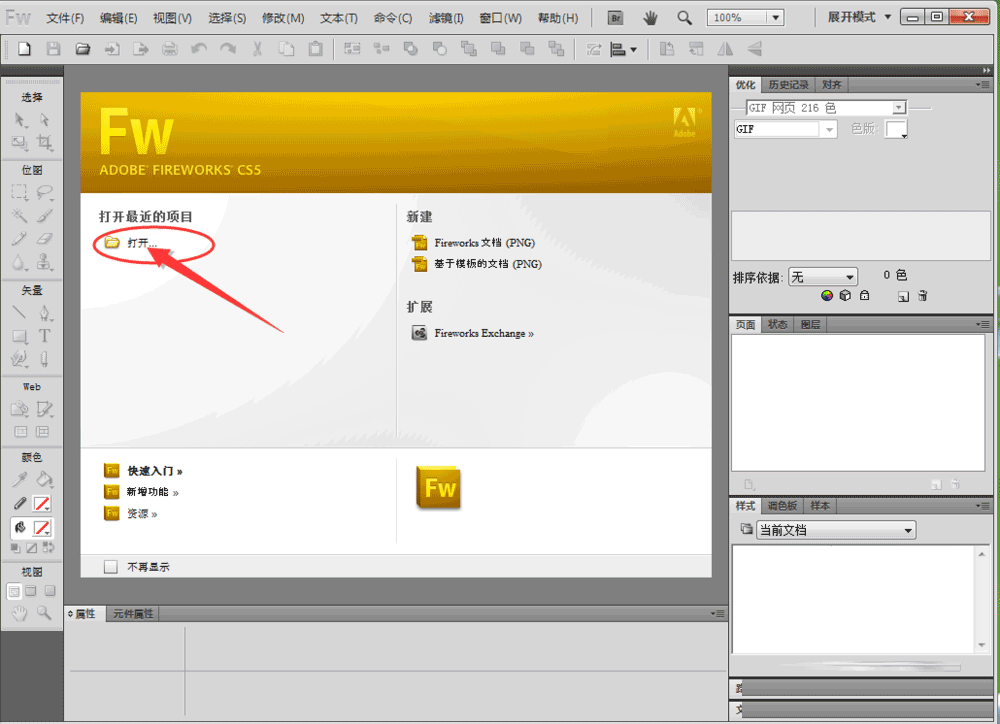
1、打开Adobe fireworks软件,点击打开。

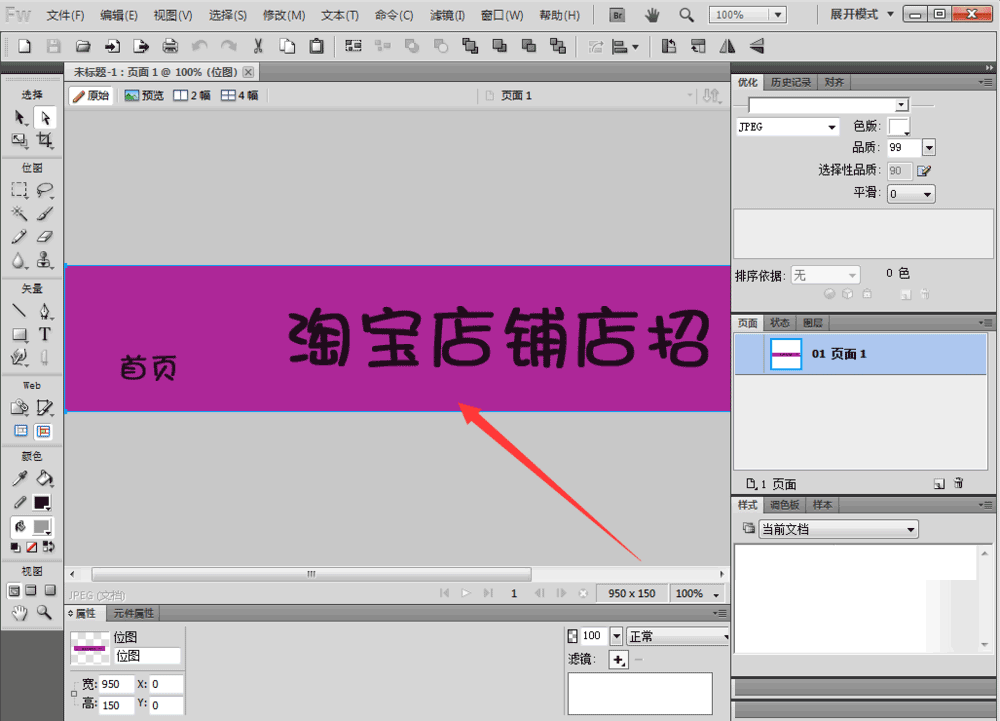
2、打开店招所在文件图片。

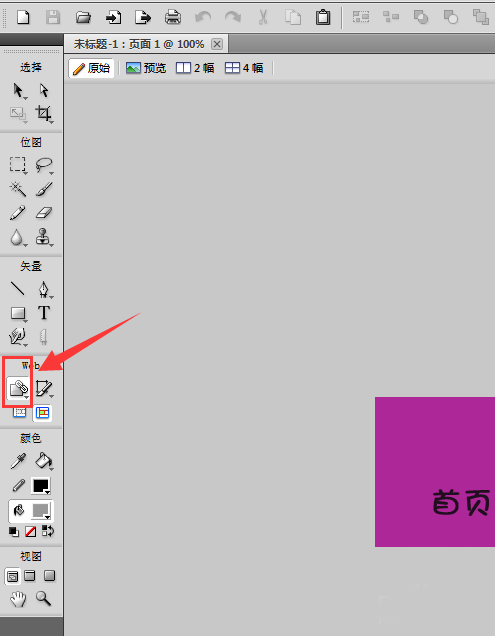
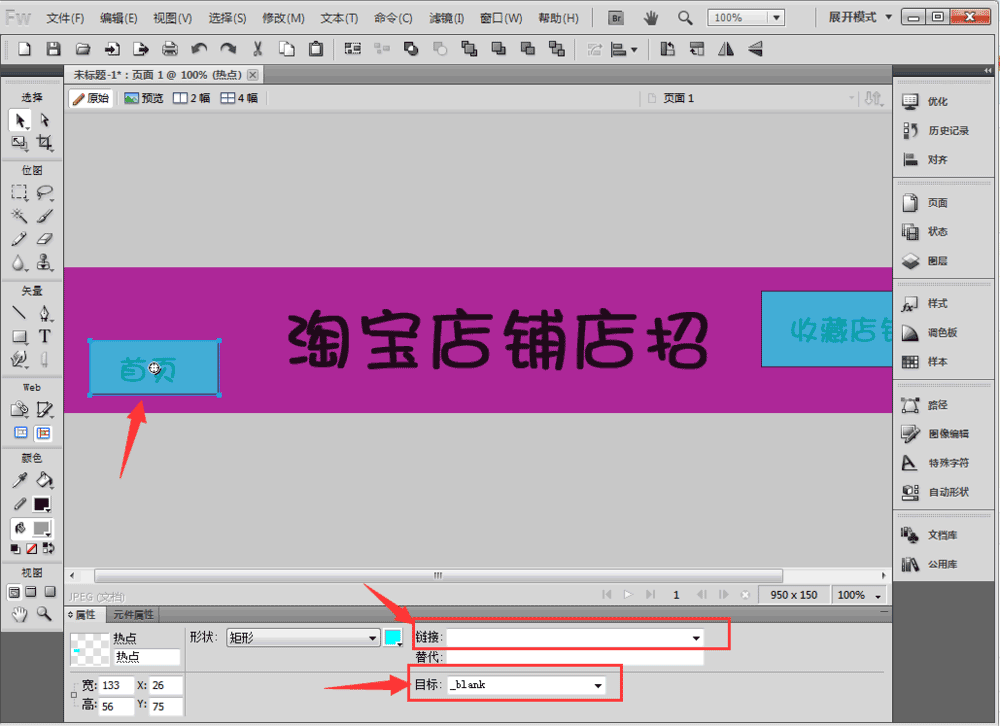
3、找到左边工具栏里面的“矩形热点”工具,点击一下。

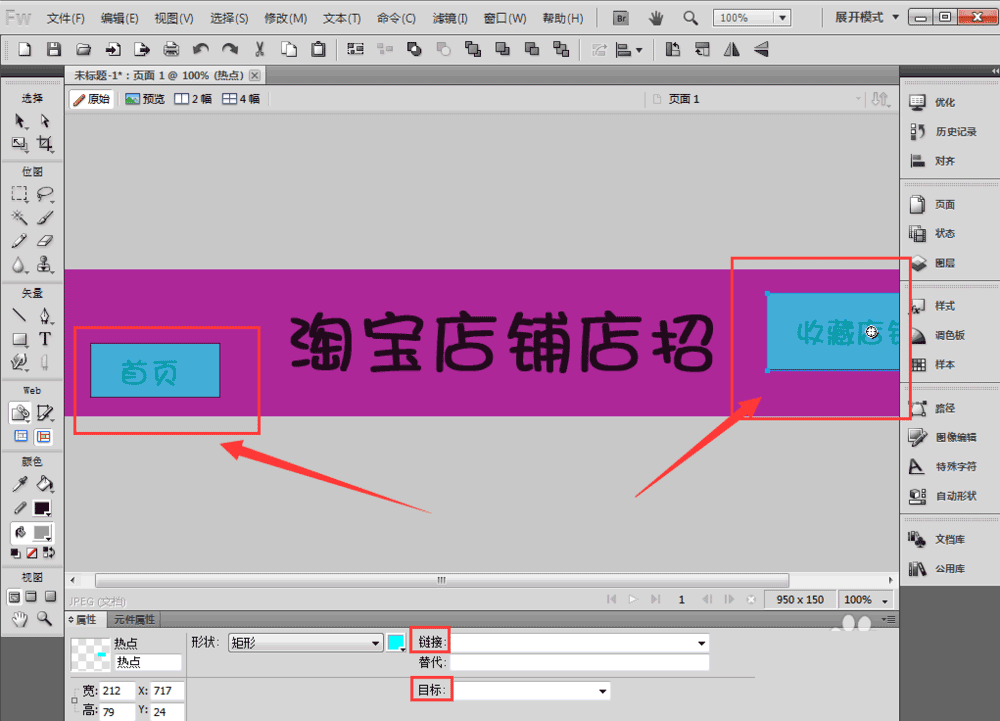
4、在店招上要加链接的地方画个矩形,所选中的范围就是点击可以加链接的地方。将店铺首页的链接和收藏链接分别添加进去就可以了。注意目标要选择_blank!


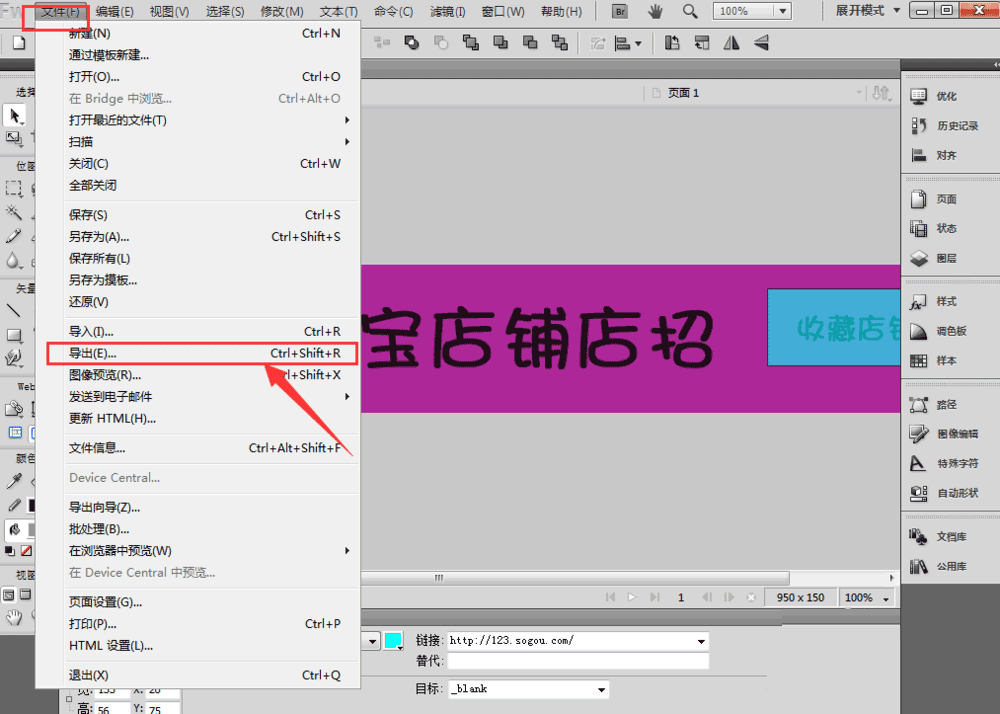
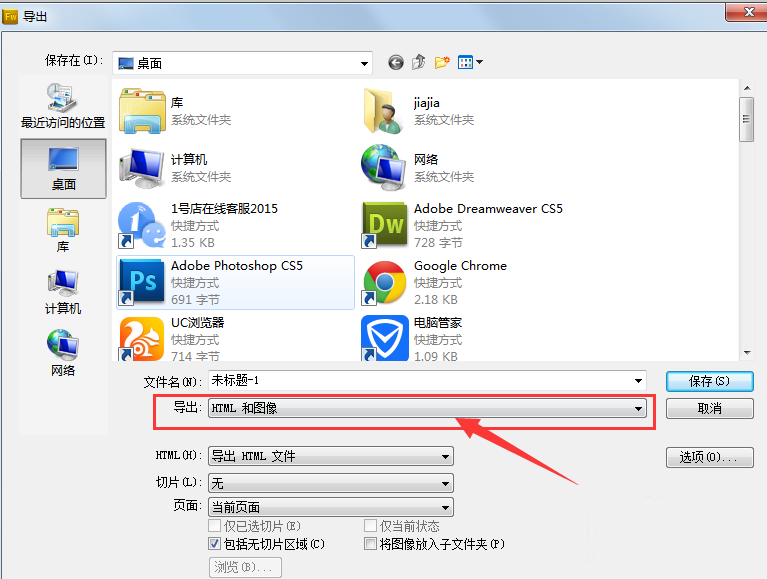
5、加好链接之后点击【文件】,【导出】。快捷键是Ctrl+Shift+R。注意一定是HTML和图像。点击保存。


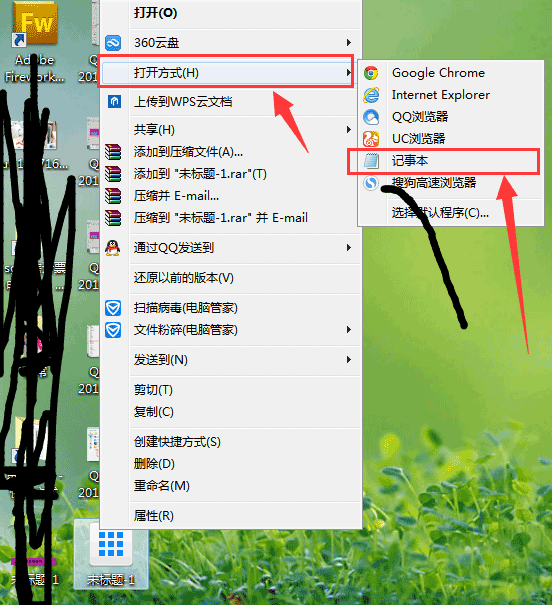
6、保存之后就是这两个文件,把图片上传到淘宝图片空间,然后打开HTML文件。打开方式选择记事本打开。


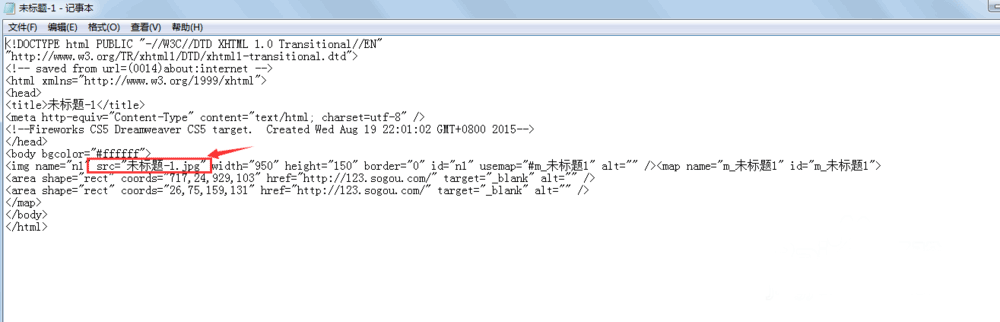
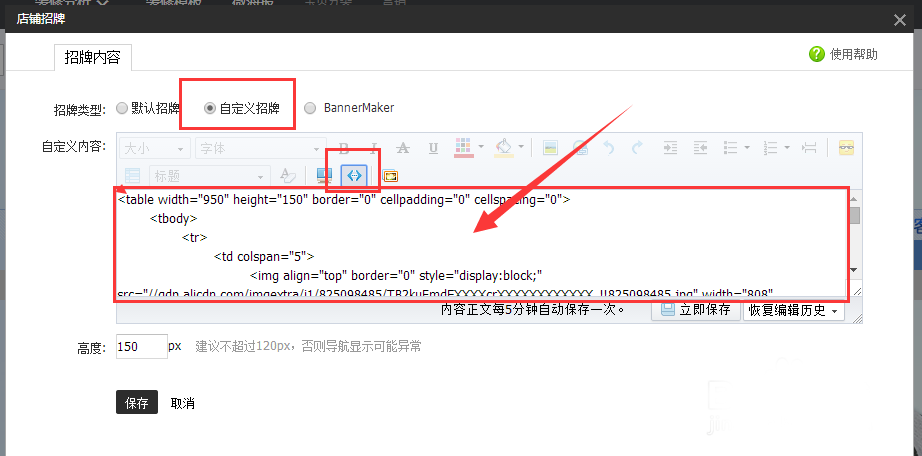
7、将代码中src="未标题-1.jpg"中“”里面的换成淘宝图片空间该图片的链接。把所有的代码复制粘贴在自定义店招里,店招热点加链接就完成了。注意要选择自定义店招。



以上就是用fireworks给淘宝店铺店招添加链接方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
相关阅读: