其实这个效果的不是很难首先我们先给他有一个火的特征。也就是颜色方面要和火差不多。当然在后面的教程里你也可以根据自己的需要用色相饱和度来修改颜色效果。好了废话少说准备好了就开始吧。
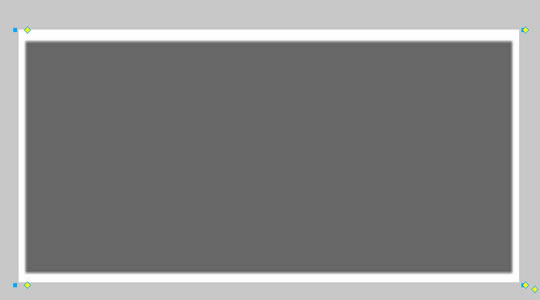
1.首先先制作一个背景图,(也就是火焰的背景)新建一个500*300的文件。然后选中圆角矩形画一个和文件大小差不多的矩形(注意:在圆角矩形是可以调整为矩形的,直接用鼠标拉动圆角矩形里的黄色节点就可以了。)
(为什么要选圆角矩形而不直接选矩形?那是因为在FW多边形在制作一些效果的时候有一些奇怪的表现)
想知道吗?那就往下看吧~!
设置好圆角矩形以后就给这个圆角矩形加上描边。属性为:颜色(白色)描边种类(柔化圆形)笔尖大小(16)边缘(67)得到效果如图1:
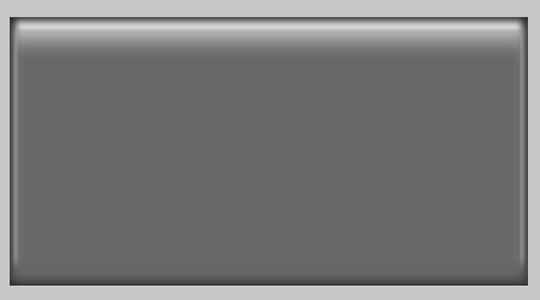
2.接下来我们就给矩形做一些效果处理,处理的效果好不好也就直接影响到火的效果。选中矩形在点效果→阴影和光晕→内侧阴影。(在这里我们要添加4个内侧阴影。)
第一个内侧阴影
属性为距离(24)颜色(白色)不透明度(69%)柔化(27)角度(270)
第二个内侧阴影
属性为距离(24)颜色(灰色#666666)不透明度(100%)柔化(9)角度(90)
第三个内侧阴影
属性为距离(13)颜色(灰色#666666)不透明度(100%)柔化(8)角度(0)
第四个内测阴影
属性为距离(13)颜色(灰色#666666)不透明度(100%)柔化(8)角度(180)
最后在选效果→阴影和光晕→内侧发光
属性为宽度(7)颜色(黑色)不透明度(65%)柔化(14)
得到效果如图2:
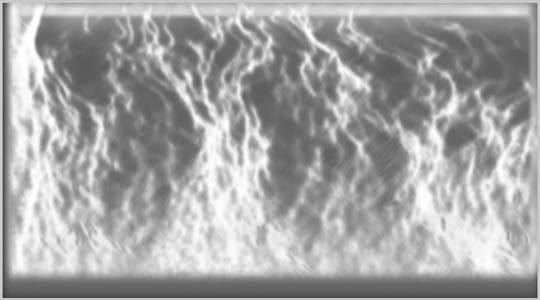
3.好了`!现在我们选白指针在点矩形(这个也就是矩形和圆角矩形不同之处)是不是发现刚才做的效果在效果属性面板里没有了?呵呵~!在这里我们继续选效果→Eye candy4000(Eye candy4000个滤镜是一个商业滤镜要是在没有安装的情况下你是看不到这个滤镜的。请安装注册版后在使用)→烟
烟的属性如图片:
得到的效果图3:
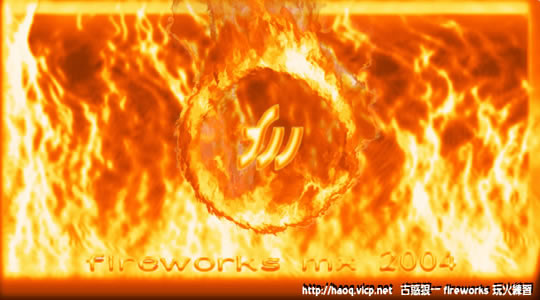
4.好了~!接下来我们选黑色指针在给这个矩形添加颜色和质感,选效果→调整颜色→色相/饱和度,属性为:先够选彩色化然后色相(36)饱和度(98)亮度(-8)然后在继续选效果→调整颜色→曲线,属性如下图:
得到效果如图4:
5.这样背景的火焰就完成了~!接下来我们继续做里面燃烧圆圈的效果。先画一个面圈形圆形,调整你自己要的大小,其效果和刚才背景的制作差不多。只是在4个内侧阴影和内侧发光的属性里的距离和柔化相对调小点,大约不要超过(5)其他的都不变。得到效果图5:
6.然后选黑色指针在点圆圈添加摇动效果也就是效果→Eye candy4000→摇动,属性为:移动类型(Brownian动作)泡沫尺寸(36.00)弯曲数量(5.20)扭曲(20),然后在选白色指针点圆形在选效果→Eye candy4000→火,属性如图:
接下来在火的效果下面在添加烟的效果属性如下图:
得到效果如图6:
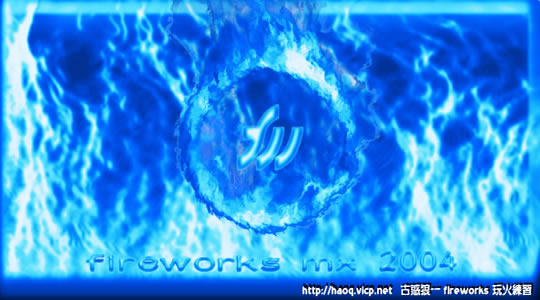
7.最终效果如下~!
也就是里面的文字都和背景的制作方法一样。只不过是把内侧阴影和内侧发光的属性相对的改一下就好了~!今天就到这里。
改变色相饱和度里的属性后如下:
PNG源图: