代码提示功能的好处是非常明显的,比如你对某个函数记不清楚,就可以通过代码提示功能快速输入,而不用去搜索和查资料,即使非常清楚,也可以通过代码提示功能快速输入而无需输入每个字符,这样的对编程效率提高是非常明显的。
Dreamweaver CS5 支持 WordPress 代码提示我们知道 Dreamweaver 代码提示功能支持 HTML,PHP,JavaScript 这些动态语言,而最新发布的 Dreamweaver CS5 则更进一步,支持 WordPress,Drupal,Joomla 这些开源程序的私有函数的代码提示。
这样使用 Dreamweaver CS5 来开发 WordPress 插件和主题,只要输入 WordPress 内置函数的前几个字符,就会显示整个函数,再也不用辛苦记住函数名称了。
如何在 Dreamweaver CS5 中启用 WordPress 代码提示功能下面就讲解下如何在 Dreamweaver CS5 中启用 WordPress 代码提示功能:
将本地的测试站点添加到 Dreamweaver CS5首先要在本地安装好 WordPress 测试网站,如果是 Windows 系统,可以查看这篇教程:如何在 Windows 系统上安装 WordPress 本地测试,并保证网站已经能在本地正常浏览。
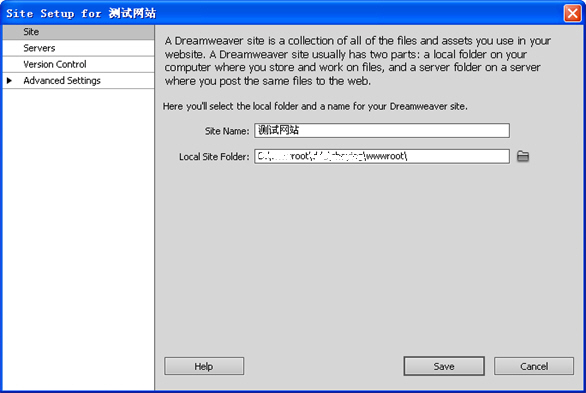
点击 Dreamweaver CS5 菜单中的”Site–>New Site”,如下图建立新站点:

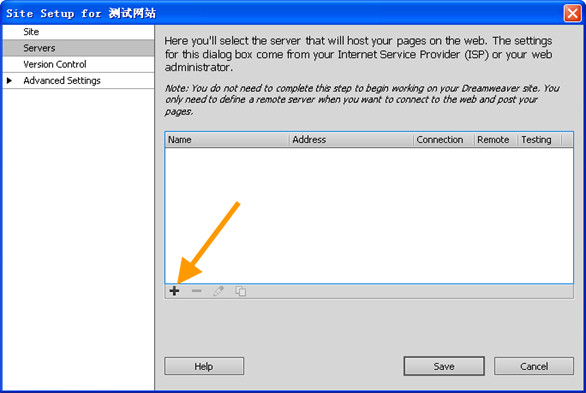
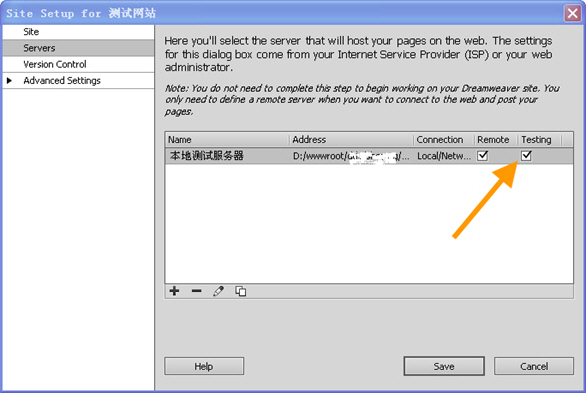
在同一对话框中切换到”Servers”界面,点击”+”号添加测试服务器。

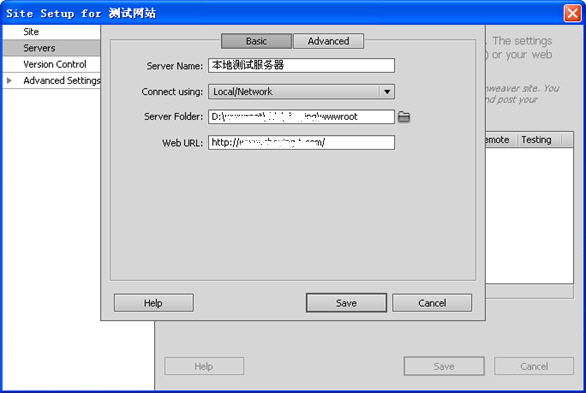
上面我们说到 Dreamweaver CS5 中启用 WordPress 代码提示功能需要一个测试服务器,我们已经预先在电脑上安装例如 XAMPP 之类的服务器,并把一些信息输入上图。

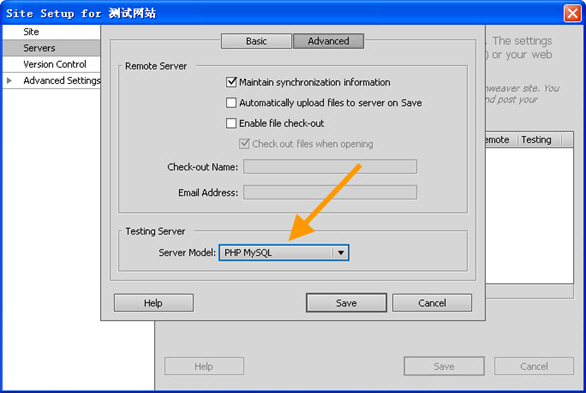
在同一对话框中切换到”Advanced”界面,”Server Model”选择”PHP MySQL”,保存。

返回到”Servers”设置界面,选中”Testing”,保存,退出此对话框,完成站点设置了。

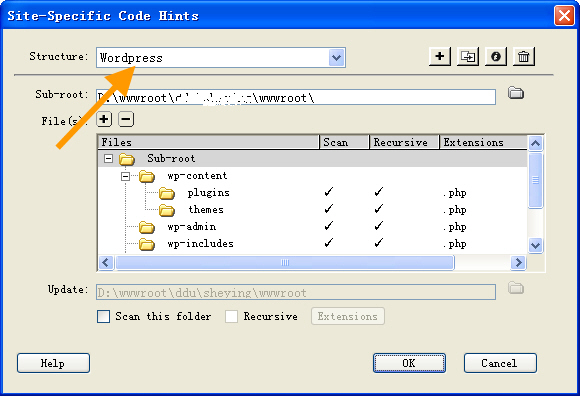
点击 Dreamweaver 菜单中的 ”Site–>Site-Specific Code Hints”,以便让站点与 WordPress关联,如上图,一般 Dreamweaver 会自动选中 WordPress,如果没有,请手工选择一下,保存退出些对话框。

好了,一切设置已完成,下面是见证奇迹的时刻,打开一个 WordPress主题中的文件,例如 index.php,如下图:

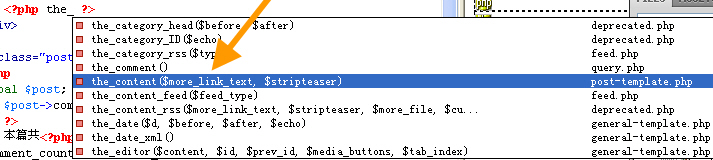
输入WordPress 某个函数的前几个字符,例如 ”the_”,按 Ctrl+H,就会弹出 WordPress 里以”the_”开头的所有函数供你选择,是不是很方便呢?