本教程是向大家介绍利用fireworks绘制神秘蓝色星球的方法,制作过程很简单,对于初学者非常适合学习,希望大家通过本篇文章能提高自己的fireworks绘制水平!
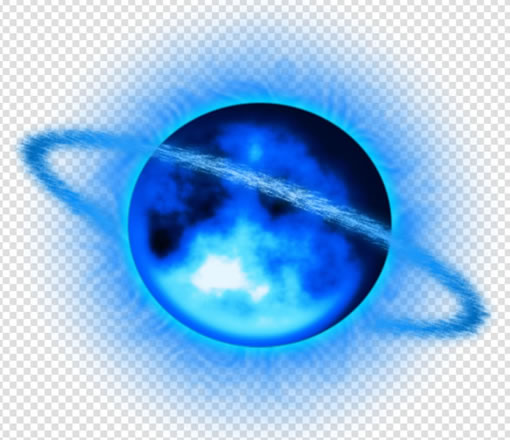
最终的效果图:

工具:fireworks 8.0
滤镜:Eye CANDAY 4000(汉化版),fireworks自带的Edges滤镜,Aline skin xenofex2(汉化版)[注:除了Edges滤镜,其他滤镜则需另行安装到fireworks目录里的Plug-Ins文件夹内才可在fireworks中使用]
第一步:
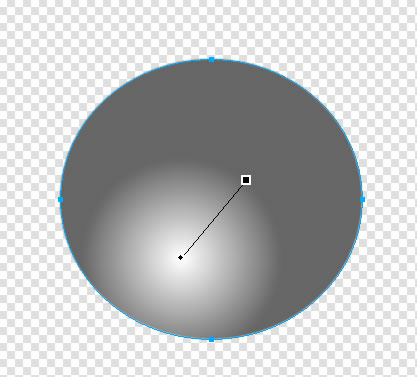
新建文件大小为600*650(也可以根据自己的喜好建立),画布颜色为透明。选择工具条里的“椭圆”工具(u)在画布里画一个圆形
高宽分别为302*280充填颜色为(#666666)选择渐变为(放射状)边缘羽化为(1)把渐变的遥杆设置如下图:

第二步:
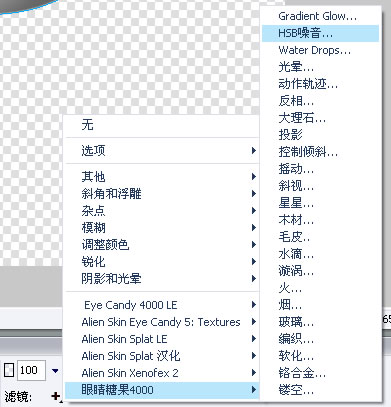
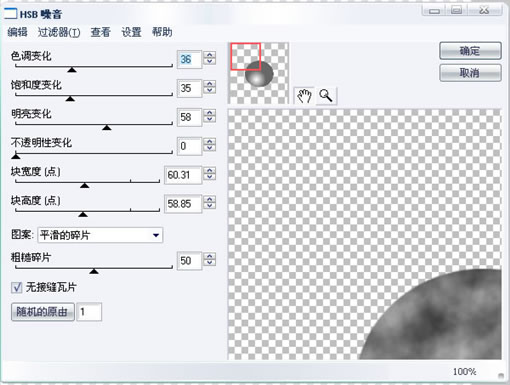
点选画好的圆形,在属性面板滤镜选项里选择[眼睛糖果4000(eye canday 4000)]--->HSB噪音属性如下图:


第三步:
为了增加立体感我们在给圆形添加3个内侧阴影和1个内侧发光。选择滤镜选项-->阴影和光晕-->内侧阴影。
第1个内侧阴影属性:距离(35)充填(#ffffff)透明(100%)柔化(26)角度(90)
第2个内侧阴影属性:距离(6)充填(#ffffff)透明(100%)柔化(27)角度(0)
第3个内侧阴影属性:距离(40)充填(#333333)透明(100%)柔化(30)角度(214)
内侧发光的属性为:宽度(14)充填(#333333)透明(65%)柔化(20)
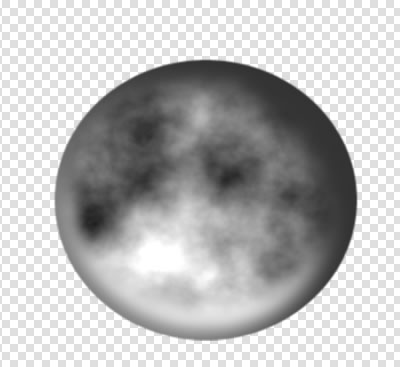
得到如下效果:

第四步:
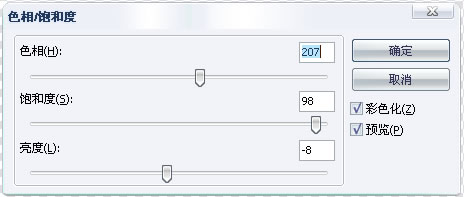
到这里就要给圆形上色了,继续点选滤镜--->调整颜色--->色相/饱和度,属性如下图:

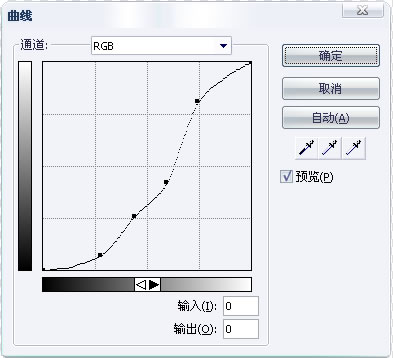
得到的效果只是颜色的效果,在这里我们为了增加质感在继续点选滤镜-->调整颜色-->曲线,属性如图:

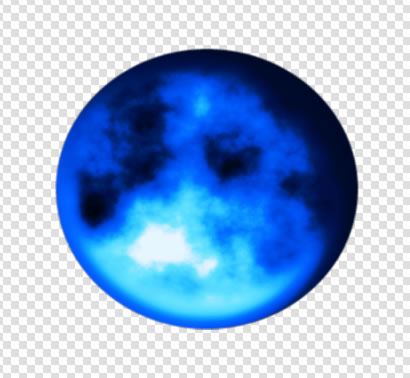
效果如图:

最后在给它加上发光和光晕这2个滤镜。(友情提示:建议机器配置不好的先把前面得到的效果转换为位图在做光晕效果的操作,因为会消耗不少内存^_^)
发光滤镜的属性为:宽度(5)充填(#00ffff)柔化(12)透明(65%)
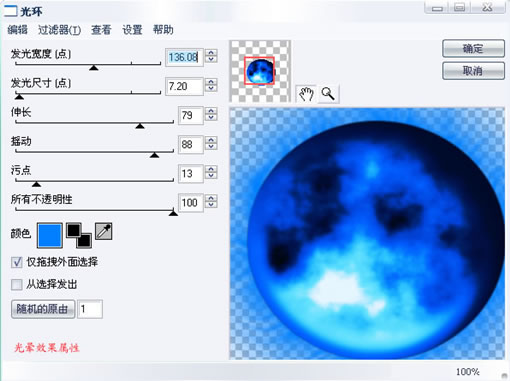
光晕属性如下图:

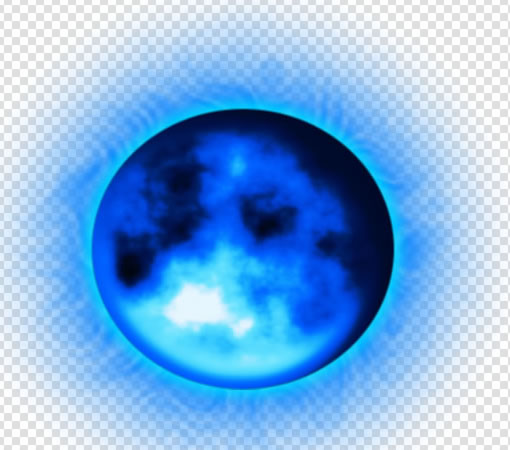
最终效果如图:

第五步:
制作环绕球体的环带,首先我们先用把制作好的球体复制后在粘贴把所有滤镜效果包括渐变都取消掉。
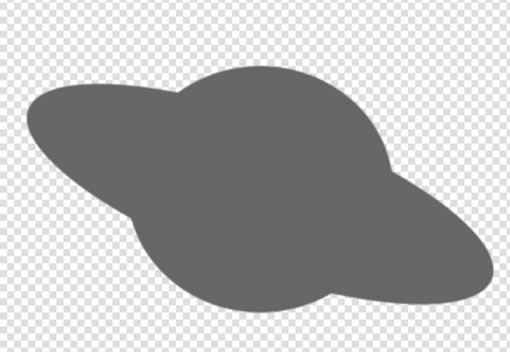
在画一个椭圆形状的矢量图。如图:

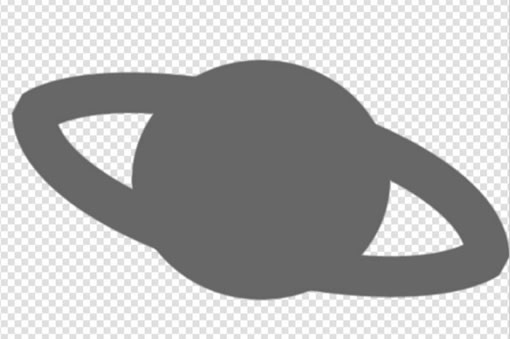
点选扁状的椭圆形选择菜单-->修改-->改变路径-->扩展笔触,属性:宽度为(51)其他不变。得到效果如下图:

第六步:
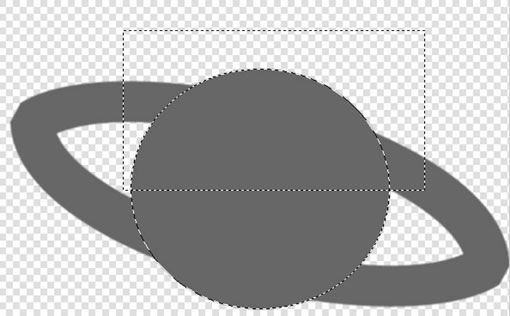
分别把圆形和扁圆形矢量图转换为位图。快捷键(ait+ctrl+shift+z)。然后在层面板上选择扁圆形位图后按住ait点选圆形位图。
[注意要一直按住ait不放。]在选择工具栏里的选取工具(M)选取上面区域如下图:

选取后按一下键盘上的delete在把圆形位图删掉得到效果如图:

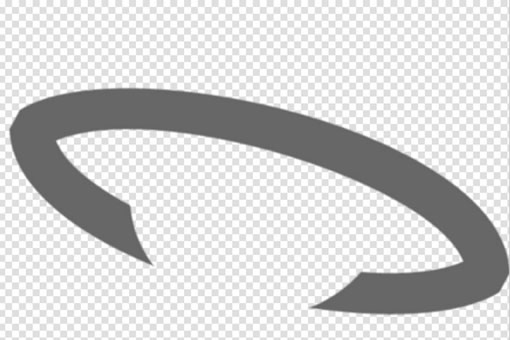
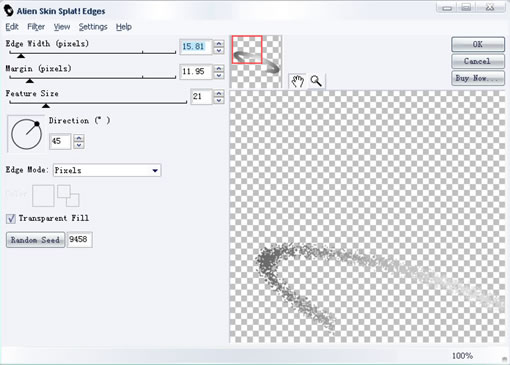
第七步: 选取刚做好的扁形位图,选择滤镜-->Aline skin splat le-->Edges.属性如图:

完成后在给它加上发光,色相/饱和度,运动模糊等滤镜。属性如下
发光:

色相/饱和度:

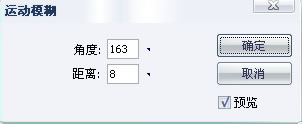
运动模糊:

得到效果入下:

组合一起效果如下:

到这里球体部分就完成了。。至于背景的制作如下:
新建立一个比画布大一点的矩形。
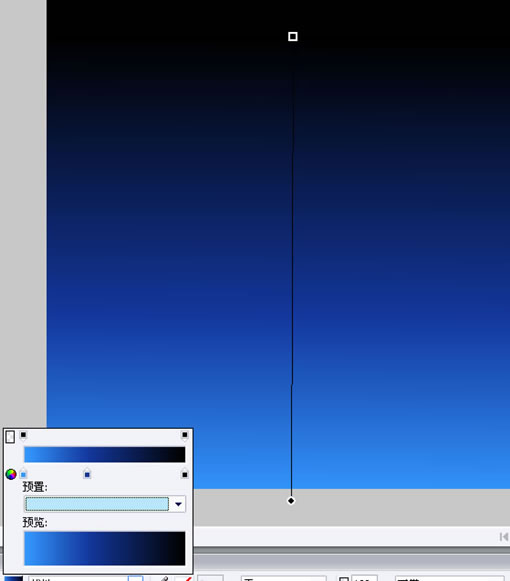
充填颜色为(#3399FF)选择渐变为(线性)边缘羽化为(1)如图:

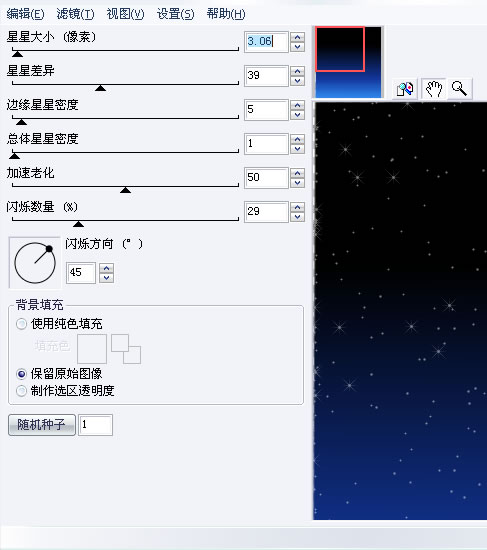
设置完后最后在给背景加上Aline skin xenofex2(汉化版)滤镜里的星座滤镜,属性如下:

最后在把字体或者一些图象加上去就得到最终效果:

大家还可以根据需要自己调整色相饱和度里的属性。和背景渐变的样式来得到更多效果如下。。。

以上就是用fireworks绘制神秘蓝色星球的方法,希望对大家有一定的帮助,谢谢大家的观看!