相信很多人都喜欢GIF图片,搞笑,难忘。有人也想自己编辑,但是苦无软件。今天小编分享一块神器Adobe firework。
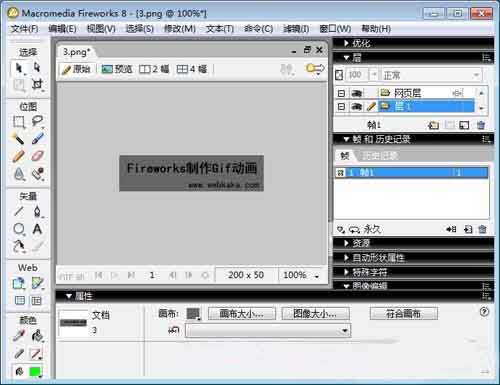
1、制作第一张小图,这个比较简单,只需设定画布的大小,在画布上写上几个字即可。

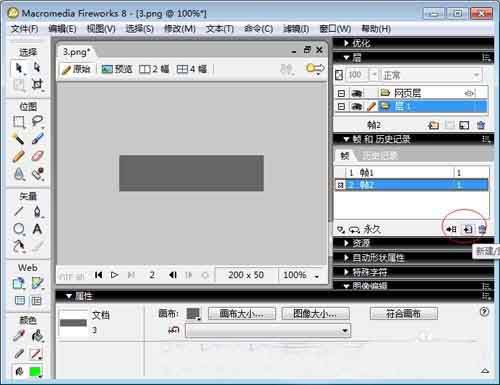
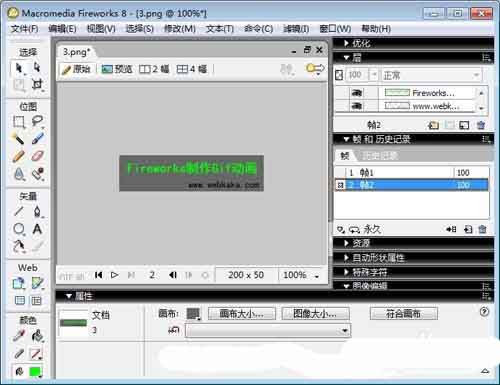
2、制作第二张小图。在上图(图1)中,我们注意到右边有一个“帧”的项目,“帧1”对应的图片就是刚制作的第一张小图,“帧1”就是将要做成的gif动画的第一帧。我们接着要做的是gif动画的第二帧,并且在这帧上做一张图片。如下图(图2)所示,点击“新建/重建帧”图标,“帧2”就创建了。

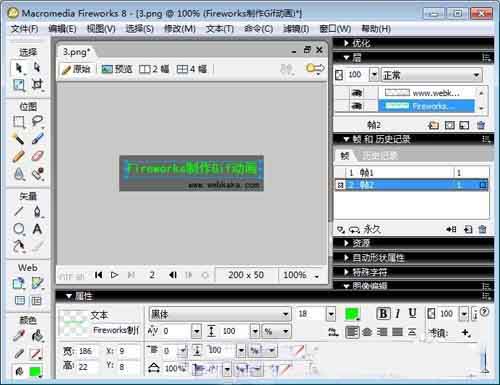
3、这时,左边区域是第二张小图的画布,我们就可以在这里制作第二张小图了。如下图是制作的第二张小图:

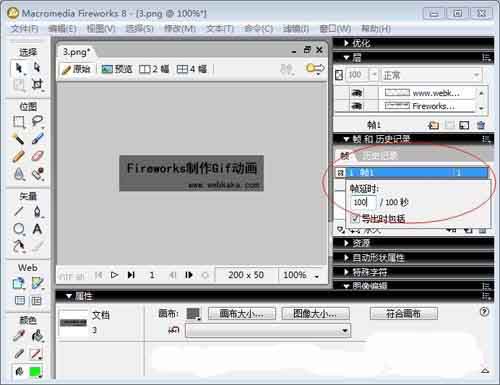
4、设置帧延时。帧延时即时gif动画中图片与图片之间切换的间隔时间。如下图(图4)所示,鼠标双击蓝色区域(注意是“1”那个地方),看到弹出一个小窗,填上100就是延时1秒,这个根据自身情况设定适当的数值。

5、设置完“帧1”的延时后,再设置“帧2”的延时,最后的结果如下图(图5)所示:设置完“帧1”的延时后,再设置“帧2”的延时,最后的结果如下图(图5)所示:

6、保存gif动画图片 点击菜单“文件”-“另存为(A)...”,然后 另存为类型 选择“动画 GIF(*.gif)”,输入文件名,保存即可。
相关推荐: