这一篇博客我们来使用 UGUI 实现图片的拖拽功能。
说到拖拽,那必然离不开坐标,UGUI 的坐标有点不一样,它有两种坐标,一种是屏幕坐标,还有一种就是 UI 在Canvas内的坐标(暂时叫做ugui坐标。),这两个坐标是不一样的,所以拖拽是就需要转换。因为鼠标的移动是屏幕坐标,而 UI 的移动是ugui坐标。转换的方法:
RectTransformUtility.ScreenPointToLocalPointInRectangle ( … );这个方法可以把屏幕坐标转换成 ugui 坐标。至于屏幕坐标和 UGUI 坐标的区别、转换之类的我就不讲了,因为我也是一头雾水,怕我说了你们直接关浏览器了。
这里我们只需要知道 UI 的坐标和鼠标的坐标是不一样的,他们之间的相互移动需要转换就行了。
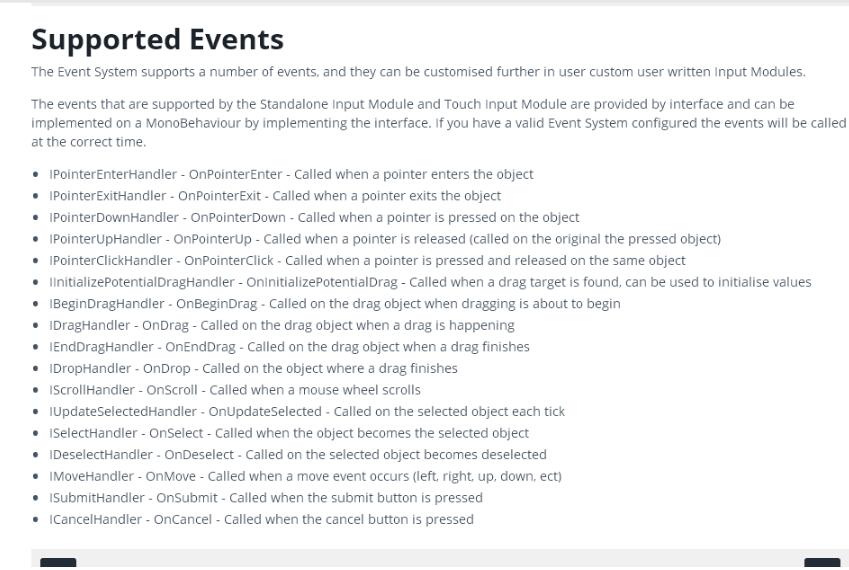
既然需要转换,就少不了使用方法。所以这里有一些官方的 UGUI监听事件:

(我就不献丑翻译了,英语还是有点渣。)
要给控件添加以上的监听事件,有三种方法:
1、编写一个类,实现上面的接口(用哪个,实现哪个),给空间添加此脚本。
2、添加EventTrigger这个组件

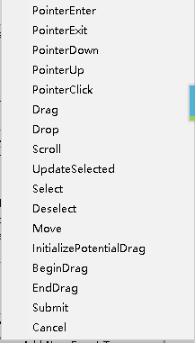
添加想要添加的监听

然后就像给Buttong添加监听一样添加方法就行。
3、程序动态添加。
这里我使用第一种方法,后面两种有机会的话就讲一下。
现在我们就正式开始实现功能。新建一个 2D项目。场景中添加一张图片(不一定要图片,其他控件也行),然后给图片添加脚本,名为MyDrag,编辑:
using UnityEngine;
using UnityEngine.EventSystems;
using System.Collections;
using System;
//给空间添加监听事件要实现的一些接口
public class MyDrag : MonoBehaviour, IPointerDownHandler, IDragHandler, IPointerUpHandler,
IEndDragHandler, IPointerEnterHandler, IPointerExitHandler {
public RectTransform canvas; //得到canvas的ugui坐标
private RectTransform imgRect; //得到图片的ugui坐标
Vector2 offset = new Vector3(); //用来得到鼠标和图片的差值
Vector3 imgReduceScale = new Vector3(0.8f, 0.8f, 1); //设置图片缩放
Vector3 imgNormalScale = new Vector3(1, 1, 1); //正常大小
// Use this for initialization
void Start () {
imgRect = GetComponent<RectTransform>();
}
//当鼠标按下时调用 接口对应 IPointerDownHandler
public void OnPointerDown(PointerEventData eventData)
{
Vector2 mouseDown = eventData.position; //记录鼠标按下时的屏幕坐标
Vector2 mouseUguiPos = new Vector2(); //定义一个接收返回的ugui坐标
//RectTransformUtility.ScreenPointToLocalPointInRectangle():把屏幕坐标转化成ugui坐标
//canvas:坐标要转换到哪一个物体上,这里img父类是Canvas,我们就用Canvas
//eventData.enterEventCamera:这个事件是由哪个摄像机执行的
//out mouseUguiPos:返回转换后的ugui坐标
//isRect:方法返回一个bool值,判断鼠标按下的点是否在要转换的物体上
bool isRect = RectTransformUtility.ScreenPointToLocalPointInRectangle(canvas, mouseDown, eventData.enterEventCamera, out mouseUguiPos);
if (isRect) //如果在
{
//计算图片中心和鼠标点的差值
offset = imgRect.anchoredPosition - mouseUguiPos;
}
}
//当鼠标拖动时调用 对应接口 IDragHandler
public void OnDrag(PointerEventData eventData)
{
Vector2 mouseDrag = eventData.position; //当鼠标拖动时的屏幕坐标
Vector2 uguiPos = new Vector2(); //用来接收转换后的拖动坐标
//和上面类似
bool isRect = RectTransformUtility.ScreenPointToLocalPointInRectangle(canvas, mouseDrag, eventData.enterEventCamera, out uguiPos);
if (isRect)
{
//设置图片的ugui坐标与鼠标的ugui坐标保持不变
imgRect.anchoredPosition = offset + uguiPos;
}
}
//当鼠标抬起时调用 对应接口 IPointerUpHandler
public void OnPointerUp(PointerEventData eventData)
{
offset = Vector2.zero;
}
//当鼠标结束拖动时调用 对应接口 IEndDragHandler
public void OnEndDrag(PointerEventData eventData)
{
offset = Vector2.zero;
}
//当鼠标进入图片时调用 对应接口 IPointerEnterHandler
public void OnPointerEnter(PointerEventData eventData)
{
imgRect.localScale = imgReduceScale; //缩小图片
}
//当鼠标退出图片时调用 对应接口 IPointerExitHandler
public void OnPointerExit(PointerEventData eventData)
{
imgRect.localScale = imgNormalScale; //回复图片
}
}
现在就实现了简单的拖放功能。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。