在微信公众平台,不论订阅号还是服务号还是企业号,都需要越来越精彩的页面效果吸引读者注意。这吸睛的页面效果就需要美味微信运营这动动脑筋了,重要的往往不是技术,而是你的思维&思想,是你用最新鲜的创意和想法,支配简单的技术和工具,实现伟大的页面效果。下文将讲述微信公众号图文编辑-(直角+圆角)带阴影边框(附效果图)。

工具/原料
微信公众账号:服务号 订阅号 企业号
Macromedia Dreamweaver软件(文中都简称为DW)
一款测试效果的浏览器
一颗勇于探索的心
方法/步骤
1、打开Macromedia Dreamweaver软件(后文均简写为DW)。

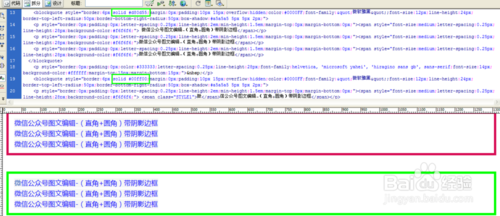
2、这是做测试写好的代码,现在已经在DW中打开多色直背景效果。
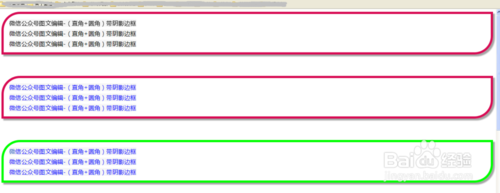
代码中边框是有阴影的,边框样子是类似幻灯片中一种图片效果的,左上角及其一个对角是圆角,右上角及其一个对角是直角。原始案例以红色边框、黑色字体为例,下文将逐步展开。现在,可以拷贝下一个步骤的代码到你的软件。

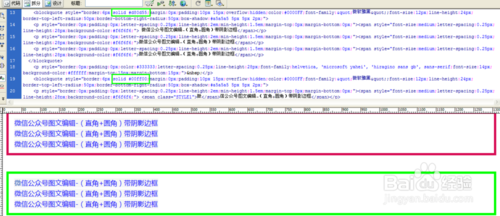
3、<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
复制内容到剪贴板
- <blockquote style="border:6px solid #d80d55;margin:0px;padding:10px 15px;overflow:hidden;color:#555555;font-family:"微软雅黑";font-size:12px;line-height:24px;border-top-left-radius:50px;border-bottom-right-radius:50px;box-shadow:#a5a5a5 5px 5px 2px;"> <p style="border:0px;padding:0px;color:#333333;letter-spacing:0.25px;line-height:2em;min-height:1.5em;margin-top:0px;margin-bottom:0px;"><span style="font-size:medium;letter-spacing:0.25px;line-height:28px;color:#000000;background-color:#f6f6f6;"> 微信公众号图文编辑-(直角+圆角)带阴影边框</span></p> <p style="border:0px;padding:0px;color:#333333;letter-spacing:0.25px;line-height:2em;min-height:1.5em;margin-top:0px;margin-bottom:0px;"><span style="font-size:medium;letter-spacing:0.25px;line-height:28px;color:#000000;background-color:#f6f6f6;">微信公众号图文编辑-(直角+圆角)带阴影边框</span></p> <p style="border:0px;padding:0px;color:#333333;letter-spacing:0.25px;line-height:2em;min-height:1.5em;margin-top:0px;margin-bottom:0px;"><span style="font-size:medium;letter-spacing:0.25px;line-height:28px;color:#000000;background-color:#f6f6f6;">微信公众号图文编辑-(直角+圆角)带阴影边框</span></p> </blockquote>
-
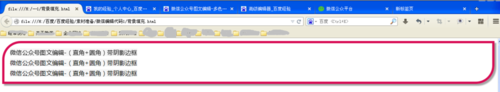
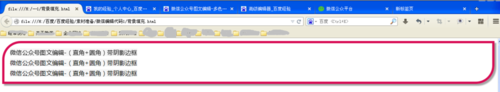
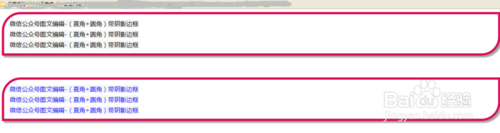
4、现在看一下在浏览器下预览出来的网页效果。

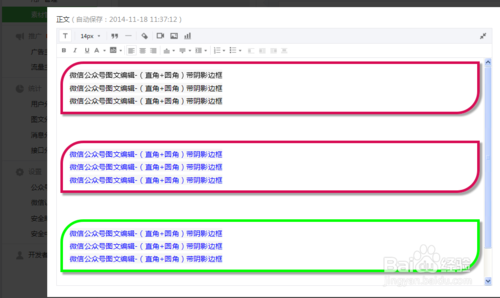
5、这一步讲解,如何改变编辑框内的字体的颜色,看过前几篇经验的朋友应该能知道修改方法,So Easy!将【color:#555555;font-family:"微软雅黑"】代码改为【;color:#0000FF;font-family:"微软雅黑"】,或者任何你需要的颜色,效果就出来了。

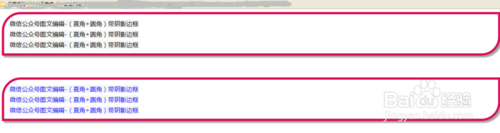
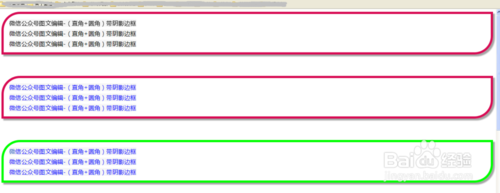
6、浏览器预览效果为

7、这一步讲解,如何改变编辑框的颜色,So Easy!
将【solid #d80d55;margin:0px】代码改为【solid #00ff00;margin:0px】,或者任何你需要的颜色,效果就出来了。

8、浏览器预览效果为

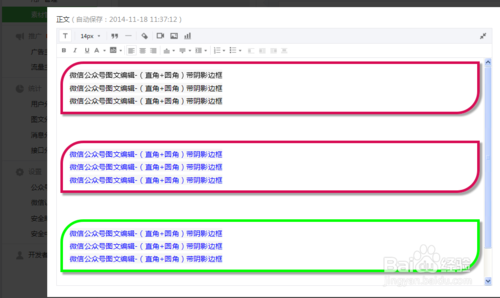
9、直接选择需要的样式拷贝到需要的地方,修改其中的文字即可。选择需要的样式拷贝到需要的地方,修改其中的文字为自己的文字

注意事项
代码顶部不可缺
直接选择需要的样式拷贝到需要的地方,修改其中的文字即可
选择需要的样式拷贝到需要的地方,修改其中的文字为自己的文字
以上就是微信公众平台图文编辑-(直角+圆角)带阴影边框(附效果图),希望对大家有所帮助!