
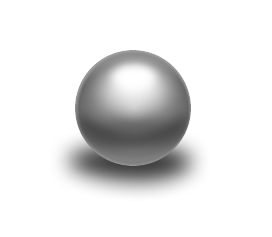
完成图
前言:因为大部分朋友没有学习过素描,也没有详细观察事物的习惯。所以我们在画之前要说明一下金属绘画的重点,金属的特点是明暗差别大,高光是体现质感的重要部分,另外反光也会比较的亮。如果研究过日本圣斗士盔甲插图的人,应该会有更多的感受和窍门。最后球形的明暗特点也是大家在画画之前需要观察的。关于质感的详细文章,请参照 cloudy 的大作 质感表现基础手法[之一]
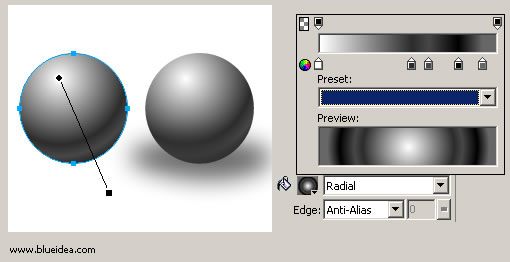
第一步:画出底色
选择圆形工具,按住shift 键,在画面中,画一个正圆形,然后选择填充工具,在属性面板上,把填充方式改为 radial,并且编辑填充样式如图,这个填充样式包括四个控制颜色点,详细的制作你的填充样式,是你仿真成功的要点。我这个样式的主要功能是打出底色,并且把小球的反光也铺出来。

第二步,增加暗部
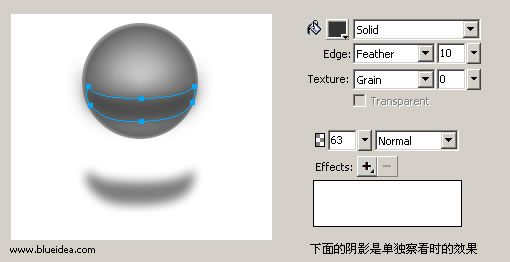
复制一个圆,利用路径编辑工具,还有路径的组合、打孔、交集,剪除等命令,制作一个如下的形状,并给予如图所示的填充,并且放到所示位置。这一步的要点是,熟练的使用路径工具和命令,得到自己想要的形状,并给予合适的填充。注意feather的参数,还有透明度的选择。关于路径工具的使用,参考赵鹏大作Photoshop路径终极教程

叠加第二层暗部


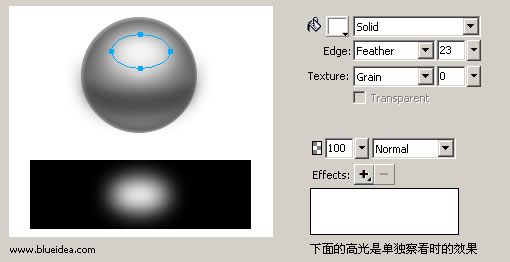
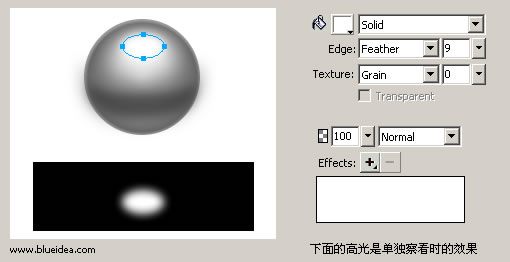
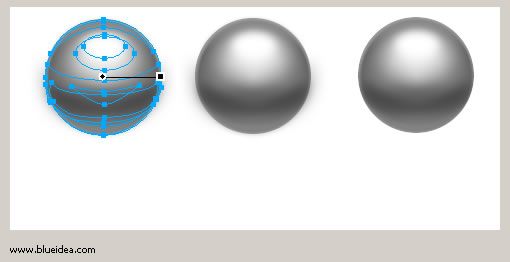
叠加高光

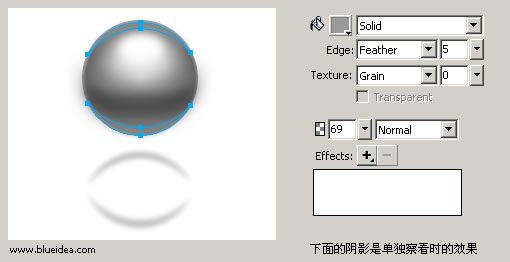
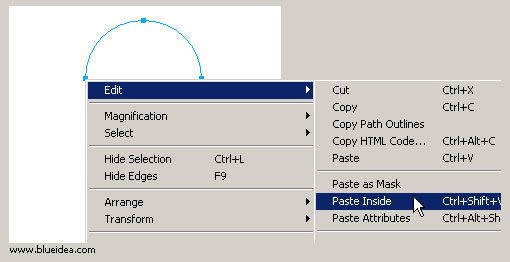
第四步,增加上下的反光,还有中间部分,并调整整体感觉。


看一下组合前后的不同变化

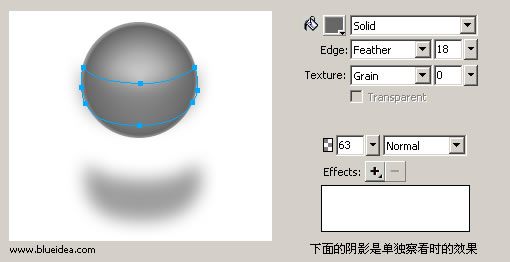
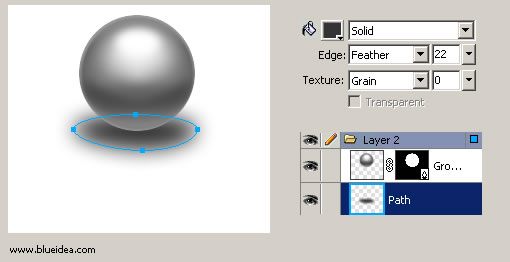
第六步,增加投影
投影在绘画中,是非常重要的,在平面上表现立体形状,这个要素也很重要,可以说投影决定了物体的形状,也决定了光源的位置,还有光源的状态。大家可以观察一下,同一物体在日光灯、白炽灯、太阳光下,投影的不同感觉,还有不同形状的投影。


好了,我们的仿真小球就做完了,如果大家有什么仿真作品和经验教程,也欢迎发表。
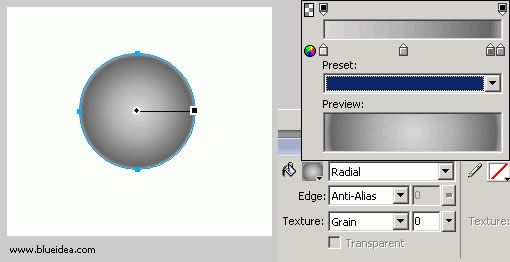
最后想再告诉大家一个简便的方法,虽然效果差一点,但只需要画圆填充就行了,大家可以在中间体会过渡填充工具的重要性。