今天我教大家用Fireworks MX来设计我国发行的第一枚鼠年邮票。
我小时候有收藏邮票的习惯,特别是每年发行的生肖邮票,我都会购买。现在翻开集邮册看见那些已经保存了十几二十年的邮票,当初搜集它们的那种热情、积极的情景,仍然历历在目。
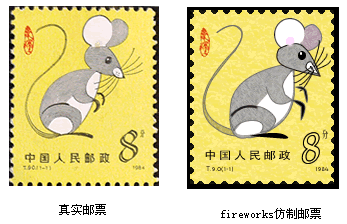
今天我教大家用Fireworks MX来设计我国发行的第一枚鼠年邮票,是1984年发行的,距离今天有十八年之久了,你还记得它的样子吗?图一中你可以看到我用数码相机拍摄的真实邮票,以及用Fireworks MX 仿制的最终效果。

图一
之所以选用Fireworks,原因是Fireworks工具简洁,找起来容易。不像其它设计软件,要找某一个效果的工具比较麻烦,画起来步骤多。例如实现邮票打孔效果,只需要修改一个参数就实现了,快捷方便。绘形时直接用白色箭头工具,选中要调节的节点,用鼠标移动或者按键盘上、下、左、右键,能够快速的到达需要的形状效果。其它诸如修改邮票字样、填充图形颜色,全都可以在属性面板中调节,不像其它软件还要去找某一个选项,打开某一个面板再来做,省了很多繁琐的制作步骤。
一、设计邮票背景
首先需要设计好邮票的背景,然后才能在邮票纸上画图。
1、新建一个Fireworks MX 文件,背景为白色,大小为600*400。界面大一点,方便我们在宽敞的区域中进行工作。
2、在工具箱中选择长方形工具,在工作界面内画一个大小为152*182的矩形,位置为258*140,填充颜色为黑色,不加边线。
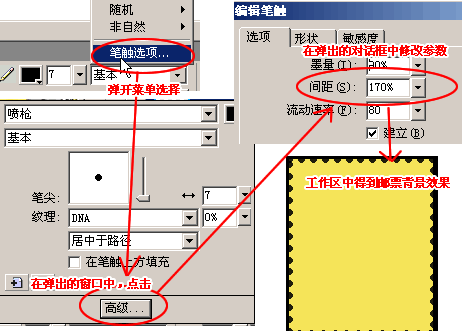
3、在画一个矩形,大小为144*174,位置为261*143,填充颜色选择黄色(色彩代码:#F5E459)。边线颜色为黑色,选择边线的样式“喷枪”—>“基本”,点开“基本”菜单,选择“笔触选项”打开菜单,点击“高级”按钮,弹出“编辑笔触”对话框,在“选项”下修改“间距”为170%,最后在工作界面我们看到邮票背景效果,如图二。

图二
4、只有这样的效果还不够,会显得邮票纸
表面太光滑了。我们复制一个第三步绘制的图形,在属性面板中选择矩形的填充材质为“五彩纸屑”,显示比例100%。在“透明”选项前的小框内打一个勾,这样让邮票纸有一些纸屑的纹理,类似真正的纸。
二、绘制小老鼠
老鼠的形状,必须一步一步的用Fireworks MX 的各种工具来画。老鼠的样子就按照邮票原样中的老鼠形状来设计,我们用画笔依样画葫芦就是了。
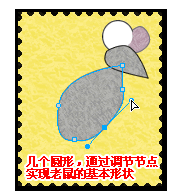
1、首先用圆形工具来描绘老鼠的几个重要部分,身体、头、耳朵。绘画步骤是,先画圆形,再用白色箭头工具找到圆形的各个节点进行调整,把它们组合成老鼠的基本形状,再填充颜色。如图三。

图三
2、下面在老鼠的基本身体上添加眼睛、胡须、手、腿、尾巴、肚子、手掌等部分,其绘画的原理也是先画基本图形,再通过调节节点得到最终的图形。有些部分例如尾巴,直接用钢笔工具描绘出图形的路,填充颜色即可。
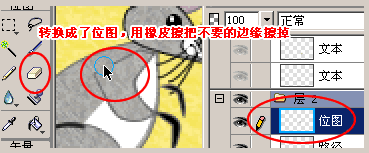
3、在形成的图形有一点需要特别说明,例如画老鼠的手,和身体相接的部分没有边缘,在肚子前面和手掌相接的部分有边缘的。这是如何做的呢?先画好手形状,然后选中它,按下键盘Ctrl Shift Alt Z键,将矢量图转换成位图,可以在层面板中看到转换结果。现在用橡皮擦工具把不需要的边缘擦掉。如图四

图四
4、老鼠身体的填充色需要增加纹理效果,填充的材质选择为“薄绸”,显示比例30%。如果你的系统中没有这种材质,可以在网上下载或者选用其它的材质填充。
三、邮票上的文字
由于每个人的绘画功力不同,可能画出来的小老鼠和原版区别较大。但是邮票上的文字我们只需要找到合适的字体,再进行相关的设计就能达到仿真效果了。
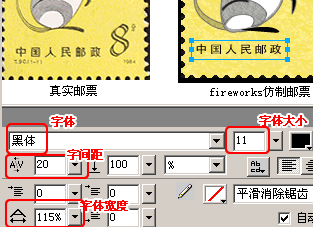
1、选中工具箱中的文字工具,输入“中国人民邮政”。在属性面板中调整字间距、字体等参数。字体设定为黑体、大小为11号,字间距宽度为20,字体宽度为115%。现在看文字是不是和邮票原样中的文字相同了。如图
五,文字的位置在工作界面中的371*379。

图五
2、同样选中文字工具输入数字“8”,字体的填充颜色和背景的黄色相对应(颜色代码为#FBEC86)。大小为40,由于我没有和邮票相同的字体于是选择的字体“Palation Linotype”。给文字增加边线颜色为黑色,再通过扭曲变形工具改变它的角度,文字的位置为469*353。
3、下面在写一个“分”字,选择方正姚体字,大小为10号,字体高度设定为120%,字体宽度缩小到80%。位置为488*359。
4、再输入数字“1984”,这是邮票发行的年份。字体大小为6号,用Arial字体,填充色为黑色,位置为482*359。
5、输入文字“T.9.0(1-1)”,这是这套邮票发行的张数。字体为Arial,大小为6,字间距为5,位置为374*393。
最后给邮票盖上印章,一张1984年发行的鼠年邮票就设计完成了。如果在搜集的十二生肖邮票中,恰好缺这一张,你完全可以用Fireworks MX 仿制一张,虽然不值钱,但也具有收藏欣赏价值。