这里我们使用Fireworks绘制一幅简笔QQ企鹅图像,这里主要熟悉一下工具箱上椭圆、选择、缩放等工具的使用,看看如何通过它们绘制简单的卡通效果。好了,下面我们一起来学习吧!
绘制过程:
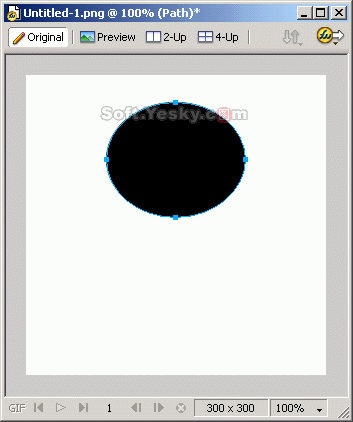
(1)新建一个大小为300×300的图像,然后使用工具箱上的椭圆工具  绘制一个大小为139×115的椭圆,设置填充色为黑色,如图1所示。
绘制一个大小为139×115的椭圆,设置填充色为黑色,如图1所示。

图1 绘制椭圆
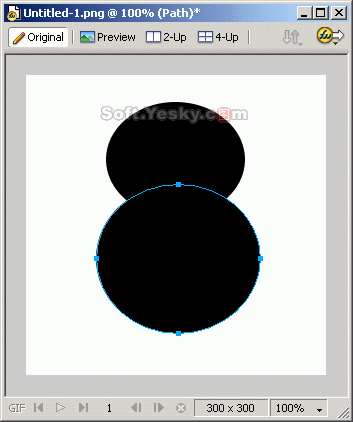
(2)同理绘制另外一个椭圆设置大小为164×149,这样大致得到了“企鹅”的头部和肚子,如图2所示。

图2 绘制第二个椭圆
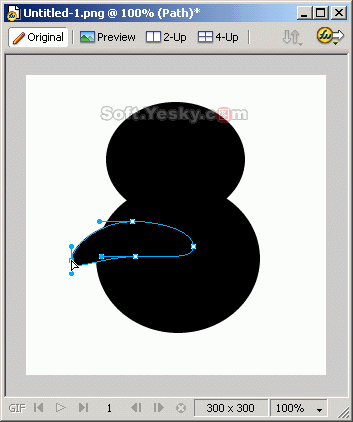
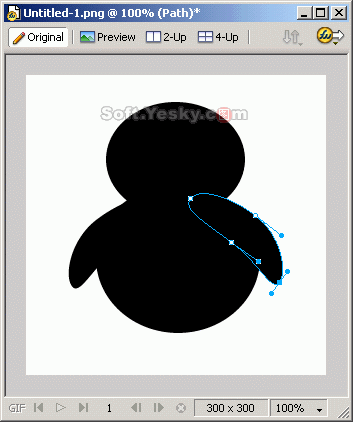
(3)接着就要绘制“企鹅”的两个小翅膀了。我们首先绘制一个大小为121×50的椭圆,然后使用工具箱上的次选择工具  对椭圆的几个节点进行调整,使得椭圆变成“翅膀”的样子,如图3所示。
对椭圆的几个节点进行调整,使得椭圆变成“翅膀”的样子,如图3所示。

图3 使用次选择工具变形椭圆
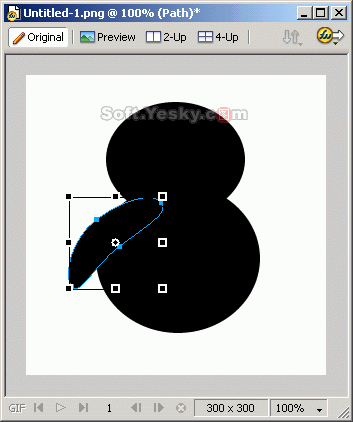
(4)选中变形的椭圆,点击工具箱上的缩放工具  旋转椭圆,并将其放置到图像适当的位置,如图4所示。
旋转椭圆,并将其放置到图像适当的位置,如图4所示。

图4 旋转变形后的对象并将其放置到适当位置
(5)选中变形后的椭圆,按Ctrl+C复制,然后按Ctrl+V粘帖,选择复制所得的椭圆,右击鼠标,在弹出的快捷菜单中选择“Transform”>>“Flip Horizontal”水平翻转图像,然后将翻转所得的图像移动到适当位置,如图5所示。

图5 水平翻转对象并移动到适当位置
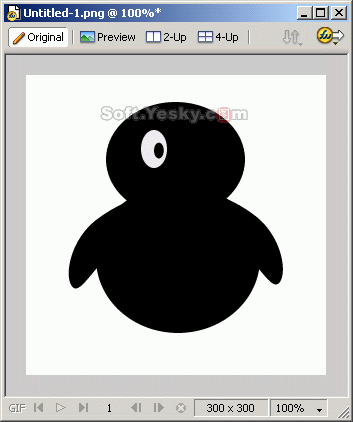
(6)按住Ctrl+A选中前面画好的所有对象然后按Ctrl+G将对象组合。下面我们再来绘制“企鹅”的眼睛了。其实分别绘制两个椭圆设置不同大小和填充色即可,其大小分别为26×38和10×16,填充色分别为白色和黑色,如图6所示。

图6 绘制两个椭圆并设置不同填充色
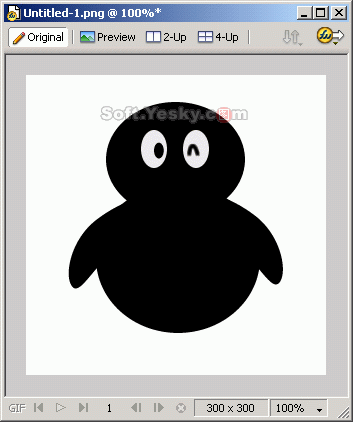
(7)同理绘制“企鹅”另外一只眼睛,但是效果要显得不同,让其像是眯着眼睛笑一样。这里只需要将中间的椭圆换成一条曲线就可以了,如图7所示。

图7 绘制另外一只眼睛
(8)接着绘制“企鹅”的白色肚子了。这个同样比较简单,绘制一个椭圆,然后用次选择工具对椭圆的节点进行调整,使得产生图8所示的效果。

图8绘制椭圆并进行调整
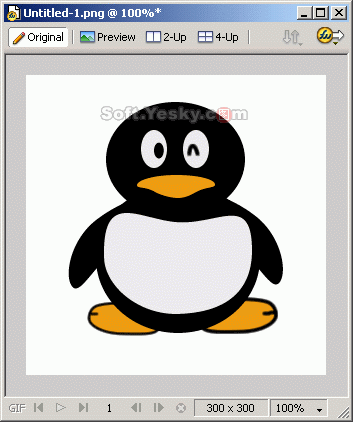
(9)现在“企鹅”还缺“嘴巴”和“脚”,这个画起来比较简单。使用工具箱上的钢笔工具  简单勾勒出“嘴巴”和“脚”的图像,适当进行调整,设置填充色为#EF9D17。然后为“脚”上画上两条短的矢量路径,让其看起来向“脚趾”一样。并将“脚”排列到图像最后,得到图9所示的图像。当然这里同样可以使用椭圆工具等画好然后运用次选择工具进行调整得到这个效果。
简单勾勒出“嘴巴”和“脚”的图像,适当进行调整,设置填充色为#EF9D17。然后为“脚”上画上两条短的矢量路径,让其看起来向“脚趾”一样。并将“脚”排列到图像最后,得到图9所示的图像。当然这里同样可以使用椭圆工具等画好然后运用次选择工具进行调整得到这个效果。

图9 绘制“嘴巴”和“脚”
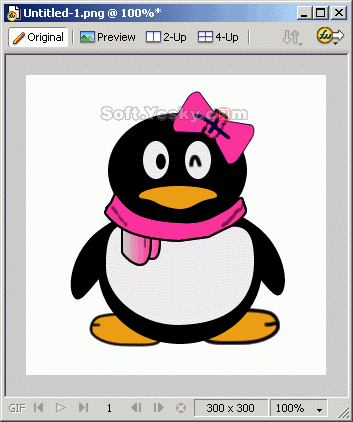
(10)最后为了美化图像,我们可以给“企鹅”画上“围巾”和“蝴蝶结头饰”,它们的画法和上边的基本类似,都是通过使用钢笔工具或者次选择工具对椭圆等进行调整得到的。这里就不再详细叙述,读者可以自己看源文件体会一下,如图10所示。可爱么?

图10 QQ企鹅图像
教程结束,以上就是Fireworks绘制简笔QQ企鹅图像方法,希望大家喜欢本教程!