用Fireworks CS5软件能够制作出漂亮的立体阴影字,立体阴影字的制作,主要通过文字渐变和变型效果的使用来进行的。下面就以一个实例来进行说明。

1、新建一文档,大小为“300*60”,背景色为“白色”;

2、在属性中,改变背景色为“蓝色”;

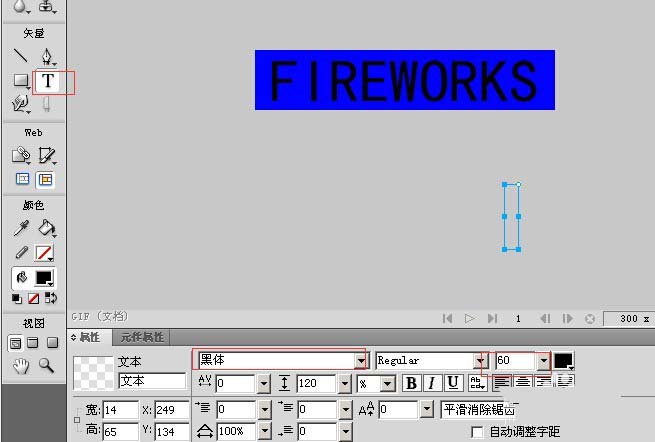
3、在工具箱中,选择“文本”工具,在编辑区输入文字“FIREWORKS”,字体为“黑体”,大小为“60”;

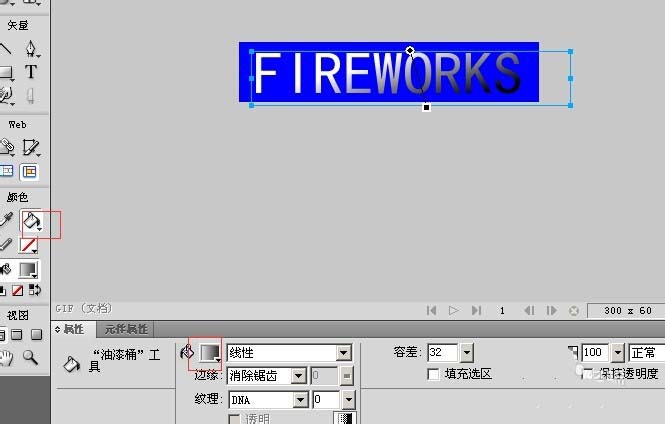
4、选中文字,单击属性中的“填充颜色”,选择“填充选项”,在填充选项中选择“线性”将文字颜色变为“白到黑”的渐变,并将“填充方向”设置为“由上到下”(注意,渐变颜色线条拖拉的时候往右下角倾斜一点效果会好一些);

5、移动文字到文档的右下角,“右击”文字,选择“编辑”—“复制路径轮廓”,并按快捷键:Ctrl+V粘贴;改变复制文字的颜色,选择“线性”将文字颜色变为“蓝色到灰色的渐变”;

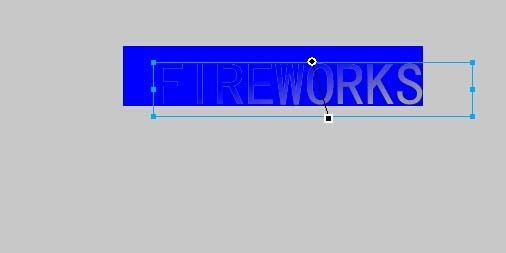
6、在工具箱中选择“倾斜”工具,改变复制文字的角度往左倾斜;

7、打开“层面板”,调整两个文本的前后顺序;

8、把“倾斜文字”和“原文字”对齐;立体阴影字效果制作完毕。

相关推荐: