对于不会使用PS的人来说,Fireworks也能帮助我们完成许多图片处理工作,那如何利用fw把想要的图案给扣下来呢?下面我们来看看吧!
事实上用FW抠图有两种实现方法,一种是使用“魔棒工具”、还一种是使用“多边形套索工具”,魔棒工具快速,但不够细致,套索工具细致但不够快速,下面为您展示这一操作过程。
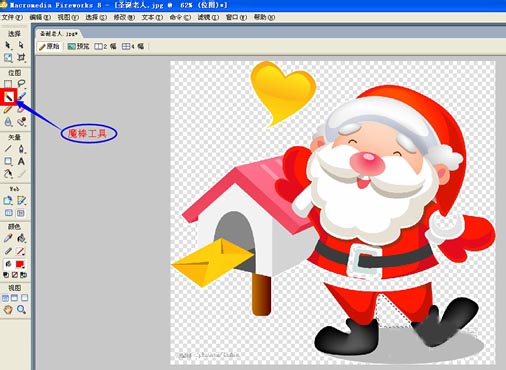
1、用FW打开想要操作的图片,选择左侧列表中的魔棒工具,点选图片中的白色区域,则白色的背景会自动消除变成透明,如图所示:

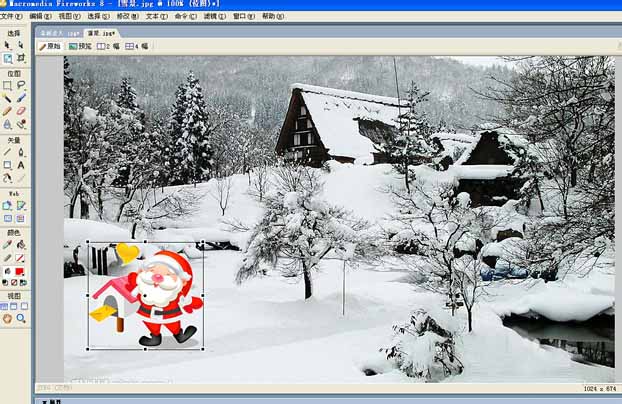
2、选中智能抠成的圣诞老人,复制到新的雪景图片中,则可以看见自己的劳动成果,如图所示:

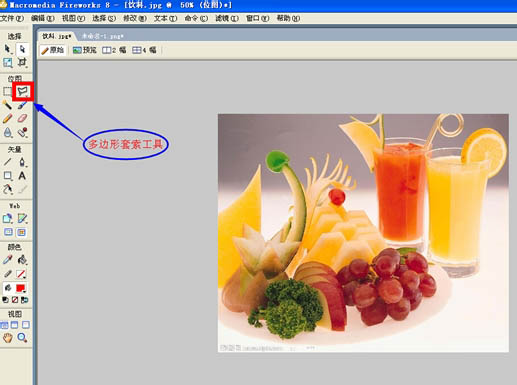
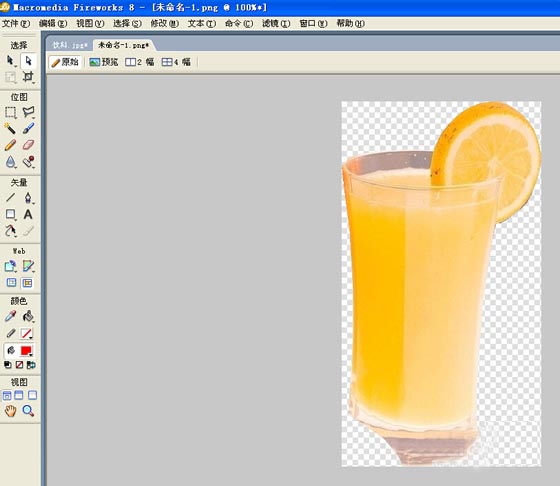
3、遇上复杂的图片,不能使用魔棒工具的时候,我们就选择套索工具,比如下方图片中,我想要把果汁给抠下来,该怎么做呢?

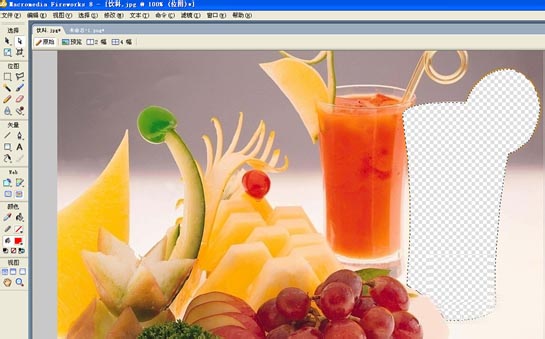
4、首先,放大图片,用多边形套索工具细致地描完边后剪切下来,如图所示:

5、然后,把剪切下来的图形复制粘贴到新建的模板上,也可以粘贴你想放置的任意图形上,如图所示:

以上就是利用Fireworks把想要的图案给扣下来方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
相关阅读: