
这次的创作纯粹出于偶然。
不过惊喜正是在偶然中被发现的。
希望学习本教程后,大家能创作出属于自己的X-ray花!!!

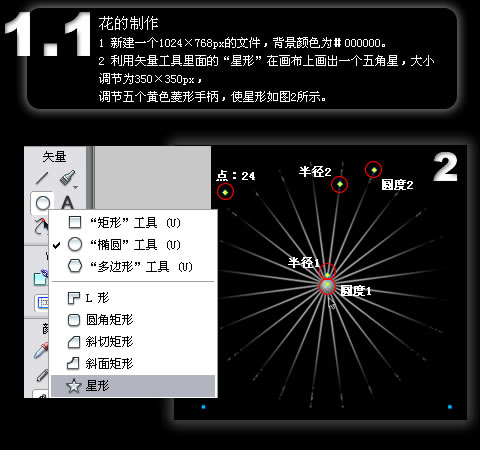
1.1 花的制作
1. 新建一个1024×768px的文件,背景颜色为#000000。
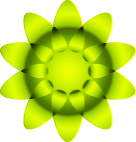
2. 利用矢量工具里面的“星形”在画布上画出一个五角星,大小调节为350×350px,调节五个黄色菱形手柄,使星形如图2所示。

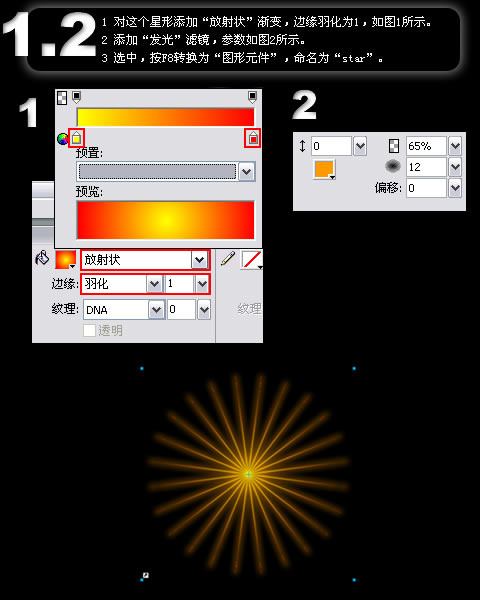
1.2
1. 对这个星形添加“放射状”渐变,边缘羽化为1,如图1所示。
2. 添加“发光”滤镜,参数如图2所示。
3. 选中,按F8转换为“图形元件”,命名为“star”。

1.3
1. 从“库”面板中把一个“star”实例拖动到画布,混合模式使用“添加的”。
2. 对这个实例应用滤镜“色相/饱和度”,参数如图2。
3. 克隆这个实例,改变其滤镜参数如图3,然后“垂直翻转”该实例。

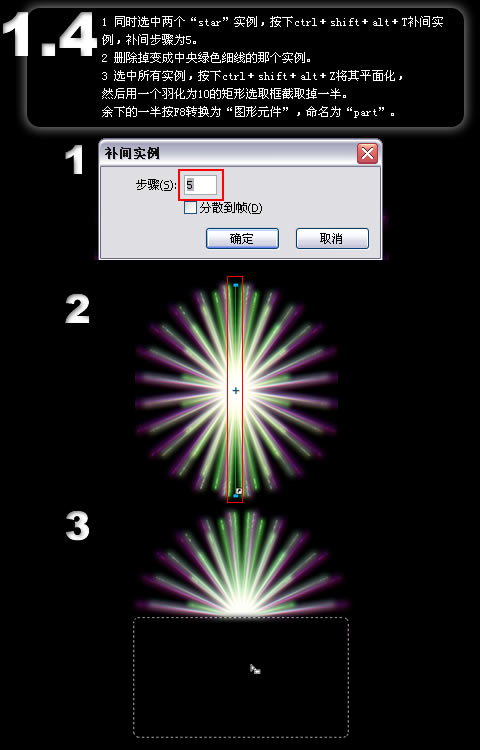
1.4
1. 同时选中两个“star”实例,按下ctrl+shift+alt+T补间实例,补间步骤为5。
2. 删除掉变成中央绿色细线的那个实例。
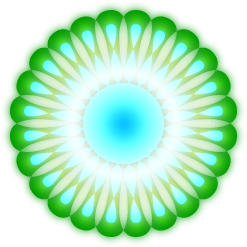
3. 选中所有实例,按下ctrl+shift+alt+Z将其平面化,然后用一个羽化为10的矩形选取框截取掉一半。余下的一半按F8转换为“图形元件”,命名为“part”。

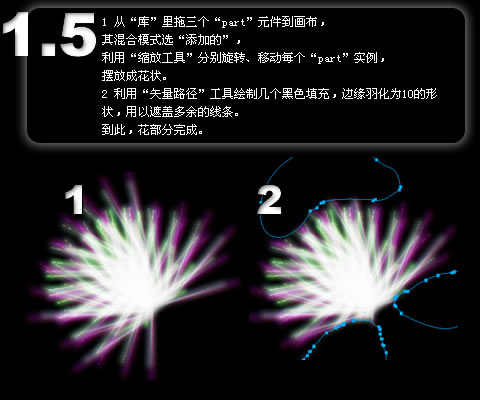
1.5
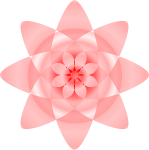
1. 从“库”里拖三个“part”元件到画布,其混合模式选“添加的”,
利用“缩放工具”分别旋转、移动每个“part”实例,摆放成花状。
2. 利用“矢量路径”工具绘制几个黑色填充,边缘羽化为10的形状,用以遮盖多余的线条。
到此,花部分完成。

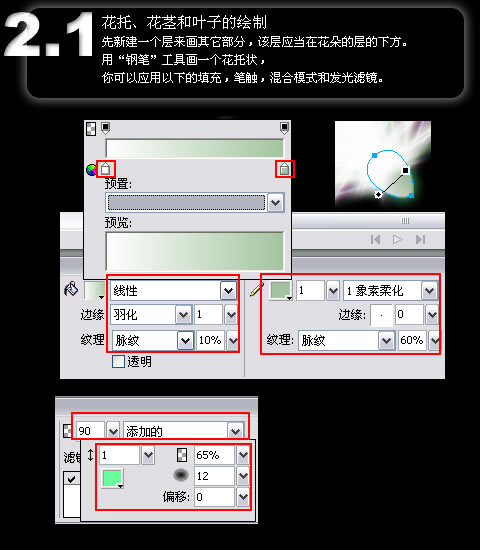
2.1花托、花茎和叶子的绘制
先新建一个层来画其它部分,该层应当在花朵的层的下方。
用“钢笔”工具画一个花托状,你可以应用以下的填充,笔触,混合模式和发光滤镜。

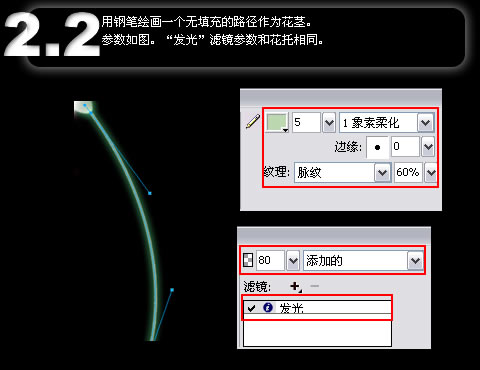
2.2
用钢笔绘画一个无填充的路径作为花茎。参数如图。“发光”滤镜参数和花托相同。

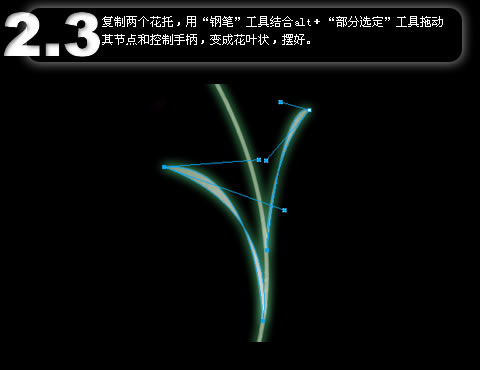
2.3
复制两个花托,用“钢笔”工具结合alt+“部分选定”工具拖动其节点和控制手柄,变成花叶状,摆好。

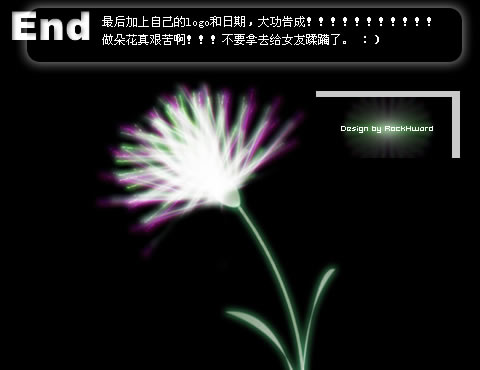
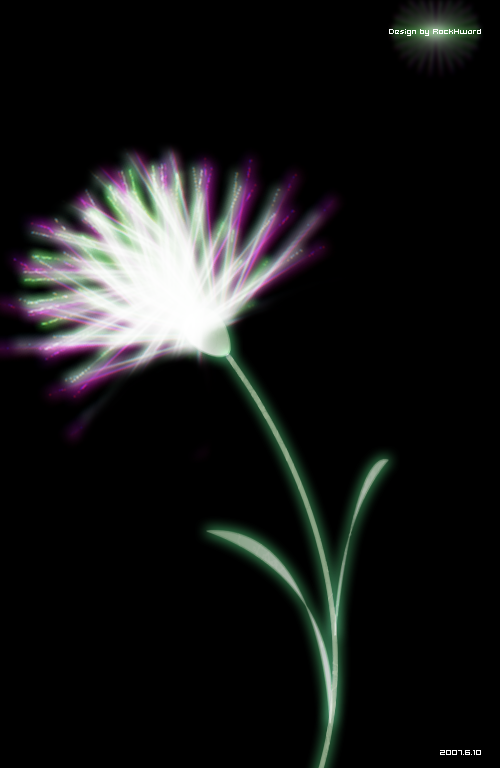
End
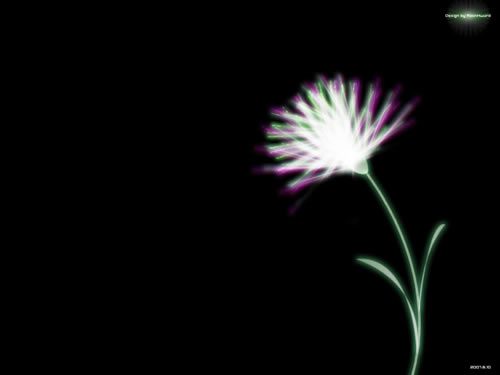
最后加上自己的logo和日期,大功告成!!!!!!!!!!!
做朵花真艰苦啊!!!不要拿去给女友蹂躏了。 :)

PNG源文件:


下面的是其他用星形文件制作的源文件